Discussion
Pegasystems Inc.
US
Last activity: 31 Jul 2023 8:44 EDT
Ask the Expert - Pega Cosmos with Sakthi Vickraman
Join @SakthiVickraman as he answers your questions regarding Pega Cosmos!
Make sure to Favorite and Follow for updates via the Notification bell and/or weekly digest!
Session dates: 17 July - 28 July

Meet Your Expert, Sakthi Vickraman:
Greetings! I'm excited to address any inquiries you may have regarding the capabilities of Theme Cosmos UI, such as URL mapping, opening case in new tab, and usage of AJAX containers. I'm also excited to discuss the future prospects of Theme Cosmos and Infinity. Feel free to ask me any questions about the design system pertaining to Cosmos, whether it's related to component usage, adhering to patterns, or following best practices. Additionally, I'm here to assist with any migration queries from UiKit to Theme Cosmos or from Theme Cosmos to Constellation UI.
Message from Your Expert, Sakthi Vickraman:
I am Sakthi Vickraman, and I joined Pega in 2016. Throughout my journey, I have played a crucial role in developing numerous UI components, starting with UIKit and extending to Theme Cosmos and Constellation. As a member of the front-end team, I have actively contributed to enhancing the overall end-user experience for Pega applications. Presently, I take great pride in leading a front-end team that is fully committed to the construction and upkeep of Theme Cosmos and UIKit, as well as the oversight of Constellation's case management UI capabilities
-
Likes (3)
