Question
Avanthi Institute of Engineering and Technology
IN
Last activity: 21 Feb 2025 5:36 EST
How to perform Edit/Delete actions in table in constellation?
Hi,
How to perform edit/delete actions in a row in table in constellation?
Regards.,
Rohith
***Edited by Moderator Rupashree S. to add Capability tags***
-
Reply
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 28 Jun 2024 6:05 EDT
Lantiqx
IN
Hi @Rohith A,
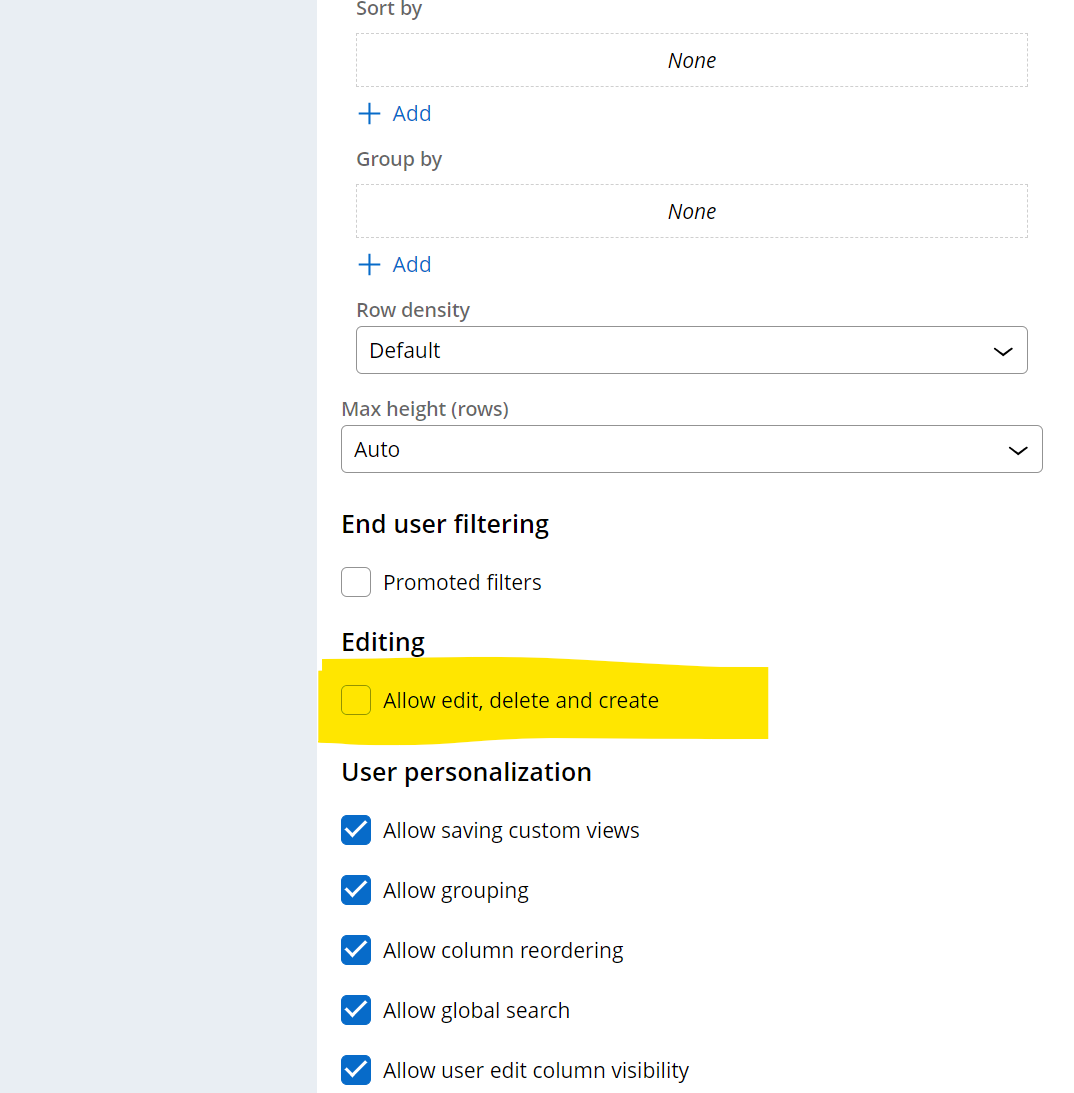
In constellation use the property data reference property type there you will find the option to edit or delete records in a table.
