Discussion
Pegasystems Inc.
US
Last activity: 16 Dec 2025 4:25 EST
Thank you for your continued engagement asking questions about Constellation! We encourage you to continue the conversation in our User Experience Expert Circle! Our Experts are there waiting to share their knowledge with you! See you over there!
Constellation- Ask your Questions!

Ask Your Questions to Our Constellation Experts!
We are seeing a lot of excitement around Constellation from everyone in the Pega community. We have also just seen the launch of the new Constellation Playbook that helps your organization choose the right Constellation adoption strategy for you. So, until the end of the year, we thought it would be great to give you a direct route to our experts so you can get involved too!
So, if you have a question, or ideas around Constellation implementation, why not share it with the team. We will also be looking to post answers to questions we have received so far!
Our Constellation space here is monitored by some of our product, business and technical implementation experts.
-
Dion Lammers, Di Smith-Knowles and Braam Smith from the Partner Success team
-
Shyam Agarwal, Sreedhar Ganduri and Sam Alexander from our Product teams
-
Caroline Power and Paul Barnes from Business Excellence
-
Global Consulting Lead for Constellation Kamil Janeczek and Technical Solutions Director Marco Duizer
We look forward to engaging with you! Thank you.
-
Reply
-
Egemen Celik Raju Botu Pankaj Chopra -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Boardwalk Pipelines
US
What is the roadmap for Constellation UI support for Pega native offline mobile applications? As per below documentation, offline mobile application needs to be based on Theme cosmos UI, please suggest when can Pega fully supports the Constellation UI for offline mobile apps?
https://docs.pega.com/bundle/platform/page/platform/mobile/designing-ap…
Pegasystems Inc.
IN
@SriK3119 Starting from 24.2, the Constellation UI architecture displays read-only offline data for offline-enabled mobile apps. More information @ https://docs.pega.com/bundle/platform/page/platform/mobile/constellatio…
Credera
GB
How to Add Read-Only Text to the UI or View in Constellation Without a Data Model
In traditional UI, we add a paragraph to the section. How can we achieve this in Constellation without using a data model?
Pegasystems Inc.
US
Often, paragraph rules in section/harness rule technology were used to provide "instruction text" for the entire form, or for a group of related fields within a form. In Constellation, you can configure the form's instruction text in the form view. To configure instruction text for a set of fields, create a Field Group on the form, configure the instruction text, and add your fields.
The value to clients is multifaceted: Built-in accessibility, consistency, less rule maintenance, responsive.
Does this cover your use case?
Pegasystems Inc.
AU
@Sam Alexander @AK___ As of Infinity 24.1, you can also apply "Additional info" when defining the field on the data model. This is then published as a modal overlay using an info icon next to the field whenever it is shown for data capture.
https://docs.pega.com/bundle/platform/page/platform/data-integration/ad…
Combined with Sam's response, this provides the ability to add step-level, group-level and field-level instructions for users completing forms in Constellation UI.
Credera
GB
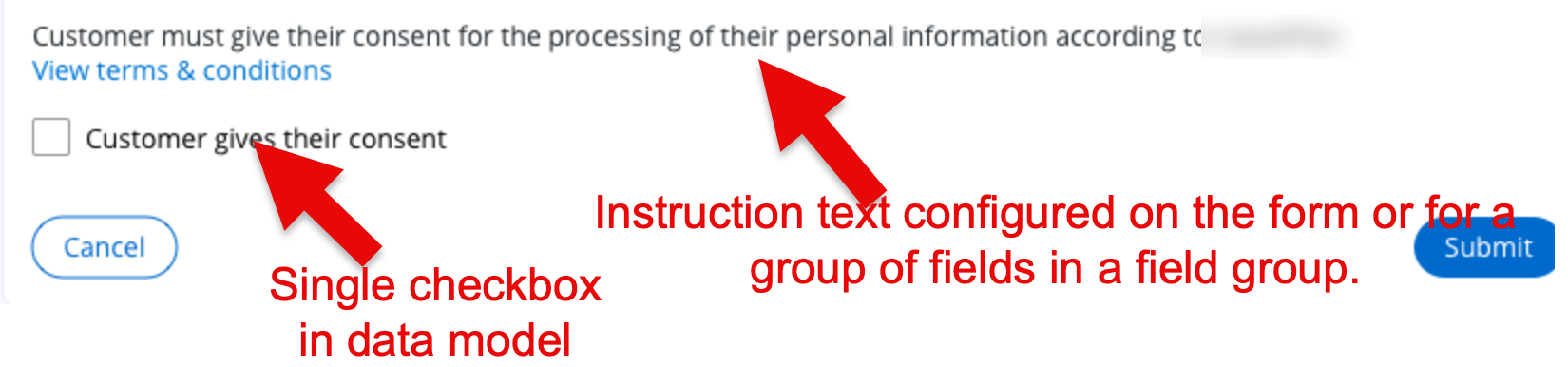
@BraamSmithCLSA @Sam Alexander Thank you for the response. Let's imagine I am building a customer consent form or a terms and conditions form with a lot of text or multiple paragraphs, ending with a single checkbox to capture customer consent. How can I achieve this in Constellation by default?
Credera
GB
@Kamil Janeczek @BraamSmithCLSA @Sam Alexander How to achieve this?
Pegasystems Inc.