Srujan Akshanthala Raghavan S.K. Ali Sabry Ashroff -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Updated: 20 Jul 2023 2:35 EDT
Deutsche Leasing
DE
Hi am running on PEGA 8.7.0 on Personal Edition some tests and I have encountered following behavior.
- Create a new CaseType with Theme Comos
- Set in the CaseType Settings tab in Theme Cosmos UI the radio button "Navigate to new case"
- Then I create a new user portal and remove all menu items only thing which is possible is to create new case
Result:
When creating a new case it is opened in a new browser window.
When adding the "Home" screen to the portal then the new case is opened in the same browser window above the Home screen.
Is that intended behavior?
Pegasystems Inc.
IN
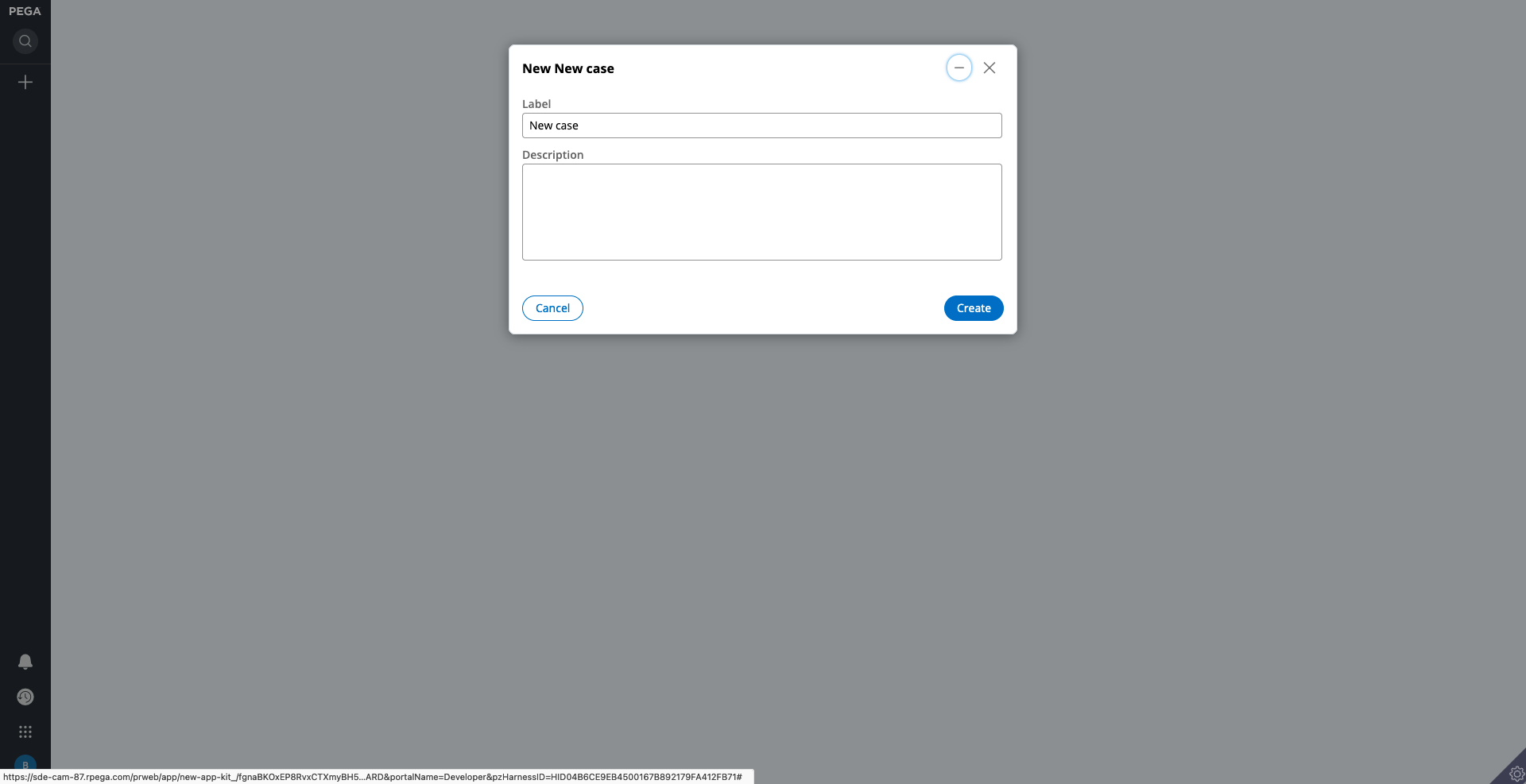
@MarvinH7I hope you are conducting your testing by launching the user portal either from the developer studio or in App Studio. Once the user portal is up and running, if you create a case, it should launch the assignment in the modal. Based on your configuration, it should appear like this. It seems that you are attempting to test the behaviors, but it's not entirely clear to me why you are trying to remove all the landing page elements and have only a blank screen behavior.
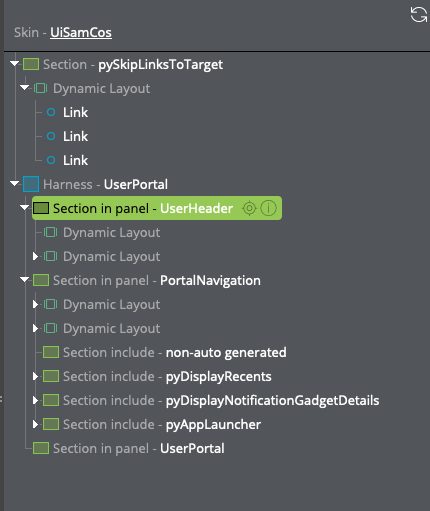
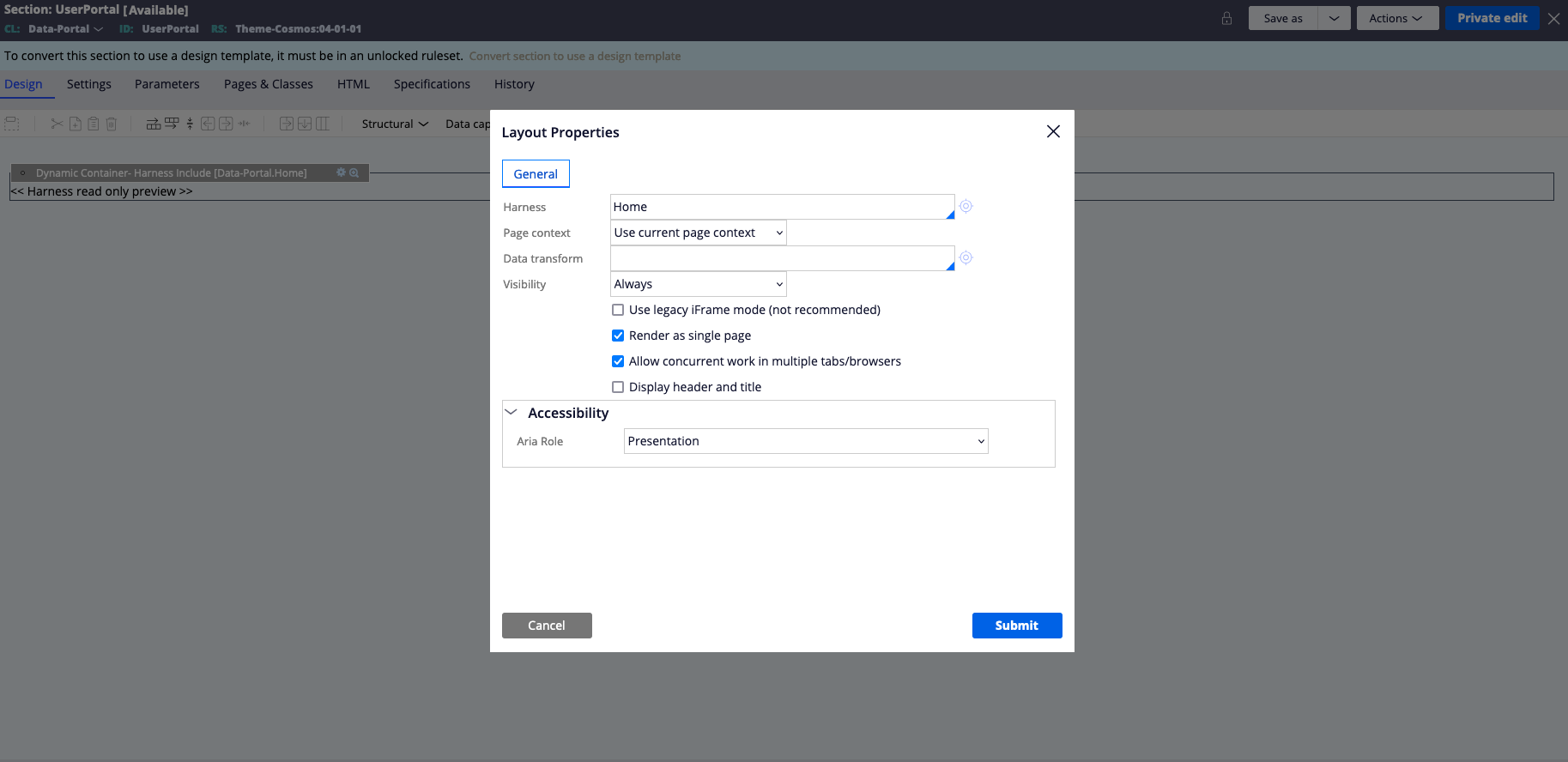
 Please ensure that you are utilizing the user portal harness with the appropriate structure and correct design templates.Below is the Live ui of the user portal harness.
Please ensure that you are utilizing the user portal harness with the appropriate structure and correct design templates.Below is the Live ui of the user portal harness.

Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Our Ask the Expert session is now open for your questions!
Ask the Expert Rules
- Follow the Pega Support Center's Rules of Engagement
- This is not a Live Chat - @SakthiVickraman will reply to your questions over the course of the session
- Questions should be clearly and succinctly expressed
- Questions should be of interest to many others in the audience
- Have fun!
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Hello, everyone! The Pega Cosmos theme is extensively utilized in numerous Pega applications. To gain a comprehensive understanding of this theme and learn about the best practices associated with it, I recommend checking out the Pega Academy course. Over the next few days, I will be sharing additional resources related to Pega Cosmos. Please feel free to follow along and participate in this session.
For developers: Course1: https://academy.pega.com/mission/infinity-front-end-foundation/v1
Course 2: https://academy.pega.com/mission/theme-cosmos-foundation-pega-infinity/v1
For designers: https://academy.pega.com/mission/pega-theme-cosmos-section-based-ui-designers/v1
-
Pooja Gadige Sam Alexander Ali Sabry Ashroff
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
The majority of developers involved in cosmos development are familiar with the concept of an Ajax container. The following article offers further details regarding the various Ajax containers employed in the Theme-cosmos application.
