Question
ai4process
GB
Last activity: 10 Jul 2025 3:21 EDT
Using a table for an insight created from a datapage
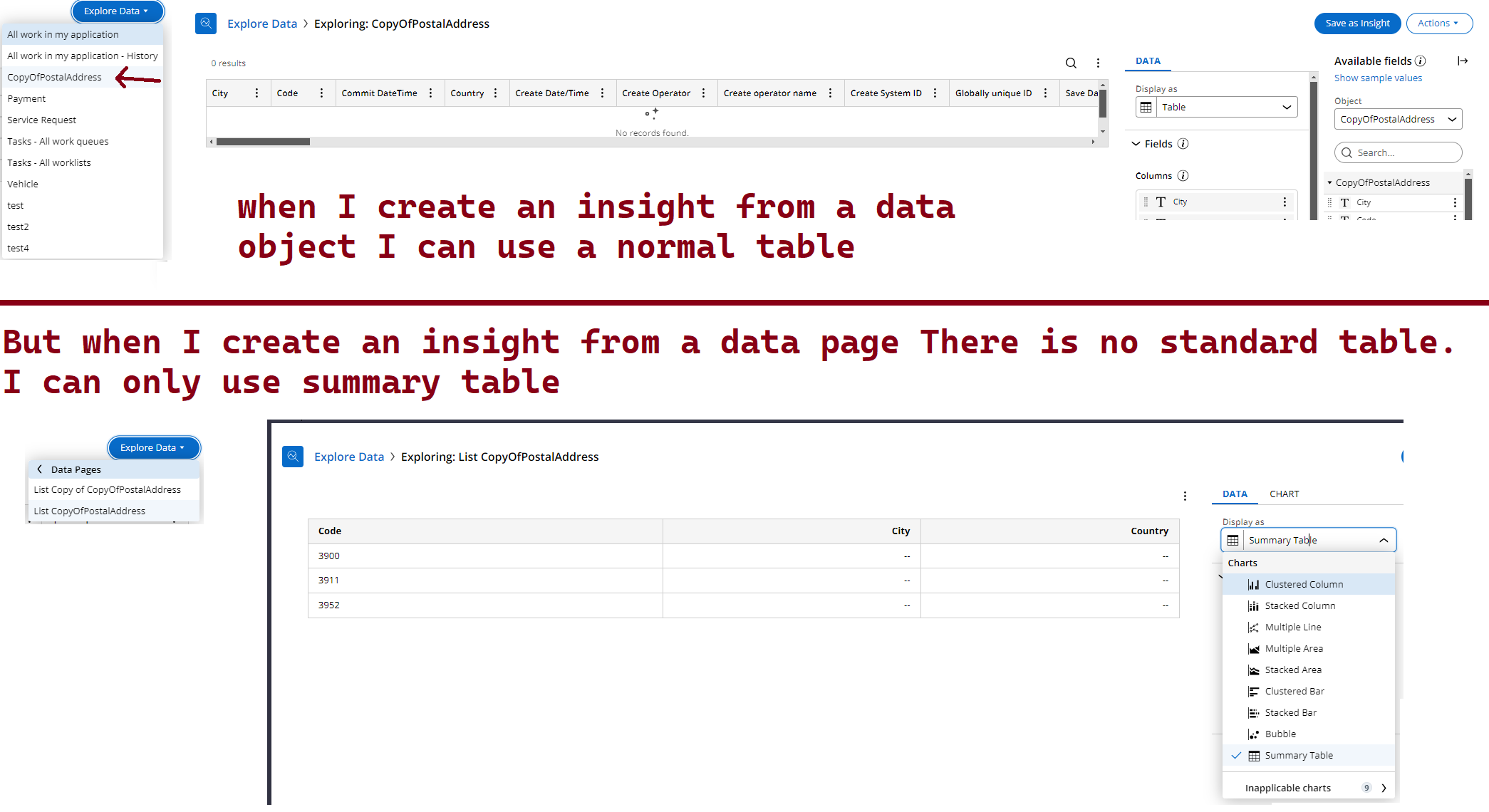
When I create an insight from a data object I can display my insight as a table. However when I create my insight from a data page I cannot use a normal table. The closest chart to a table is a "summary table".