US
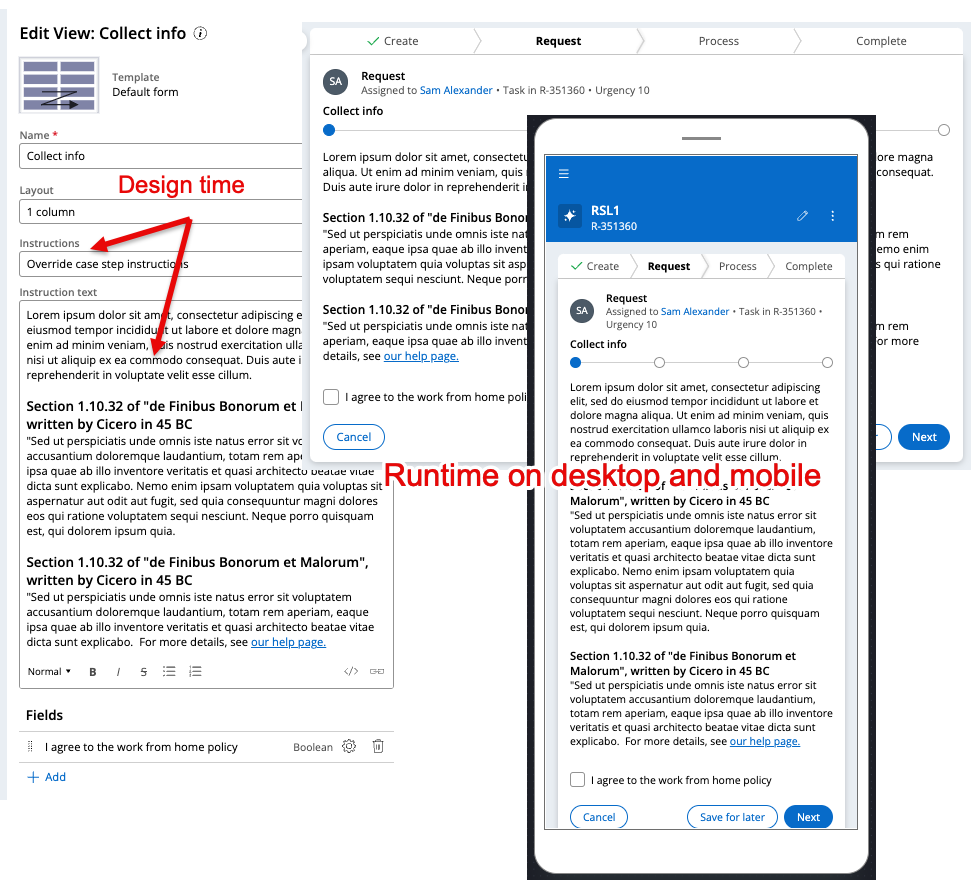
Better screenshot showing the design time configuration and the runtime that is responsive on desktop, mobile, and anywhere in between.

Updated: 12 Nov 2024 8:27 EST
Pegasystems Inc.
US
@Arunkum@r Currently, use "Instruction text" on the form or field group. Use a single checkbox below it. See screenshot. In this screenshot, my instruction text is one line, but it can certainly be several paragraphs of text. The benefits is OOTB accessibility (508 compliance), quick configuration, less rule maintenance. ( @Chiranit Prateepasen may have a better screenshot. )

What do you think?
Pegasystems Inc.
US
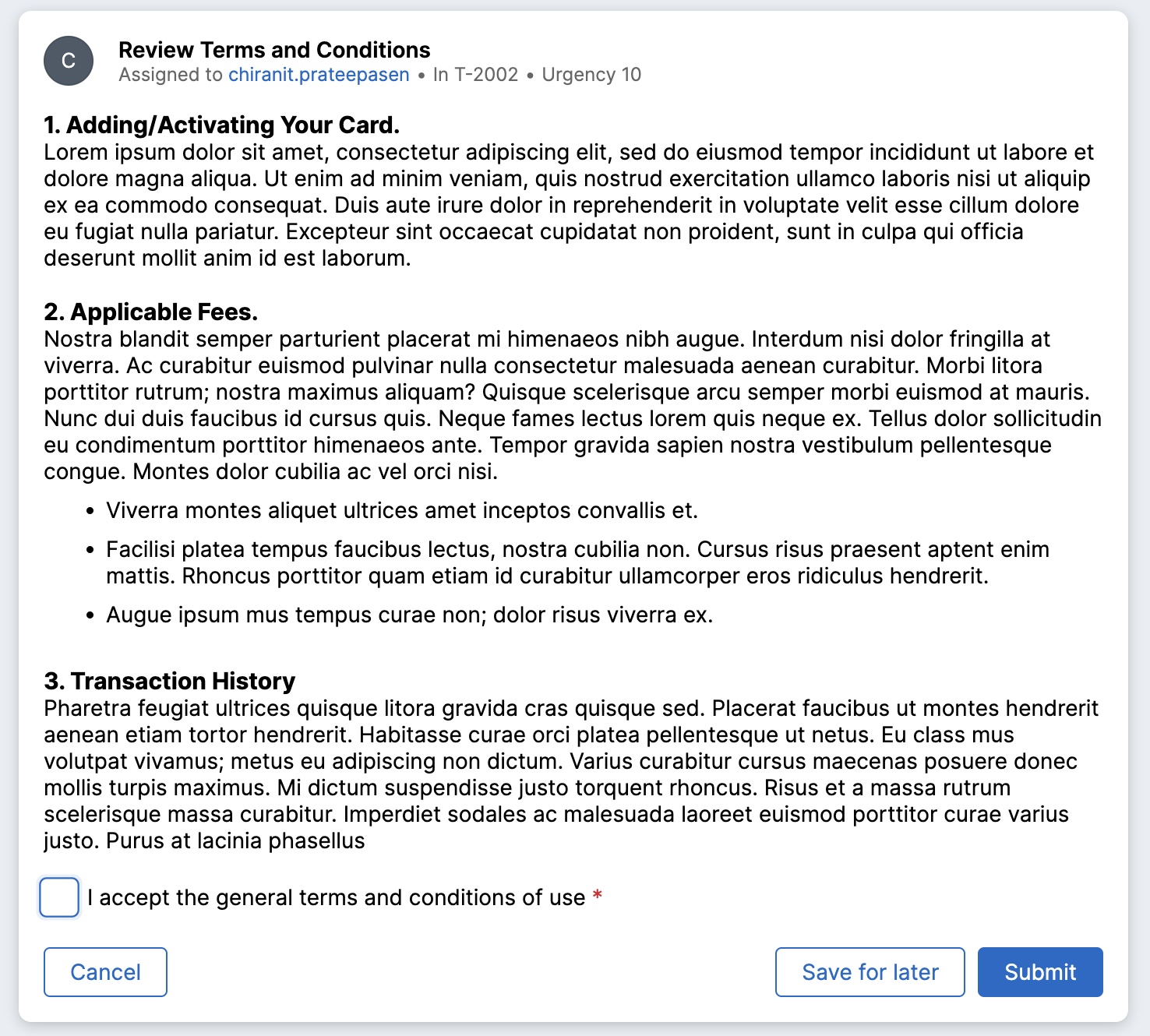
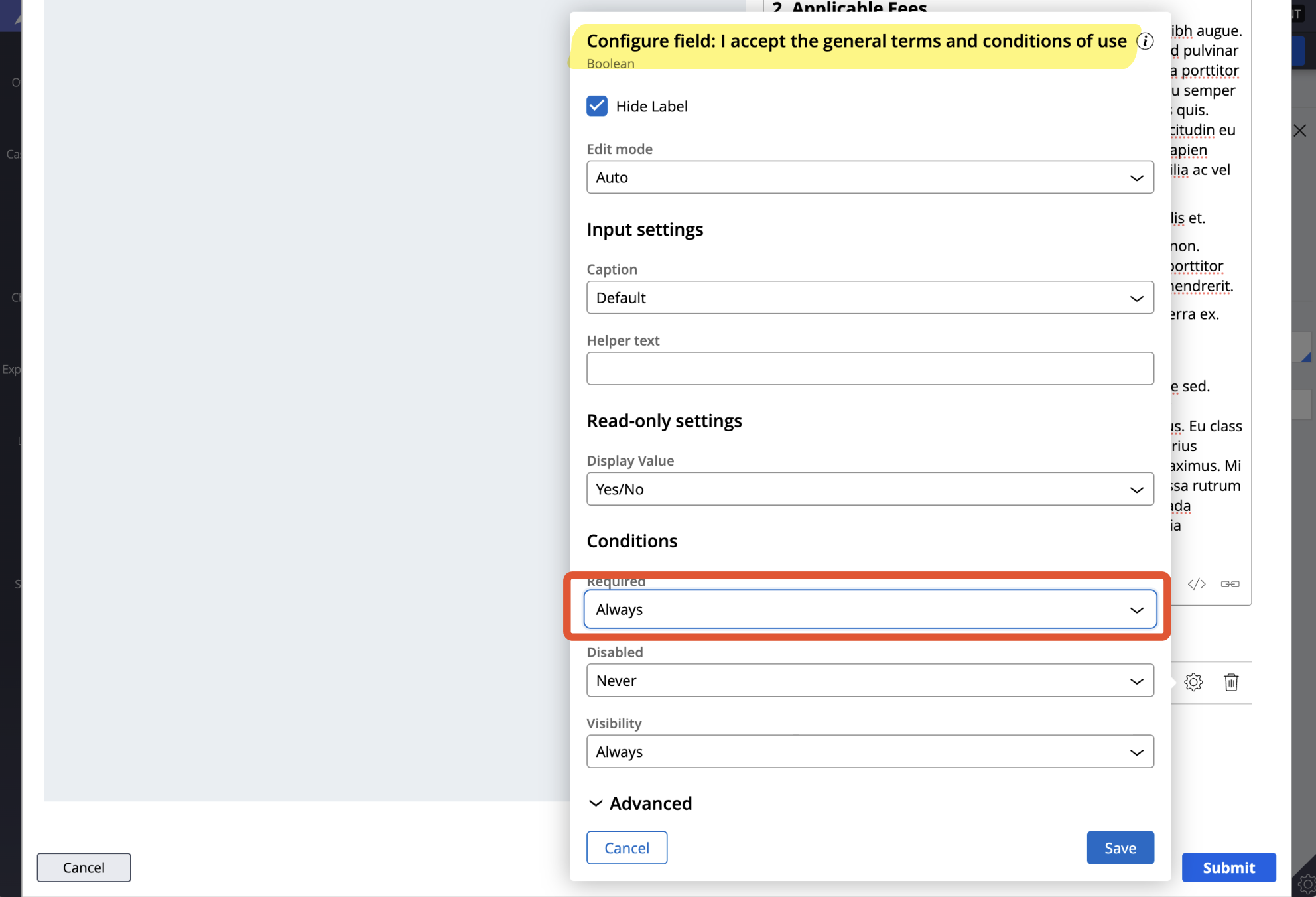
@Sam Alexander & @A___K____ If I may add to Sam's note above, you could also consider making the checkbox required if you have a scenario where you would like the users to agree before the submit the form (as shown below). 
Pegasystems Inc.