-
Anoop Krishna Ali Sabry Ashroff
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Most of the designers want to understand what are the dos and don’ts of designing with the Pega Cosmos design system. Below is the article for you.
https://community.pega.com/blog/dos-and-donts-designing-pega-cosmos-design-system
-
Anoop Krishna Bhavana Bathala Ali Sabry Ashroff
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
This for the Developers who wants to understand what are the dos and don’ts of building with the Pega Cosmos application. Below is the article for you.
https://support.pega.com/discussion/customizing-cosmos-theme-application
-
Ali Sabry Ashroff
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Refreshing strategy: Within the Pega cosmos, the default refresh of data occurs in the common area where the majority of customer use cases are encountered. The application developer can manage the customization and dynamic rendering of specific areas based on specific use cases. This is made to improve the performance of the application.This article offers comprehensive details about the refresh strategy.
https://support.pega.com/discussion/refresh-contents-theme-cosmos
-
Ali Sabry Ashroff
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Refreshing of widget: When attachments are added through flow actions and case processing, the files and documents widget in the Cosmos theme can be refreshed.This approach can be used it for any widget.
https://support.pega.com/discussion/refreshing-files-and-documents-widget-theme-cosmos
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
US
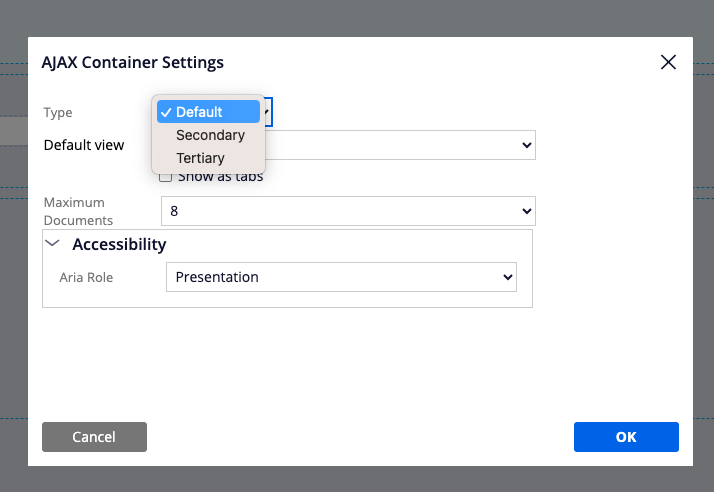
@SakthiVickraman , as Cosmos uses all the three types of ajax containers, if we want to add a new ajax container for any of our requirements, is there any way to get this requirement done without impacting any functionality of Theme Cosmos.
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
Hello,
We currently have three ajax containers available on the platform: primary, secondary, and tertiary. These containers have been utilized in cosmos to handle specific UI behaviors.There is no option to add an additional ajax container. To ensure easy upgrades in the future, it is recommended to minimize customizations to the UI and its behavior.
Fortunately, with the existing design templates and features of the product, we can meet the client's requirements. Therefore, it is advisable to stick with the out-of-the-box (OOTB) solutions.

-
Sam Alexander Bhavana Bathala
Updated: 20 Jul 2023 2:35 EDT
Pegasystems Inc.
IN
By default, when a case is created, it will be automatically opened. However, in certain situations, there is no need to open the case immediately after its creation. In such cases, you can enable the toast configuration to handle this scenario.
https://support.pega.com/discussion/toast-notification-theme-cosmos
Updated: 20 Jul 2023 2:35 EDT
IT Solution Service
SG
Hello,
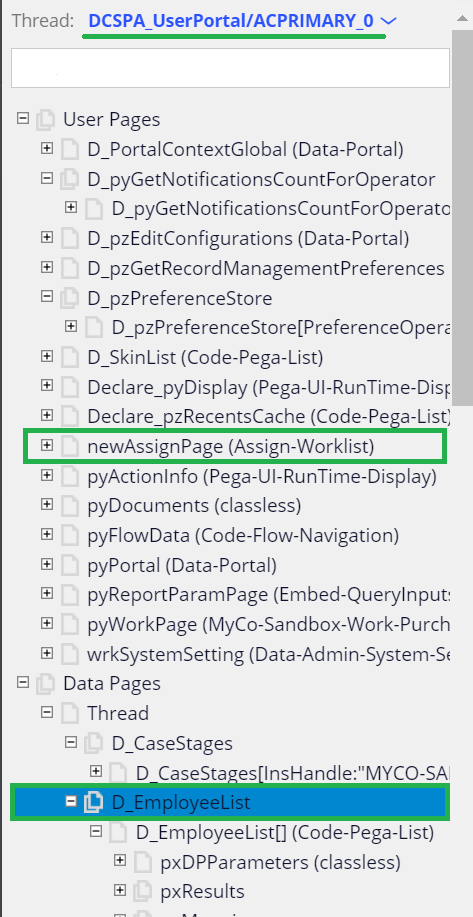
We have recently noticed that top page like newAssignPage or Data Page is loaded on DCSPA_UserPortal/ACPRIMARY_0 thread, not work object thread.

