How to preview an external SVG URL in Pega?
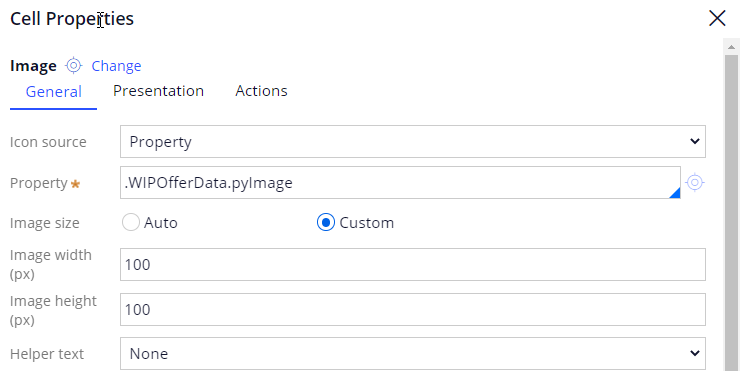
We are using a third-party file storage system like S3 to host our images and then, using a direct public URL we try to display those images using out-of-the-box Image control. It is working fine for other image types but for SVG images it fails to display.
I also tried an alternate approach by referencing an SVG URL using a custom control with <img>, <Embed>, and even with <iframe> tag but none of these tags worked.
Is there any other way to preview the external SVG image URL in Pega UI without uploading the image as a binary file into the Pega app?