US
To make a field required, click the gear icon in the field, and update the Required Conditions:

Credera
GB
@Chiranit Prateepasen@Sam Alexander @BraamSmithCLSA @Kamil Janeczek Thank you so much for your answers. They have been really helpful.
I was able to add instruction text to the form and field group to achieve this.
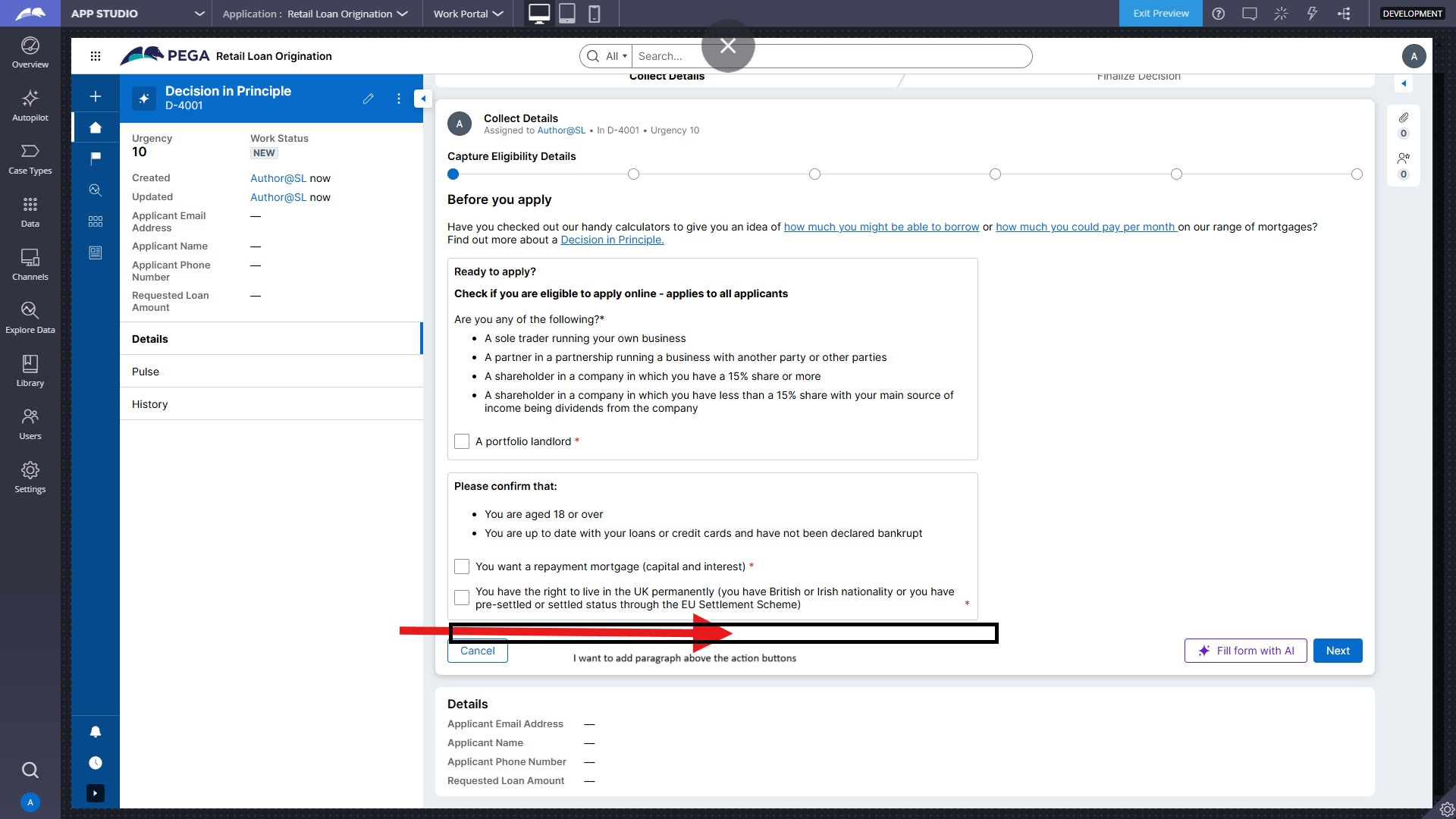
I have another scenario: for example, as seen in this image, I want to add similar text to my form. How can I add it to the form without a field?

I have tried a couple of methods to achieve this, but they did not work:
1. I created a new view without any fields, added the instruction text to the view, and included this view in the original view, but the instruction text did not display in the UI. 2. I created a field group without any fields, added the instruction text to the field group, and included in the original view, but the instruction text did not display in the UI. Could you please advise on how to resolve this issue? Thank you.
Pegasystems Inc.