This behavior was not found in UI-Kit and this must be a new specification introduced from Theme Cosmos. Can anyone please explain how these new threads work? What are the differences from other similar named threads (ex. DCSPA_UserPortal, OpenPortal_UserPortal, OpenPortal_UserPortal_MTSP1, TABTHREAD2_preview, etc)?
Regards,
Updated: 20 Jul 2023 3:47 EDT
Pegasystems Inc.
IN
DCSPA_UserPortal:
When a case type is opened using the "open work by handle" action, a thread with the case ID as its name is created. This thread is launched in Review mode, where the assignment remains unopened.(Note: until the assignment opens the newAssignPage will not open).
DCSPA_UserPortal/ACPRIMARY_X: From the Review mode, clicking on the "Go" button opens the assignment in the Primary Ajax container. Each Ajax container operates in its own separate thread, and this particular thread is created when the "Go" button is clicked.
DCSPA_UserPortal/ACTertiary_X:
This thread is utilized in two scenarios: 1. When a new case is created, the assignment opens in the tertiary Ajax Container as a modal. 2. In the Review mode, opening the case-wide actions from the action menu triggers the flow action to open in the tertiary Ajax Container, also utilizing the same modal.
####_UserPortal/ACSECONDARY_X:
Whenever the user previews the case type, a preview panel opens on the right side of the page. This preview utilizes the secondary Ajax Container, which is associated with this thread named
DCSPA_UserPortal:
When a case type is opened using the "open work by handle" action, a thread with the case ID as its name is created. This thread is launched in Review mode, where the assignment remains unopened.(Note: until the assignment opens the newAssignPage will not open).
DCSPA_UserPortal/ACPRIMARY_X: From the Review mode, clicking on the "Go" button opens the assignment in the Primary Ajax container. Each Ajax container operates in its own separate thread, and this particular thread is created when the "Go" button is clicked.
DCSPA_UserPortal/ACTertiary_X:
This thread is utilized in two scenarios: 1. When a new case is created, the assignment opens in the tertiary Ajax Container as a modal. 2. In the Review mode, opening the case-wide actions from the action menu triggers the flow action to open in the tertiary Ajax Container, also utilizing the same modal.
####_UserPortal/ACSECONDARY_X:
Whenever the user previews the case type, a preview panel opens on the right side of the page. This preview utilizes the secondary Ajax Container, which is associated with this thread named
When a case is opened in a new tab, it is launched with the thread name UserPortal_TabThread_1689837291596, serving as the base thread format. Subsequently, whenever a work object is opened within this tab, it will be launched with the thread name DCSPA_UserPortal_TabThread_1689837291596, following the same pattern of Ajax Containers.
Autothread: Autothread will be employed whenever a work object is opened through URL mapping.
_MTSP:
The thread extension indicates that the URL is launched in multiple tabs. For example, if your application URL is www.abc.com and you open it in multiple browser tabs, subsequent thread names will be created, such as _MTSP1, _MTSP2, and so on. This is configurable through the checkbox "Allow concurrent work in multiple tabs/browsers" in the dynamic container.

IT Solution Service
SG
Thanks for the clarification, this is very useful information. Are these materials officially published somewhere on Pega Community?
Regards,
Pegasystems Inc.
IN
I'd like to highlight that this is a technical implementation details specific to the feature, and it is not publicly documented since it's not necessary for general use. However, the above information can serve as a useful reference for your specific needs or for gaining a deeper understanding of the system. Thank you.
-
Cloe Walker
Pegasystems Inc.
IN
In numerous scenarios, it becomes necessary to open the Case object either from an email or another application. To achieve this, utilize the URL mapping and follow the provided steps to open the case type in a separate browser tab.
https://support.pega.com/discussion/theme-cosmos-configure-url-mapping
Pegasystems Inc.
IN
In a similar context, utilize these steps to copy a link as a shareable link.
https://support.pega.com/discussion/theme-cosmos-open-work-object-full-portal-copy-sharable-link
Virtusa UK Ltd
GB
@SakthiVickraman In the Theme-cosmos, What is the best way to present UI where Cases to be moved from workqueue to worklist and vice versa? In the UI-KIt, there was a drag/drop functionality which is not good for accessibility and other performance reasons. Any other better suggestions?