I want to use a normal table
The image below is a demonstration of my problem

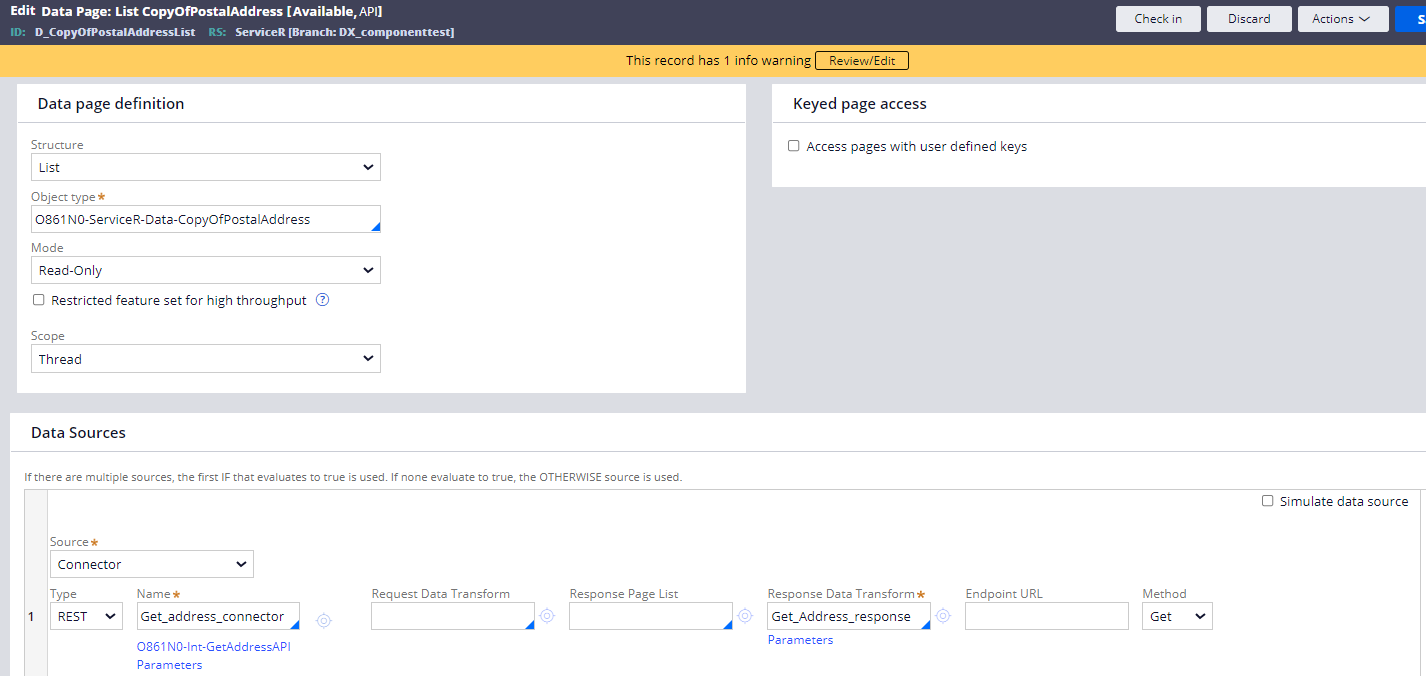
The next image is the datapage were using which is not allowing a "table". Were trying to display external data to an insight so the datapage gets its info from a get request to a rest api.

I just want to use a normal table for this insight. what do I have to do to use a normal table in an insight? Is it even possible. If not, why not? What more information would be helpful?
Extra info (incase its helpful): I'm using constellation and pega infinity 23.1.2,
the datapage works as expected when I run it.
-
Reply
-
Jack Flavell -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
CA
Is there a specific reason you're unable to achieve this by creating a Pega Insight? I'm curious to know why you need to achieve through data pages.
Updated: 12 Jul 2024 9:37 EDT
ai4process
GB
@RameshSangili Because we want to make an insight to display external data that we collect with a rest api. we dont want to store the data in anyway. So were just using a datapage to call the api to get the data.
AI4Process Ltd
GB
@RameshSangili We want to understand whether it is a product limitation which is going to be addressed in future releases of constellation or anything missing in the above implementation causing table format to disappear.
ai4process
GB
@JackF17108719 I still really need an answer for this.
Pegasystems Inc.
CA
This can be achieved through Landing Pages since you're using the connector to source the data from External systems.
Insights would be a good option if you're sourcing the data from Pega Database.
ai4process
GB
So just to be clear, Is it actually impossible to use a regular table to present data not stored in a PEGA database? If so, why? What mechanisms prevent this?
Updated: 1 Nov 2024 8:55 EDT
Pegasystems Inc.
GB
@Sam Alexander @MeghanAtkins could you help with this question?
Pegasystems Inc.
US
In the 24.2 release, we addressed this gap by adding support for "Table" as an option in Insight authoring when sourcing directly from a Data Page.
Please note that when using the Table option introduced in 24.2, all filtering, sorting, and aggregation are performed client-side. This means that if your Data Page only returns the first 500 records, any applied filter will only affect those 500 results. As a result, if your external system contains more data, it may appear incomplete or inaccurate in the Table view. We are working to address this limitation in a future release.
EIB
PL
@MeghanAtkins Is there a documentation on how to enable a data page (sourced by a REST connector) in the Insights for version 24.2 ? I created a list data page which is sourced by a REST connector, enabled the query option. But its not appearing in the Objects list in App Studio. Is there anything I should check again ?
Pegasystems Inc.
