Question
Hawaii Medical Service Association
US
Last activity: 28 Feb 2017 16:46 EST
Text input control box width
I want to create a user form where I I have a number of properties to capture informaton from the users. I would like to display the input fields of equal length. I can use same pixel count for each field but my understanding is use of percentage is preferred.
How can I make each field display equal lenght by using percentage?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
Hi Dyan
Go through this link and familialize yourself with what you can do with dynamic layouts. Check the section "Using the skin to format dynamic layouts"
https://docs-previous.pega.com/using-layouts-structure-content-sections
Bhuvana
Pegasystems Inc.
IN
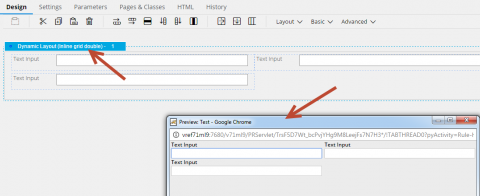
Use the input fields inside the dynamic layouts ,and it will give the input box of same length.If you want to alter the length then it can be specified under the presentation tab ,here you can specify the desired width.Please find the attached screenshots for the same.
you can also try the style formats for your layout.
-
Hira Reddy Pankaj More
Hawaii Medical Service Association
US
Hello Sahuv1,
Thank you for your reply. Keeping equal percentage for two fields makes the field width equal when the fields are in the same layout or the layouts with the same length.
However, my context is that there are multiple dynamic layouts that have different widths in themselves placed at different parts of a section. In this scenario, a 50% width in a field of a layout does not equal to the 50% width in a field of a different dynamic layout. In such a scenario, how would I make both field equal width?
Pegasystems Inc.
US
Have you tried Inline-Double and Inline triple formats for the dynamic layout ? That way your fields inside the dynamic layout are automatically aligned in columns

Hawaii Medical Service Association
US
Hello Krithigassree,
Thank you for your reply. The issue I am facing here is how I can make sure the width (from left to right ) of a field value are equal for two differnt fields in two different layouts that have different widths. My issue is not in case of inline double or triple dynamic layouts where the inlines widths are equal but when they are not equal and we customize for example two columns in a dynamic layout but first is 40% and second is 60 percent for example. When I keep a field value in each of them, I can make sure theier width are equal by configuring the presentation in pixel but I want to use percentage to make sure the fields are equal length and keeping 50% for the first column and keeping 50 % in second column will not result in equal width.
Pegasystems Inc.
IN
To achieve this it would be good to use percentage within CSS. Or you may use fixed pixel but at cost of maintainece glitches.
Hawaii Medical Service Association
US
Hello Kumau1,
'use percentage within CSS'. Would you please elaborate?
Pegasystems Inc.
US
Can you post screen shots of your design (layout details) and also the preview. Please highlight the text control boxes that you want to have the same width.
Accepted Solution
Pegasystems Inc.
US
Hi Dyan
Go through this link and familialize yourself with what you can do with dynamic layouts. Check the section "Using the skin to format dynamic layouts"
https://docs-previous.pega.com/using-layouts-structure-content-sections
Bhuvana
Booz Allen Hamilton
US
Hi,
I have a similar issue. The layout is Dynamic Inline. First control is Text box(auto) and the second control is a search button. On click of the button, it search a property value (say name) and populates in the text box. The populated value in the text box is truncated. Expected: the Text box should display the complete value of the property with auto sizing. How to achieve this?
Note: if the Text box, editable settings is changed to Custom to 200, the value is seen completely but the width is always fixed making the UI shabby.