US
@Arunkum@r Would you be able to answer a few questions, so I can understand the flow at a high-level? Is the user at the end of their workflow? In other words, they complete all of their assignment? If so, I wonder if you could leverage an out-of-the-box confirmation View. Please see: https://docs.pega.com/bundle/platform/page/platform/user-experience/con…
Credera
GB
@Chiranit Prateepasen
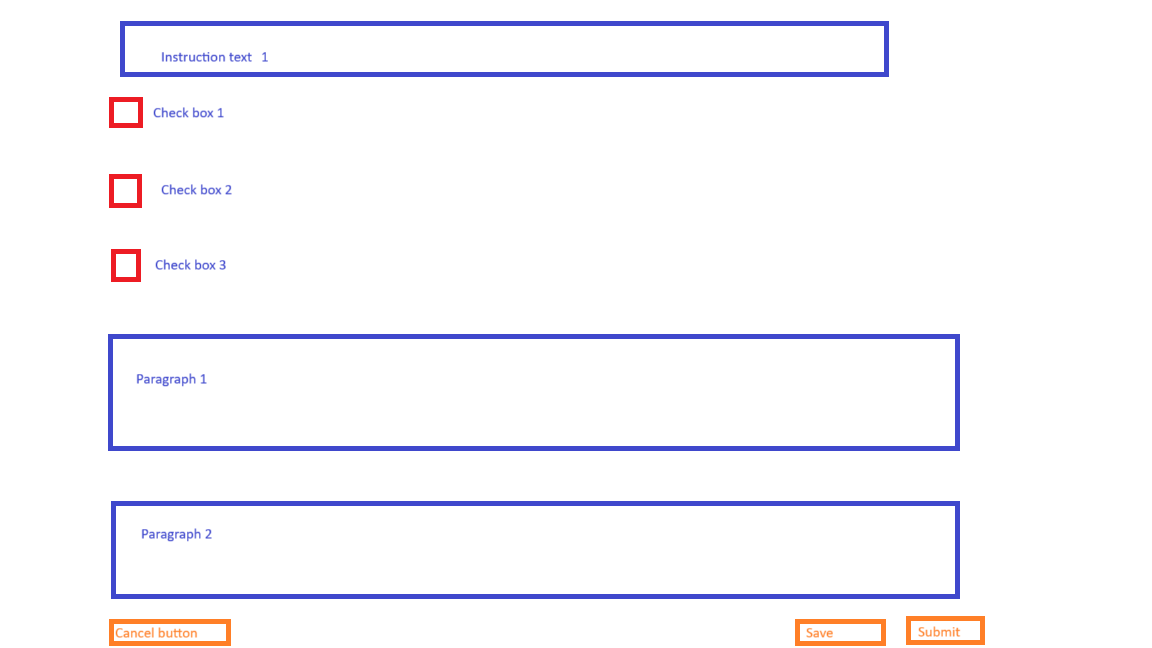
Let's imagine my task work area like this: a few checkboxes, a few paragraphs (1 and 2), and finally action buttons. How can I add the paragraph text to the UI without a field in the data model?

Pegasystems Inc.
US
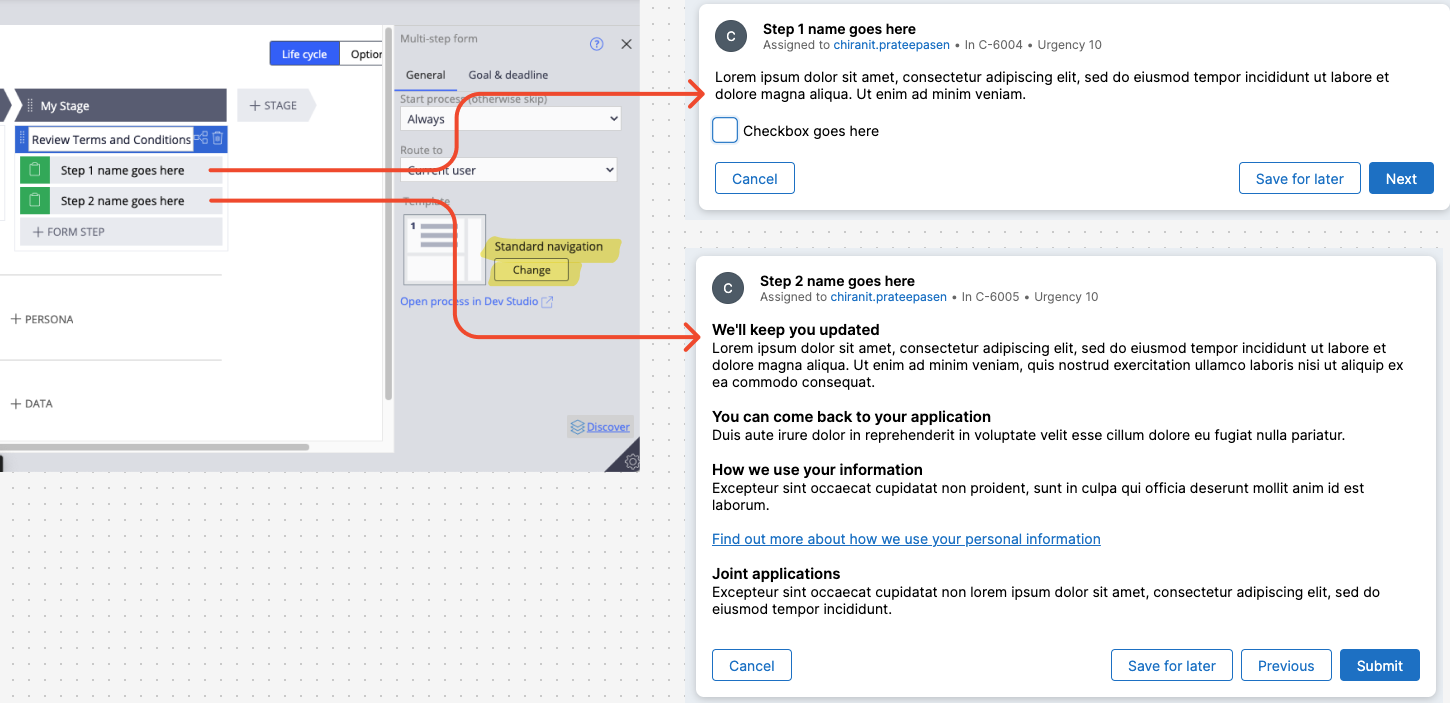
@Arunkum@r Please consider breaking the form into smaller sections to improve navigation and make it easier for users to digest potentially lengthy content. Pega offers Multi-step form as a way to break up a single Assignment. Please see: https://docs.pega.com/bundle/platform/page/platform/case-management/add…. If there are less than 3 steps, we recommend using the 'Standard navigation' template which can be selected as highlighted below:

Pegasystems Inc.