Updated: 25 Jul 2023 22:13 EDT
Pegasystems Inc.
US
Hi @GaneshKumarC3200, It’s true that drag and drop functionality creates accessibility issues. What we have done in the product when a drag and drop pattern is used is to also allow users to open a dropdown menu to move the item to another area. For example, in row ordering, we have a way for users to move the row item by using the drag and drop and we also provide an action menu per row that lets users move an item up or down or change the order by typing a new number.
Updated: 26 Jul 2023 18:22 EDT
Virtusa UK Ltd
GB
@Chiranit Prateepasen Thanks for the response. Sorry I am not clear on the approach in Theme-Cosmos. is there a better recommended way to achieve the same in Theme-Cosmos? What I learnt is that, we can have a button like "Assign" and on click of it show a modal to choose the destination and assign it. Is there a better recommended ootb way? I would like to avoid drag/drop for the performance/accessibility concerns
Updated: 28 Jul 2023 9:16 EDT
Pegasystems Inc.
IN
@GaneshKumarC3200 You have narrated the correct way. Please follow the below steps.
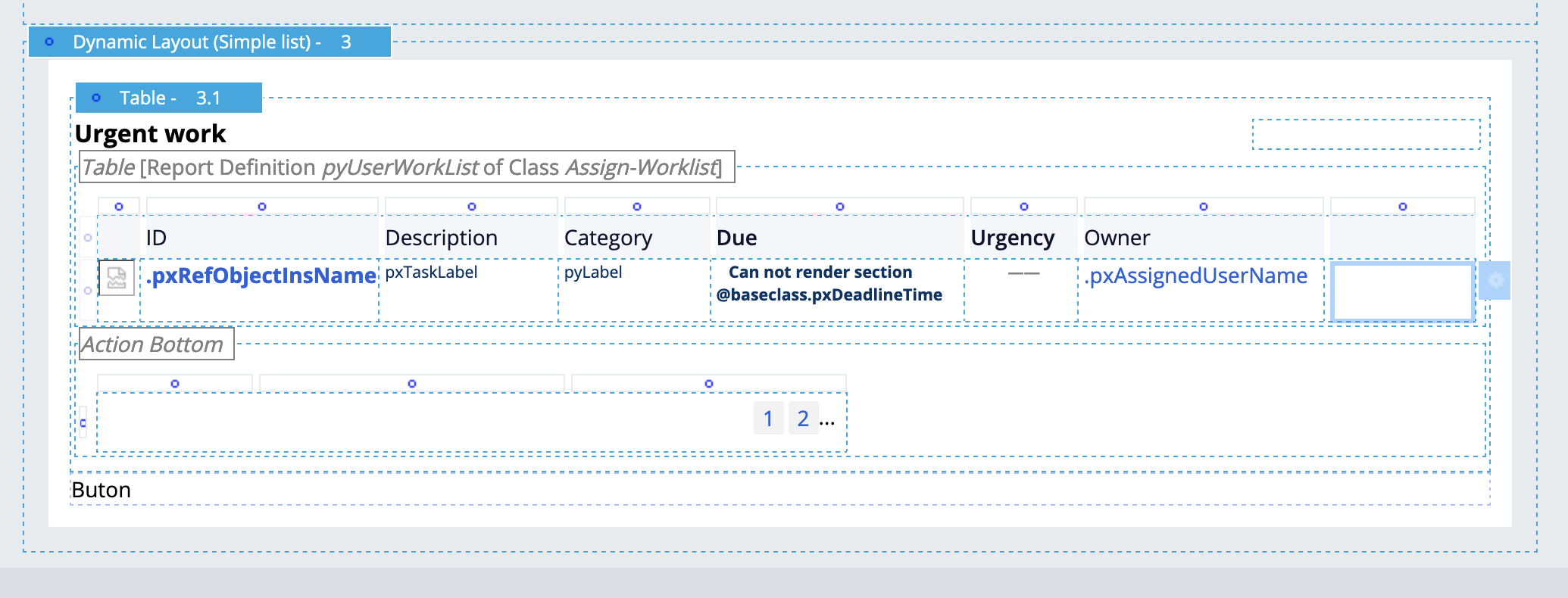
Add the button to last column of the table.