Please find the below screenshot for your reference:
Regards,
Mamatha Adiraju
Updated: 27 Jun 2024 9:59 EDT
Eclatprime Digital Private Limited
IN
@Rohith A
-
Create or Open the Section Containing the Table:
- Go to Records > User Interface > Section.
- Open the section that contains the table or create a new section.
-
Add a Table (Grid) Layout:
- In the section, add a Table (Grid) layout if it's not already present.
- Bind the table to a data page or a property list that holds the data to be displayed.
-
Add Edit/Delete Columns:
- In the table layout, add two new columns: one for the edit action and one for the delete action.
-
Configure Edit Action:
- In the Edit column, add a button or an icon (e.g., a pencil icon).
- Configure the button/icon with an action set:
- Action: Open Local Action / Flow Action.
- Target: Configure to open the edit form (e.g., a modal dialog).
- The local action or flow action should be set up to allow editing of the row data.
-
Configure Delete Action:
@Rohith A
-
Create or Open the Section Containing the Table:
- Go to Records > User Interface > Section.
- Open the section that contains the table or create a new section.
-
Add a Table (Grid) Layout:
- In the section, add a Table (Grid) layout if it's not already present.
- Bind the table to a data page or a property list that holds the data to be displayed.
-
Add Edit/Delete Columns:
- In the table layout, add two new columns: one for the edit action and one for the delete action.
-
Configure Edit Action:
- In the Edit column, add a button or an icon (e.g., a pencil icon).
- Configure the button/icon with an action set:
- Action: Open Local Action / Flow Action.
- Target: Configure to open the edit form (e.g., a modal dialog).
- The local action or flow action should be set up to allow editing of the row data.
-
Configure Delete Action:
- In the Delete column, add a button or an icon (e.g., a trash can icon).
- Configure the button/icon with an action set:
- Action: Run Data Transform / Run Activity.
- Target: Configure the action to delete the row data.
Pegasystems Inc.
GB
@Satyasaicharana your solution is only for Traditional UI, not relevant to the question about Constellation.
@Rohith A please ignore Satya's response as likely it is not relevant to your scenario.
Accepted Solution
Updated: 28 Jun 2024 6:05 EDT
Lantiqx
IN
Hi @Rohith A,
In constellation use the property data reference property type there you will find the option to edit or delete records in a table.
Please find the below screenshot for your reference:
Regards,
Mamatha Adiraju
Updated: 15 Aug 2024 17:48 EDT
TCS
IN
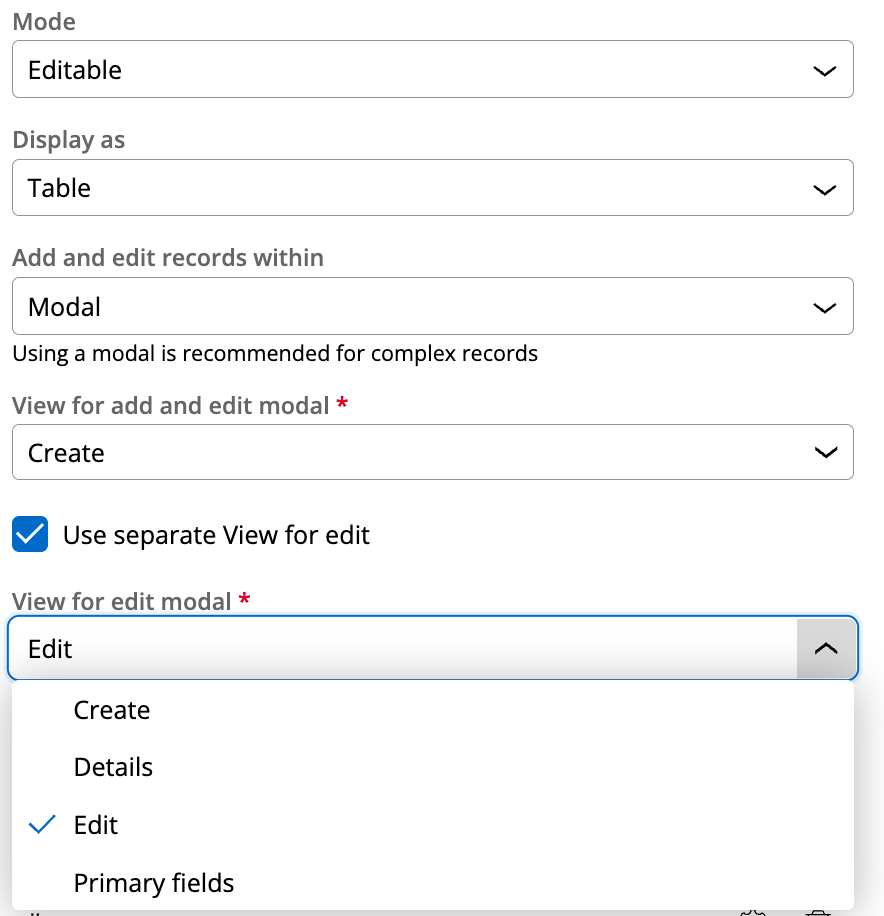
Hi @MAMATHA Adiraju,
When I am choosing the option "Use separate View for edit", I am getting only four option in the dropdown (Create, Edit, Details and Primary Field). I am using Infinity 23 version. Is it not possible to create a view which would open in Modal containing all the field present in Embedded field. Thanks in advance for your support.

Updated: 21 Feb 2025 5:36 EST
Accenture
IN
@MAMATHA AdirajuHi,I have a table which pulls all the records from services table using data reference property. On UI I need to edit a specific property called quantity and remaining all the fields should be read only which are referenced from the data table records. data reference property pulls the records but they are read only. How can we achieve this in constellation?
Pegasystems Inc.
IN
Updated: 8 Dec 2024 9:16 EST
Rabobank
NL
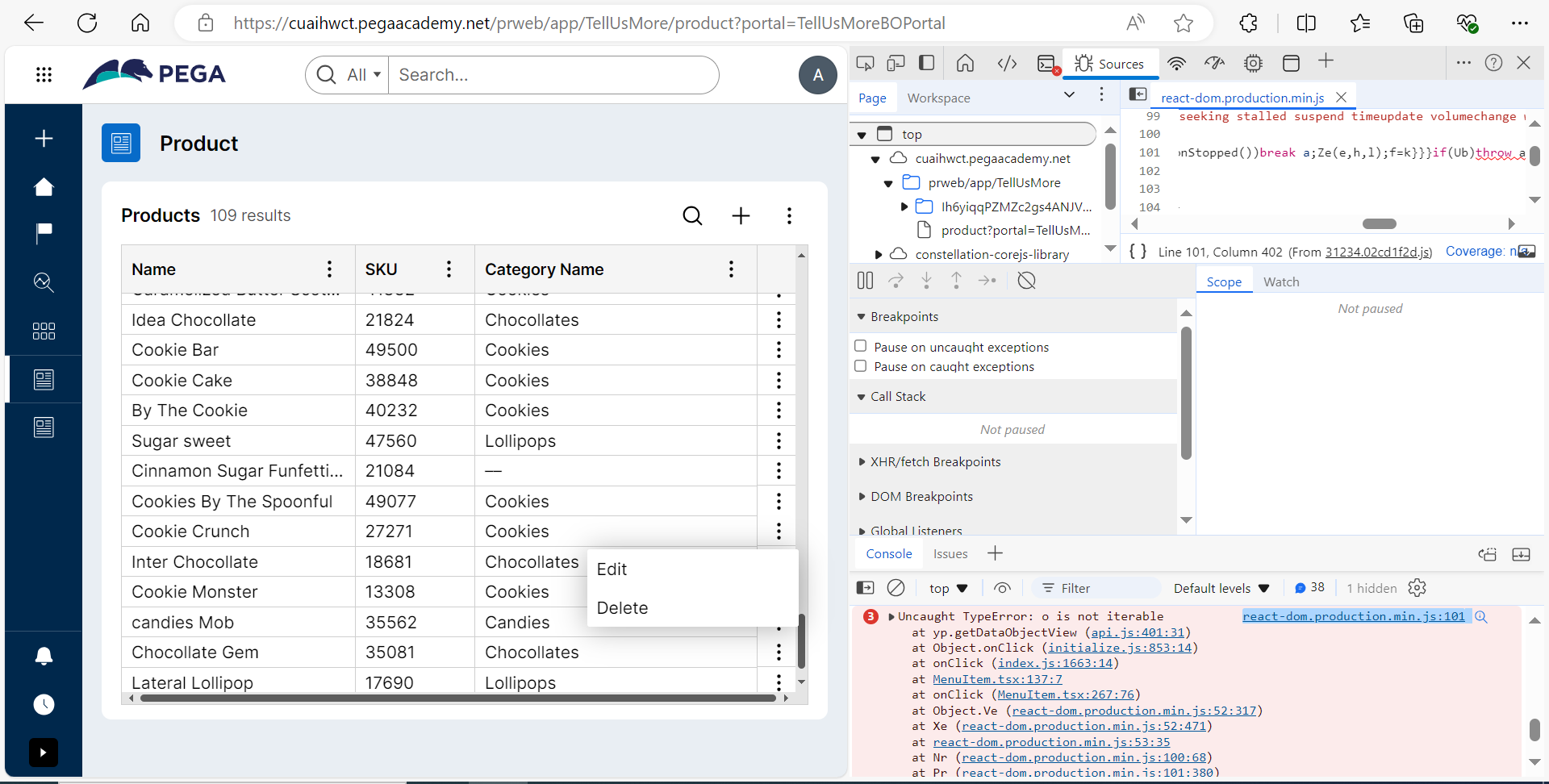
@Priyanka Boga I have done the above configuration.I added a landing page which refers to the list in a table.I also made it editable. But when i press on edit option nothing happens in the landing page for that table.I tried to click on the column row to edit the field but it does not work.This is for pega infinity 23 constellation application.