US
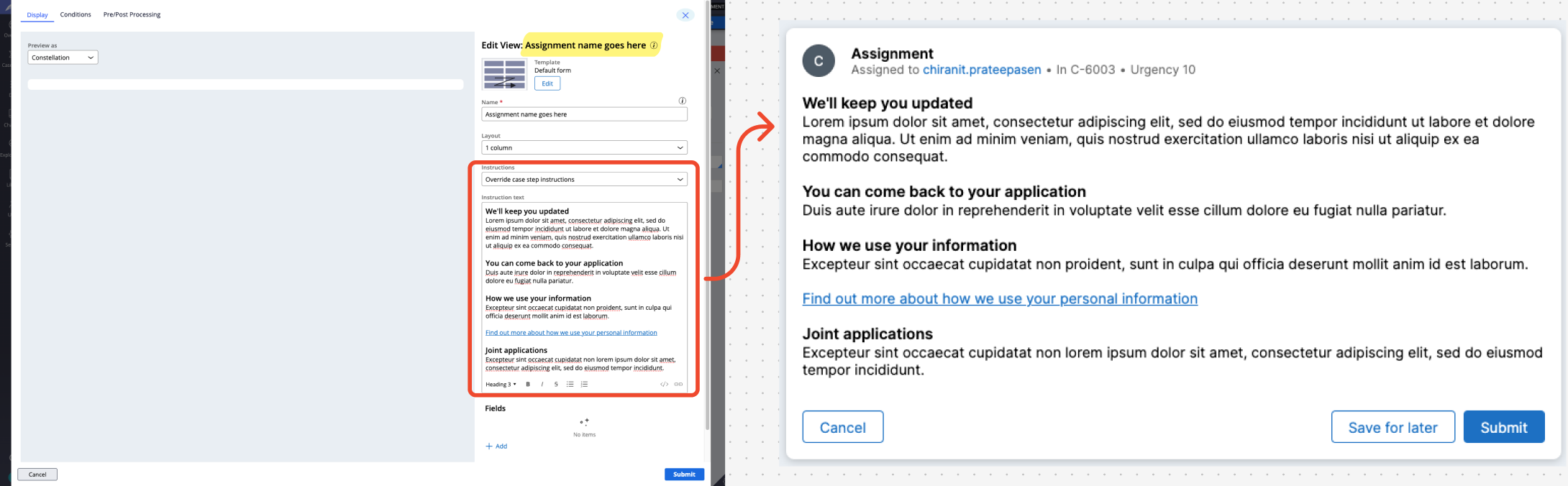
@A___K____ Please also try creating instruction text in the assignment (without nesting views) as shown below. This may work for your use case. 
Credera
GB
@Chiranit Prateepasen The scenario is slightly different; I want to add a paragraph in the highlighted area.
I have tried a couple of methods to achieve this, but they did not work:
1. I created a new view without any fields, added the instruction text to the view, and included this view in the original view, but the instruction text did not display in the UI. 2. I created a field group without any fields, added the instruction text to the field group, and included in the original view, but the instruction text did not display in the UI. Thank you.

Credera
GB
@Chiranit Prateepasen Can I add single line of text at the bottom of the screen? (Pls refer previous pictute) Is it possible to achieve this using OOTB, or do I need to build custom component? I do not want to use multi-form for this scenario.
Credera
GB
@Chiranit Prateepasen Any findings on this please?
Updated: 15 Nov 2024 10:12 EST
Pegasystems Inc.
US
The guidance provided above should be sufficient. For best practices regarding Accessibility (508 compliance), consistency, and rule maintenance, messages in the workflow are driven through the model as described.
I believe the best course of action is to have a brief meeting to clarify any misunderstandings. Could you please have your AE or CSM or Pega partner manager help arrange this? Happy to continue!
Sam
Credera
GB
1. In a constellation, is it always recommended to create a new data model either in the implementation layer or organizational layer (e.g., Contact), or can we reuse an existing data model (e.g., PegaDATA-Contact) through inheritance? I haven't found any documentation references on this. What is the recommended approach for a greenfield application?
2. Also, should we build a new greenfield application on top of the Pega Common Data Model application, or as a standalone? What is suggested?
Updated: 10 Nov 2024 19:59 EST
Pegasystems Inc.
AU
@Arunkum@r Thanks for your questions!
@Arunkum@r Thanks for your questions!
- Splitting your first question into two halves:
- The considerations when choosing which layer you implement your data model are the same for Constellation apps as they have been for traditional apps. Implement data objects as reusably as makes sense for your business need. Defining client- or implementataion-specific data types that inherit from existing data types remains the recommended approach, for all the same reasons that this would be recommended in Object-Oriented Design.
- When using an existing data model that was defined in older versions of Pega, beware that the more modern field types may not have been available at that time. PegaData-Contact for example has fields such as Phone number, Primary email and LinkedIn URL which are all defined as "Text"'. Newer data models would implement these fields using modern field types like Phone, Email and URL. Constellation apps will provide better data capture and read-only display behaviour for fields that use these modern types than with "plain text" fields.
