Question
TCS
GB
Last activity: 7 Feb 2017 12:57 EST
Override of Expanded & Collapsed Icon in skin of Containers is NOT working in 7.2
I wanted to change the default icon on the Expanded & Collapsed Icon of Containers. Though I entered the Icons what I wanted to have, it is not reflecting in the preview on the skin. Do anyone have insight on this ? Version I am using is 7.2
***Updated by moderator: Marissa to add SR Details to post***
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
GB
As a result of the above mentioned SR we discovered that there is a CSS called py-icons attached to the skin that is defining the standard expand / collapse icons and suppressing the user defined ones.
![]()
To allow the changes defined in the Expand / Collapse icon setting on the skin there are some changes required to this CSS.
In the py-icons CSS on line 935 is a background-image style that is supressing the display of these icons (it is configured as a back ground image). To allow the defined icons to display you need to remove this style. The highlighted width style is used as the width for the user defined icon, but is not currently set in the skin rule. If you specify an icon then you will need to also tweak this width style.
As a result of the above mentioned SR we discovered that there is a CSS called py-icons attached to the skin that is defining the standard expand / collapse icons and suppressing the user defined ones.
![]()
To allow the changes defined in the Expand / Collapse icon setting on the skin there are some changes required to this CSS.
In the py-icons CSS on line 935 is a background-image style that is supressing the display of these icons (it is configured as a back ground image). To allow the defined icons to display you need to remove this style. The highlighted width style is used as the width for the user defined icon, but is not currently set in the skin rule. If you specify an icon then you will need to also tweak this width style.
![]()
However, in removing the background-image style you will see that the standard icons remain included, and the user defined ones appear next to them as shown below where I have used some standard case icons.
![]()
To stop these from appearing you need to remove the styles on lines 263 and 264 as highlighted below.
![]()
So, to summarise. The 3 changes required are:
- Remove the default Expand and Collapse icon.
- Remove background-image: none; for Expand and collapse icon.
- Adjust the icon width as per the image chosen for icon.
Blue Rose Technologies GmbH
DE
Can you check if it is same as https://collaborate.pega.com/question/styling-issue-standard-containers-after-upgrading-72
TCS
GB
This is different. I could not overwrite Icons even in the new container formats in the Skin.
Pegasystems Inc.
GB
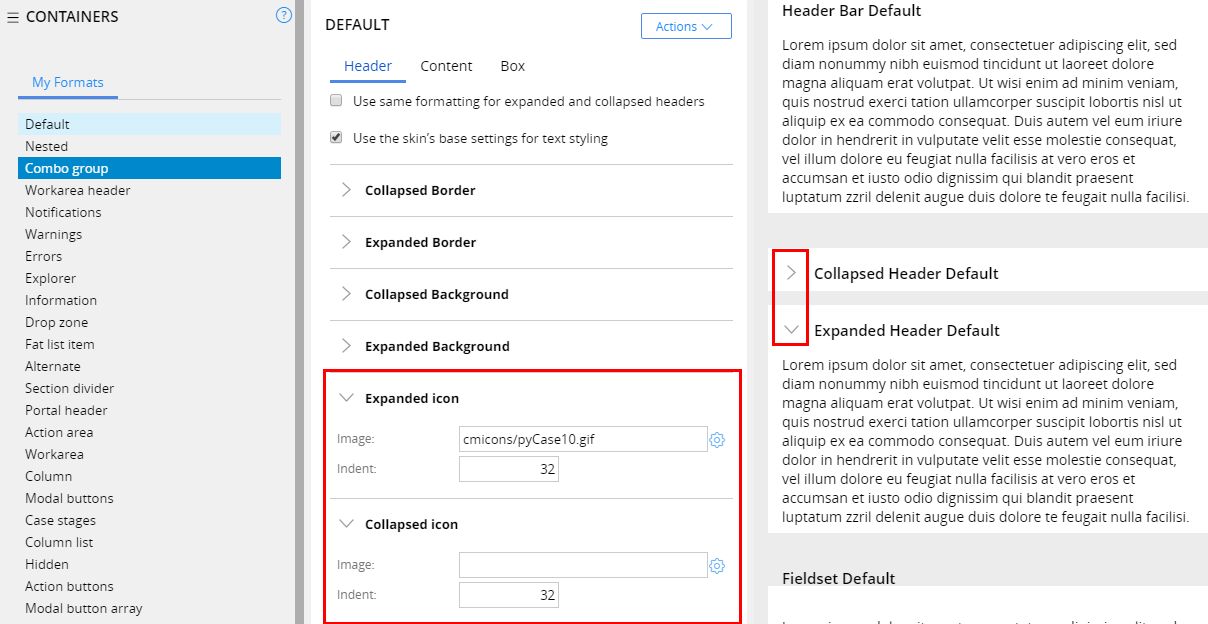
The issue is with the Expanded Icon and Collapsed Icon settings in the skin rule for containers. As shown below, changing the icon doesn't seem to make any difference. The icon is always the grey carat type symbol.

TCS
GB
This is the exact problem I am facing..
TCS
GB
SR is raised to find a solution.
Accepted Solution
Pegasystems Inc.
GB
As a result of the above mentioned SR we discovered that there is a CSS called py-icons attached to the skin that is defining the standard expand / collapse icons and suppressing the user defined ones.
![]()
To allow the changes defined in the Expand / Collapse icon setting on the skin there are some changes required to this CSS.
In the py-icons CSS on line 935 is a background-image style that is supressing the display of these icons (it is configured as a back ground image). To allow the defined icons to display you need to remove this style. The highlighted width style is used as the width for the user defined icon, but is not currently set in the skin rule. If you specify an icon then you will need to also tweak this width style.
As a result of the above mentioned SR we discovered that there is a CSS called py-icons attached to the skin that is defining the standard expand / collapse icons and suppressing the user defined ones.
![]()
To allow the changes defined in the Expand / Collapse icon setting on the skin there are some changes required to this CSS.
In the py-icons CSS on line 935 is a background-image style that is supressing the display of these icons (it is configured as a back ground image). To allow the defined icons to display you need to remove this style. The highlighted width style is used as the width for the user defined icon, but is not currently set in the skin rule. If you specify an icon then you will need to also tweak this width style.
![]()
However, in removing the background-image style you will see that the standard icons remain included, and the user defined ones appear next to them as shown below where I have used some standard case icons.
![]()
To stop these from appearing you need to remove the styles on lines 263 and 264 as highlighted below.
![]()
So, to summarise. The 3 changes required are:
- Remove the default Expand and Collapse icon.
- Remove background-image: none; for Expand and collapse icon.
- Adjust the icon width as per the image chosen for icon.
ANTHEM
US
Thanks for this post . the solution worked for the scenario
