How to import Constellation UI Gallery to your Application
What is Constellation UI Gallery?
-
Constellation UI Gallery is a Pega operated Git repository with open source development that houses custom components for many common Webpage features that extend Constellation's ComponentDXApi
Constellation UI Gallery's github and Design Page:
-
Github https://github.com/pegasystems/constellation-ui-gallery
-
Design Page, (Has Examples for each component) https://pegasystems.github.io/constellation-ui-gallery/?path=/docs/getting-started--docs
Downloading Constellation UI Gallery Components
-
Go to the github repository for ContellationUIGallery:
-
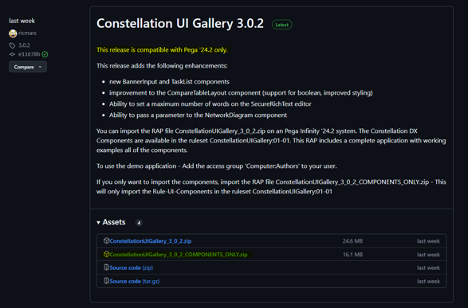
Click Releases link on the right side of the page.
-
Search for a Release that lists your Pega Version as its supported release in the description.
-
Download the ConstellationUIGallery_COMPONENTS_ONLY
-
The other .zip folder contains a demo application called Computer Land that contains examples of use cases for all components.
-

Importing into your Application
-
Open Dev Studio in your Pega instance.
-
Ensure that your selected application is what you want to import into.
-
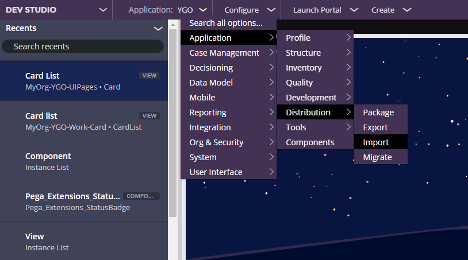
Click the Configure Dropdown and follow the below steps:
-
Application
-
Distribution
-
Import
-
-
-

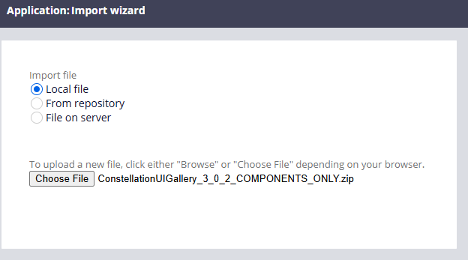
4. Check the radio button for Import from a “Local File”
5. Choose the ConstellationUIGallery_ComponentsOnly file.

6. Click “Next”
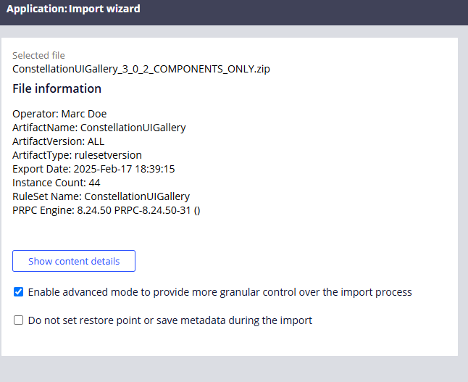
7. On this Page you can Click “Show Content Details” to see what exactly is being imported.
-
For this example it is importing:
-
RuleSet: ConstellationUIGallery 01-01-01
-
42 instances of Rule-UI-Component class.
8. Click “Enable advanced mode to provide more granular control over the import process”
9. Click “Next”

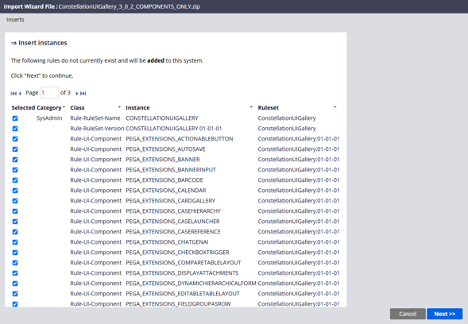
10. If you Enabled Advanced mode you will be able to select the exact rules you want to import into your Pega System.

11. When you click “Next” the import process will begin.
12. If there are any errors you can click the Total Error count to investigate what failed.