- If Common Data Model (CDM) provides entities and relationships that align to your application's data needs, it is recommended. CDM is available for Platform-only apps as of Infinity '23, and has been part of our CRM apps for longer than that. CDM is extensible so that you can add your own entity types and extend the existing ones. CDM also has some neat OTB patterns for managing reference data which is one less thing you have to create a 'framework' for in a greenfield implementation. See also:
- CLSA Community webinar on the Common Data Model from earlier in 2024, and
- Pega Common Data Model mission on Pega Academy.
Blue Zone Consulting Partners
US
@BraamSmithCLSA Hi Braam,
With the continuous release of GenAI Blueprint, it's still a good idea to leverage the Pega Common Data Model? I have read partially the Common Data Model documentation, but I noticed it does not mention any reference to the GenAI blueprint.
The way I see it, and I might be wrong, the Pega GenAI blueprint can be suitable for a new greenfield Pega Platform implementation, but if you need a full customer solution, you can choose Pega CS and implement the data model of your application based on the Pega Common Data Model. (new service request types can also be built based on the built-in service request type templates)
Thanks,
Pegasystems Inc.
AU
@josenavas Blueprint's main focus is to accelerate - for experienced and novice Pega practitioners - the authoring of workflows needed to fulfil the business outcomes needed for an application. With that comes the identification of the data objects and personas needed.
I would let Blueprint run its natural course without strong consideration for the overlap of your data objects with CDM. Defer to the implementation phase (during/after import of the Blueprint into Infinity) whether the data objects identified in the Blueprint should become entities managed by CDM. CDM entities are actually work classes, so once your data objects are identified as entities to use with CDM, follow the CDM implementation guide on extending CDM to include new entities.
Pegasystems Inc.
CA
1) Please find the best practices on Data model - https://academy.pega.com/module/modular-enterprise-reuse/v1
2) Kindly review the common data model and check if there are items that you can reuse. If yes, then build the greenfield application on top of Pega Common data model. The Pega data model is required for applications built on Customer Service.
Thanks,
Ramesh
Updated: 13 Nov 2024 6:07 EST
Lloyds Technology Centre
IN
In web-embed while using grant type as "Authorization code" we can perform actions like create case . But for that we have to provide userid and password in pega login screen which gets pops up.
How to pass userid and role from external system for "Custom-bearer" grant type in web-embed to get the token. so that we can bypass the login screen via oAuth2.
Pegasystems Inc.
CA
CAn you please check follow the Academy exercise to implement Custom bearer grant type?
https://academy.pega.com/challenge/implementing-web-embed-interfaces/v1…;
Pegasystems Inc.
IN
@RahulPratap You can set these in web embed script (similar to mashup) it will bypass the logic screen.
Pegasystems Inc.
HK
@MarissaRogers are there any published documents on the benefits of constellation that can effectively help us sell this solution? Thanks
Pegasystems Inc.
CA
Pegasystems Inc.
US
I recommend this replay and deck. Explains the why and benefits, including significantly faster time to value; built-in Accessibility and front-end best practices; seamless upgrades, and more. Also includes adoption strategies.
Pegaworld 2024 Replay: Reach for the Stars: Unleash Innovative, Exceptional and Accessible Experiences with Pega Constellation Today!
Sam
Sopra Steria
NL
We are migrating our application from Traditional UI to Constellation UI using the Self Service OOTB portal from Pega. In our Traditional UI application we are informing the UI using the Notification Channel functionality. With Constellation UI we want to replace the Notification Channel with the Messaging functionality. With the implementation we are facing some problems. I hope someone can help me.
In our application we need to validate user input with an external service. This external service can give three answers.
We are migrating our application from Traditional UI to Constellation UI using the Self Service OOTB portal from Pega. In our Traditional UI application we are informing the UI using the Notification Channel functionality. With Constellation UI we want to replace the Notification Channel with the Messaging functionality. With the implementation we are facing some problems. I hope someone can help me.
In our application we need to validate user input with an external service. This external service can give three answers.
- Ok ) input is approved user can continue
- Not ok ) input is declined and the user needs to modify his input.
- Human interaction) The system cannot validate it, a person needs to validate user input. Within 15 min a user should provide Ok or Not ok. Our application then polls the external system for the answer
When an answer is returned by the external system we store the result in a data type. Besides the 3 answers we get some extra information that we need for extra validation or to show the user on the screen. As the service call can take some time we created a dedicated queue processor to perform the interaction, store the result in the data type and inform the user, via a notification channel, about the result in the UI. The Notification Channel triggers a refresh on parts of the screen.
Now with Constellation UI we want to build a similar interaction. We have a screen for the input. When the user moves to the next screen we start the interaction with the external system. The result is shown on the next assignment. Currently we are doing this via a declare trigger. The declare trigger then triggers (based on status change) a queueprocessor to perform the interaction with the external system.
We have been using the solution for list data pages as described by @RichardMarsot . However in our scenario we have one record that relates to the particular case. This results in a single page data page. For this scenario we cannot use the solution described. But this particular solution would be fine for us. Informing the user a change was made would be a minimum solution. Preferably we would like to refresh part(s) of the screen. The user would then get something like: Initially the user would see the text "Waiting for an answer" when an answer is retrieved the users sees the text "Ok" with a green background or "Not ok" with a red background.
We were able to build a solution with the messaging functionality to send the text to the UI. We used the activity pxC11NPublishMessage to send the message and in the view we used generic custom component where we can subscribe to messages. We are able to get the text in the UI when we run the activity our selves but when its part of the full logic it is not working. I read somewhere that the messaging functionality works from a declare trigger, but does it also work when we run pxC11NPublishMessage from a queue processor?