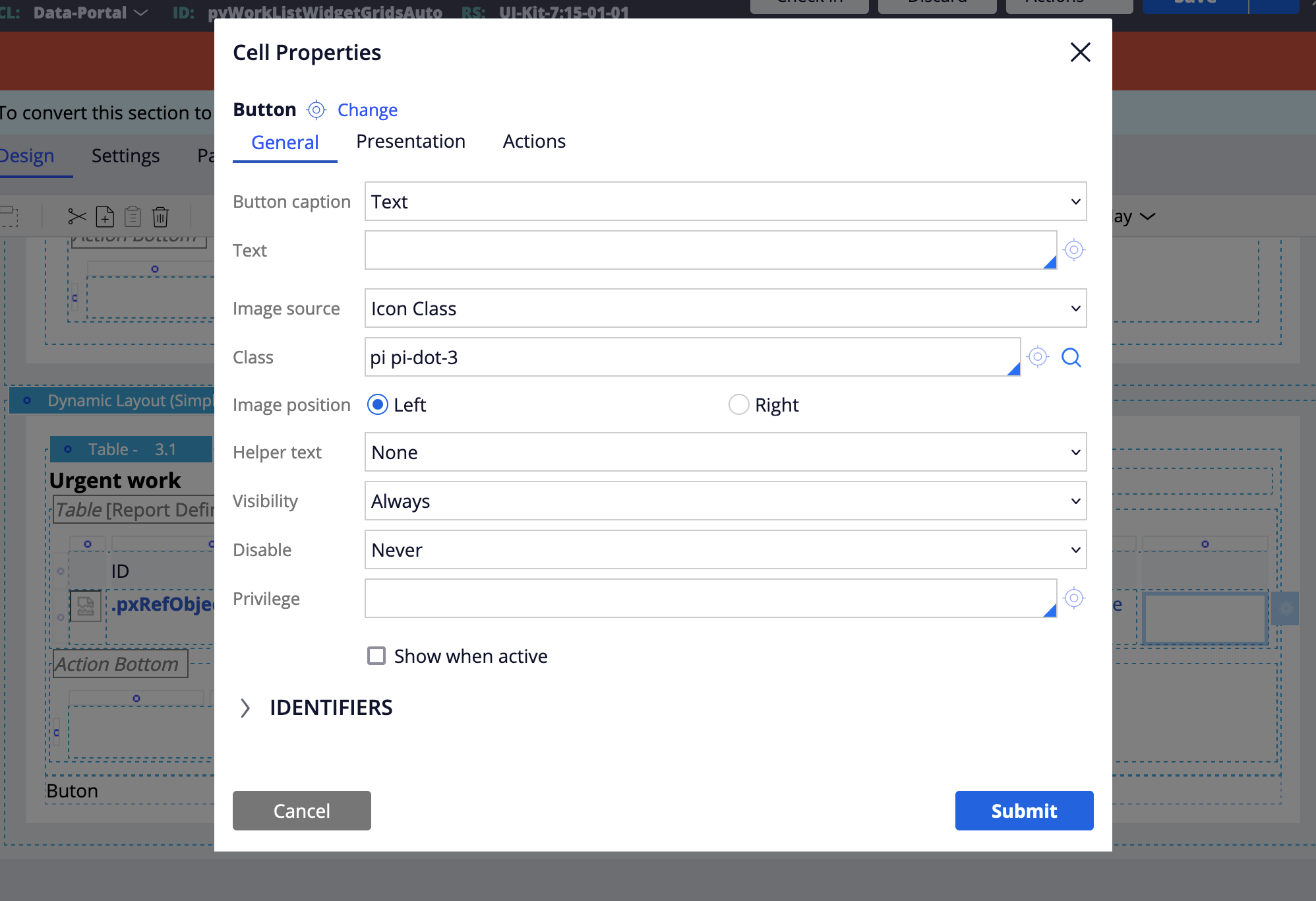
Please configure the button as below.


