Question
Serendebyte Inc
CA
Last activity: 17 Feb 2023 10:12 EST
Pega Web messaging - Links are not showing with placeholder
@Amit_Patel Hi Amit,
We are upgrading the chat from legacy to web messaging to one of our clients. We wanted to include web links inside the chat widget. We are able to push the links but placeholder text is not showing. Please refer the attachments.
And we need one more confirmation. The one in the Pega.com, is that chatbot built from pega's dwm or is it a different product.
We are trying to build something like above screenshot which was taken from Pega.com website. PFB for the current implementation for our client
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
PL
Hi @PRAVEENKUMARS0792 ,
Could you please share more details how the paragraph which contains the links looks like?
Serendebyte Inc
CA
@MariuszGrabowski We have tried <a> tag to show the link.
<a href="https://www.google.com">google</a>
Pegasystems Inc.
PL
Hi @PRAVEENKUMARS0792 ,
There is a mechanism of handling <a> tag, with the standard format as you have provided in your example. Can you please share also platform (and CS if applicable) version that you're using?
Kind regards
Mariusz
Updated: 29 Apr 2022 7:12 EDT
Serendebyte Inc
CA
Hi @grabm, Thanks for responding.
Platform Version : 8.7
CS Version : 8.7
Pegasystems Inc.
PL
Hi @PRAVEENKUMARS0792 ,
Deafult behavior which you should observe on the 8.7 splits the paragraph on the <a> tag and send it as separate conversation element. This mechanism allows to render by some of the messaging clients a tile for such a link. Not sure though how you have got it rendered as on your screenshot, URLs and texts separately. That's why I was wondering if there is something specific in your paragraph, e.g. escaped tags or something like that.
Kind regards
Serendebyte Inc
CA
Hi @grabm,
We are expecting the paragraph as per the Pega.com screenshot. We have tried all options. If we include the link in text(not paragraph) it is showing the link with complete url. We would like to hide it and show only the placeholder text.
Currently we are using text to show the links inside paragraphs. In the legacy webchat, it will render as per the paragraph rule which is not happening in web messaging.
Hope I have cleared our expectation.
Updated: 27 May 2022 2:26 EDT
Aaseya
IN
@PRAVEENKUMARS0792,@MariuszGrabowski
Hi , we have similiar requrement to show text of hyeprlink on the same tile not on the separate tile. If you have resolved this issue please share the approach .
Aaseya
IN
is there way to change this default behaviour and make links and text to show in one tile only ? please confirm.
Lventur
IN
Can you confirm the one in the Pega.com, is that chatbot built from pega's dwm or is it a different product. We want to display a placeholder similar to the pega.com
Pegasystems Inc.
CA
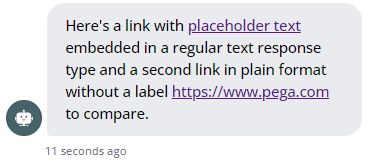
Hello @AKRAMKHANM , @Mayurk33 , @PRAVEENKUMARS0792, is this response type similar what you are trying to configure?

If yes, you can enter a link label in a text response type using brackets, e.g. "Here's a link with [placeholder text](https://www.pega.com)". Please let us know if this does not fully address?
cc @MariuszGrabowski
Kind regards,
Lventur
IN
Hi @MireilleDallaire Can you share the format of giving the placeholder text and how to define the link which need to be opened when the placeholder text is clicked.
Thanks
