Closed
Solved
Data propagation from child case to parent case ?
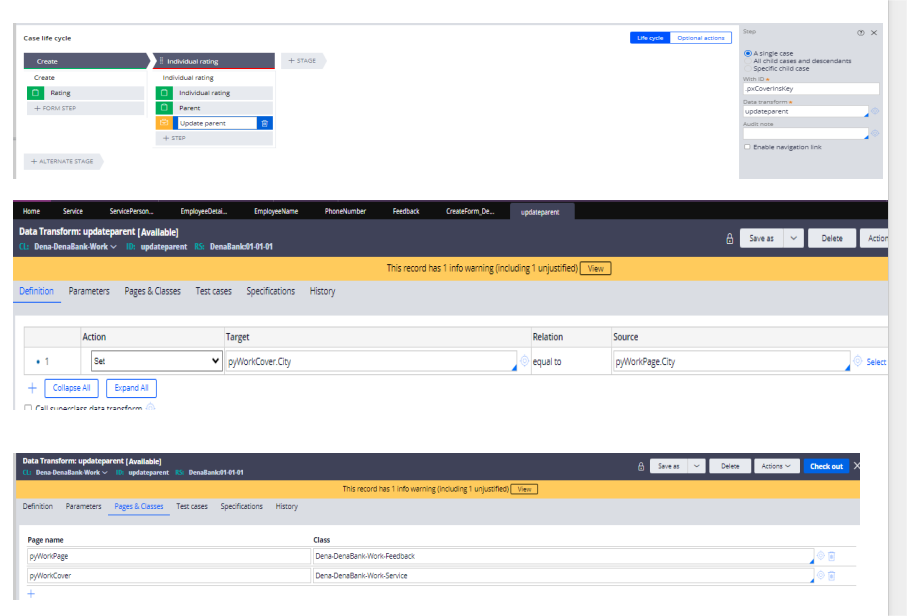
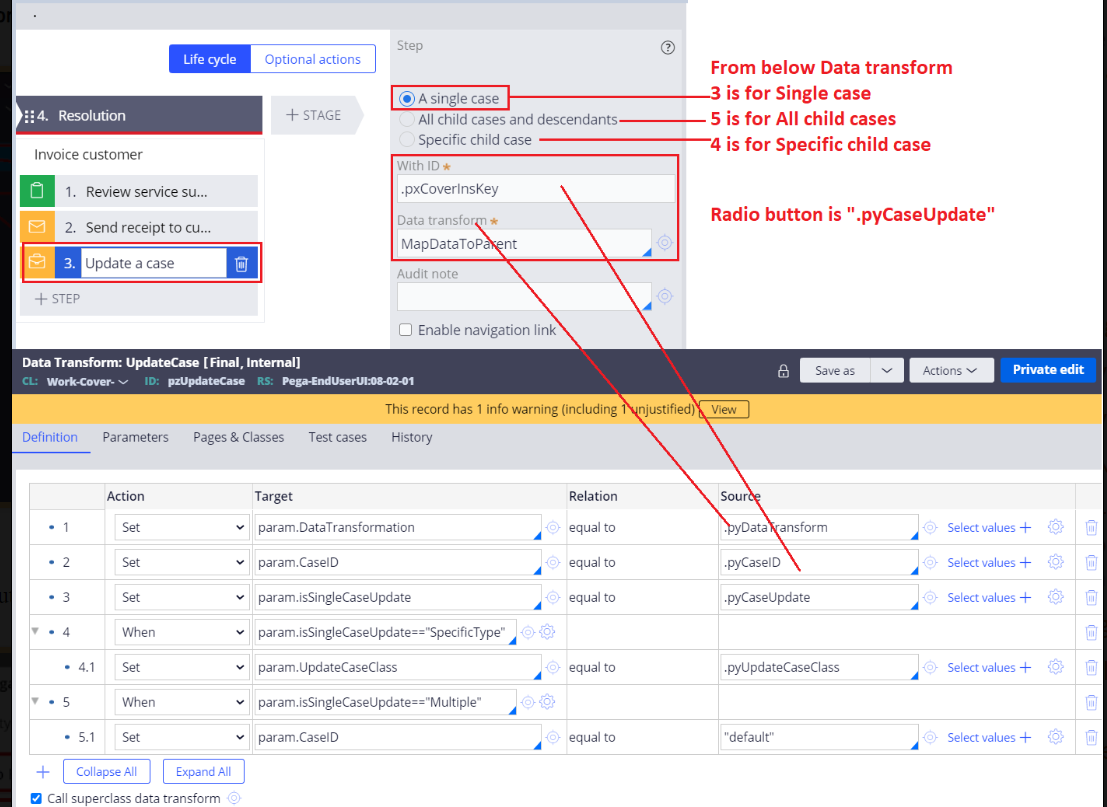
Can anyone please share the snapchat/document for data propagation from child case to parent case ?
I have came across few of articles there was no proper information.
Please post if anybody done hands on.
***Edited by Moderator Marije to change type from Pega Academy to Product***
To see attachments, please log in.