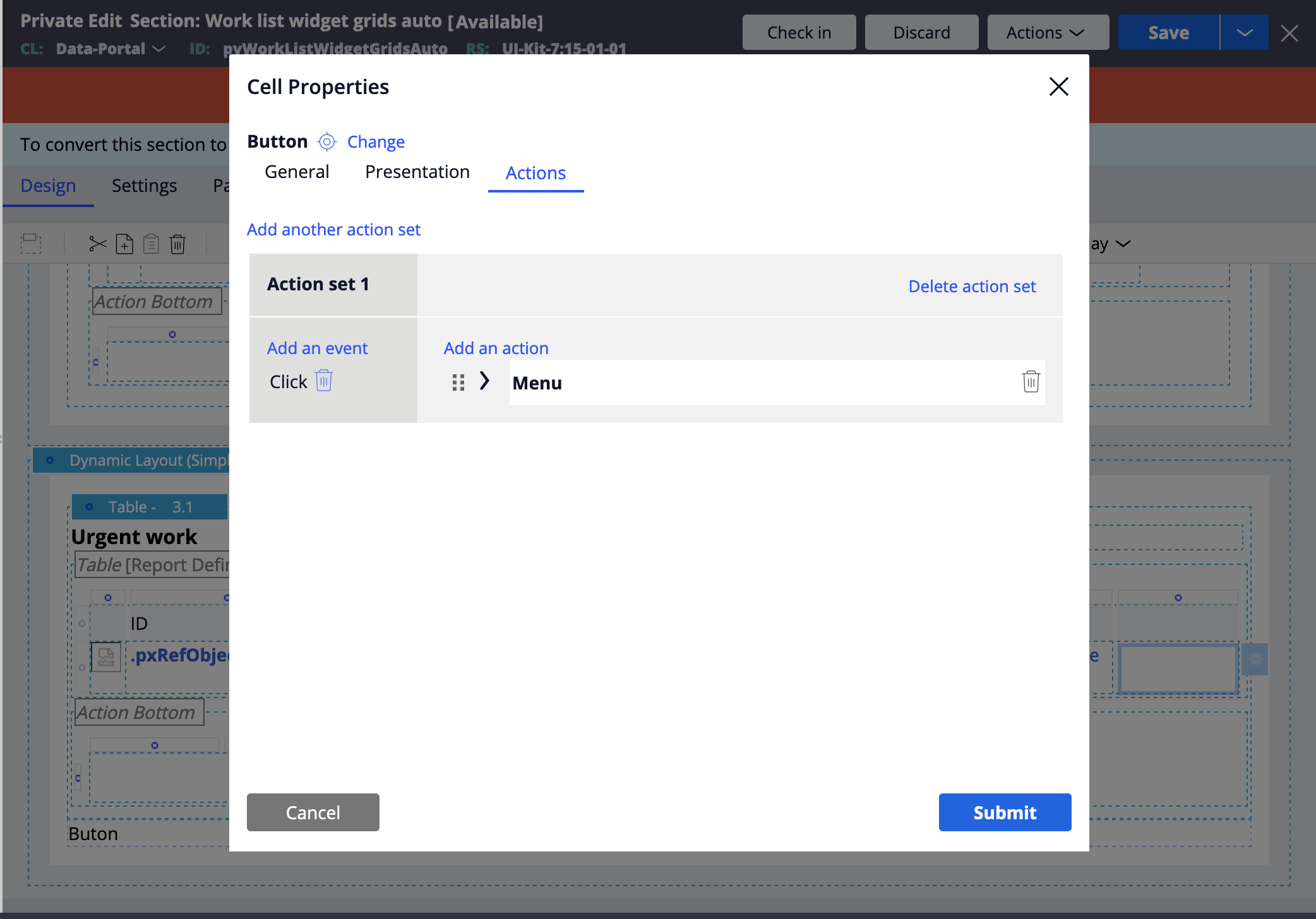
Please include the menu in the action. In the navigation rule, add the item labeled as "Assign" and create a local action that contains the autocomplete control to select the operator. In the post-processing of the local action, make sure to call pxTransferAssignmentWrapper with the correct parameters. Once these steps are completed, it should work as expected.
Pegasystems Inc.
US
Thank you to everyone for participating in this Ask the Expert on Pega Cosmos!
And an especially huge thank you to @SakthiVickraman on being our expert to answer your questions and to share some of his knowledge with us!
If you'd like to be notified of new Ask the Expert sessions, bookmark our Ask the Expert homepage in your browser and don't forget to set up your tag-set notifications for Discussions with the Support Tag "Ask the Expert" in your account settings!
-
Sakthi Vickraman S R