Also i have tried to follow the academy course challenge mentioned in the link Adding Portals and landing pages in Constellation applications | Pega Academy Tell Us More -BO Portal , but even there it does not allow the column to be edited.Only we can delete or add a new row in table. It ican be seen in the image below that while performing the Onclick event on the edit action , an uncaught js exception is shown in the console.

Lloyds Banking group
IN
@PrasannaP4970 Am also facing same issue. Did you find any solution for this issue?
Rabobank
NL
@Saikumar BrahmadandiThe issue is still there in the pega cloud instance provided with the mission challenge but after i configured the default data source settings in Data Objects(App studio), it worked fine.
Also I have noticed that the data object Primary key has to be the pyGUID, otherwise the savable datapage is failing due to some reason.
Pegasystems Inc.
IN
I have tried this with a data object which has non-pyGUID primary keys (combination of multiple columns) and it worked fine.
Though there are a couple of things I had to change.
1. Make sure that the "Is this page used for alternate key storage?" checkbox is checked on your savable data page's Parameters tab. Additionally, you have to give the Linked field values for atleast one of the parameters.
2. Also, update the Load Management mechanism of the corresponding lookup data page to "Reload once per interaction" to ensure fresh data is fetched inside the 'Edit' view.
Updated: 13 Feb 2025 10:12 EST
Rabobank
NL
@Saikumar BrahmadandiThe issue was still there in the course pega cloud instance.But when i configured the data page source setting in app studio for the Data object ,then i stopped facing the issue,in the personal VM.