When we are able to inform the UI we want to refresh parts of the UI by getting the latest information from the database via a data page show them on the screen. Another application that is build by another team with a REACT SDK frontend is able to create custom code to act upon the message that comes in. But want to have custom react code unless there is no other option. How can we achieve this with OOTB Pega functionality?
Pegasystems Inc.
US
@SebastiaanH Hi, Sebastiaan. Your overview of DX Component and the Notification service sounds reasonable. I'm not immediately sure where the problem is. Can you open a support ticket for this one?
Coforge
US
Since we have moved away from action sets now, we have a requirement that has come up at two client places, and we wanted to see if there is an easy approach.
The users are on a primary assignment and are performing a task. Suddenly, they are required to take a temporary action (which is to search for information in another system, get a high-level record of information only the primary fields, and then subsequently get detailed information or secondary fields for review; the user has the option of backing out or canceling the search if they don't find the response). We have implemented it by adding an optional process, so clicking on that spawns another process where a search and select pattern is used to bring in the data; now, the user is not happy with the data, so the user cancels the action.
Our issue is that since we launched a temporary flow, a second assignment remains on the case. This is confusing to the users and creates usability issues. Is there a better approach to this?
Pegasystems Inc.
CA
I'm considering a potential workaround for your use case with the optional actions. The user clicks on Optional Action to get additional information, and you trigger the connector to get the primary fields. Then, you can have a radio button (More Info required, no) that could trigger the second connector request to get the additional fields for Review using Form Refresh Settings(Refresh whenever the radio button changes).
I hope this helps!
Pegasystems Inc.
NL
@Imranullah-db Hi this should be addressed in 24.1 or higher. Cancel will also cancel the created flow. In what version are you working?
Coforge
US
@duizm - We are on 24.1, seeing that the solution is available is pretty exciting.
Can you please share any documentation you have on this?
Nordea
SE
Hi, We have a Q from business about security test & performance standard benchmark on UI built on Constellation. I couldn't find much details on this topic, could you please share.
Do you have any suggestions on how to approach the Q if Constellation UI & components made from it are safe or certified.
Pegasystems Inc.
US
Sopra Steria
NL
In our application we have tables that show cases. These can be child cases or top level cases. As described on this support post it is possible to configure editable actions on row item in the table.
I am able to configure these options for my application. However I am not able to do this for a types of data pages. When I am using a datapage that is sourced by a report definition I am able to get the hamburger menu and it shows the possible case wide actions.
However when I used a data page that is sourced via a data transform it is not showing a hamburger menu and I am not able to access my case wide actions.
Is this design on purpose? Is there a way to tweak my data pages sourced via a data transform?
Sebastiaan
Pegasystems Inc.
IN
The Data pages in constellation are classified into Queryable and Non-Queryable data pages. The Data pages which are populated with RDs are classified as Queryable and ones populated with Data transform are classified as Non-Queryable. Currently the implementation on the table side is limited to displaying these actions on the tables populated with Queryable data pages and so you don’t see the actions available on the tables which are populated with data pges sourced by data transforms.
Sopra Steria
NL
I figured this was the behavior. Thank your for the confirmation. Is it on the roadmap to support this functionality?
Sopra Steria
NL
In our Constellation UI application we use server side validation to validate user input when submitting a flow action. We noticed some inconsistent use in showing the validation errors when there are multiple validation errors. Sometimes the messages are collapsed and sometimes the message are opened. I have the assumption it has to do with the number of messages. Is there any documentation about this? It would help use to inform our client about the behavior they can expect.
Updated: 5 Dec 2024 2:47 EST
Pegasystems Inc.
US
@SebastiaanH Correct, if multiple messages, the banner is collapsed.
In the "live demo" on this page https://design.pega.com/design/banner/ you can change the number of messages to see this behavior. See screenshot.
Sopra Steria
NL
Thank you for the information!
Nordea
SE
@MarissaRogers I wonder what this "use alternate design system" check-box on the portal configuration tab is meant for....
The documentation does not explain anything about it. The URL should point do something, requirements ? Configuring a Constellation Portal
Pegasystems Inc.
AU
The Constellation architecture allows for your Constellation application to be presented to users using an alternate design system, likely built using Constellation's software development kits (SDKs). This is useful when the websites presenting a Constellation application to its users must observe a particular look, feel and interaction design.
A Channel that intends to use one of these alternate design system uses this checkbox to flag where the assets for the alternate design system are deployed. The alternate design system provides the look and feel characteristics for these Channels. This supersedes the need to configure a Theme to overlay look and feel specifics onto the OOTB Constellation design system. As such, the Theme configuration is not capture when configuring a Channel that uses an alternate design system.
Nordea
SE
@BraamSmithCLSA Hi Bram, So, his is just a reference ,right ? It doesn't matter what URL or content you provide. Pega will not try to interpret this.
Pegasystems Inc.
AU
I expect that Infinity provides this URL as part of the metadata sent back to your user's browser when it first accesses this Channel. The Constellation orchestration layer - running in your user's browser - will then use this URL as the "base URL" for gathering each of the components implemented in the alternate design system. This allows your browser to draw your application's UIs using these alternate components instead of the native Constellation components (with a Theme).
So, the URL you provide is used by your users' browsers to construct requests for the code artefacts of each component.
If the question is whether Infinity ever needs to reach out to the URL configured in the Channel rule, I don't see a reason for it to do so, but will let other experts who are closer to SDK comment. The dependency is that the alternate design system is already built and deployed to the URL provided here so that your users' browsers can build the alternate UIs.
Pegasystems Inc.
JP
@MarissaRogers When we use refresh by Declare Expression on Constellation, do we need to prepare messaging service(require DX Component)?