US
Hi @EngincanY - We currently only surface REST backed data pages for Application Authors in the App Studio version of Explore Data. We don't (yet!) expose them in the End User portal version of Explore Data - since the feature set is rather limited, we didn't want to confuse End Users as to why certain features were missing based on what they are exploring.
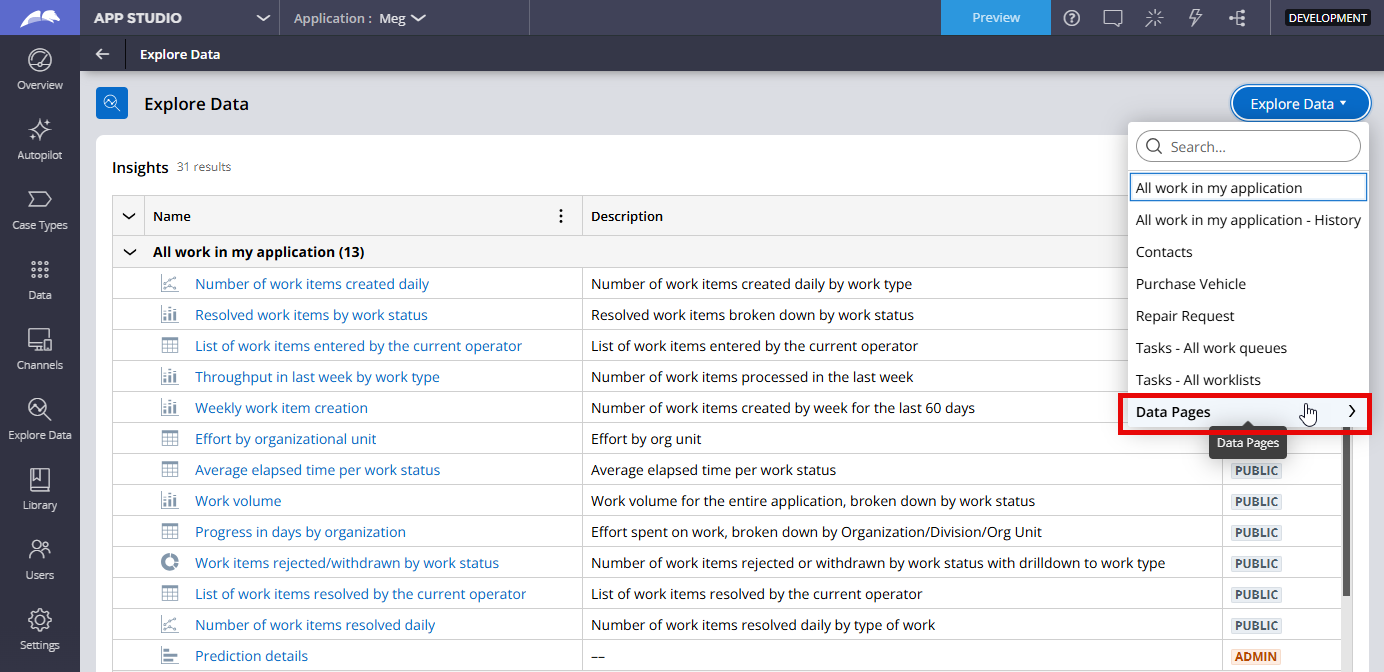
If you go to App Studio -> Explore Data, you should see your Data Page under this Data Pages dropdown:

You should be able to create an Insight against your Data Page and include it in your UI (Landing Page or Case View) for your End Users to see. Let me know if you are still running into any issues.
EIB
PL
@MeghanAtkins Thank you for your reply. I was able to create an Insight against my Data Page. I added the Insight to a landing page. But it doesn't display any record in the table. However I see in the browser logs that the data page returns data.
Novitates
IN
- Ensure that the Status of the Data page is checked as API
- Ensure that the source of the data page is anything other than Report Definition
- Ensure that allow querying option is checked at the bottom of the data page
- Check reload once per interaction, if you want to see the latest information at all times
Let us know if the above helps
Regards,
Jayachandra
Novitates
IN
Also we noticed that when insights are powered with Data pages, only Table type of display is supported. We are unable to configure the Simple value, charts, etc on top of the 500 records fetched out of the data page. Is it an expected behaviour as the data is not coming directly out of an SQL query generated using the aggregation /join/ filters ? or i am missing something here?
Thanks
Jayachandra
Arbetsförmedlingen
SE
@MeghanAtkinsThanks for the response! When can we expect server side call being made when promoted filters or progressive load is made? In Pega 25?
Arbetsförmedlingen
SE
@NileshV1 We figured it out that querable data page with source as RD or connector when used directly using class reference in insights then server side DX API calls are made and retrieves the information dynamically.
HCA Healthcare
US
@JackF17108719 when you create an insight using a data page that pulls data from a REST API, you won’t see the option to use a normal table—only a summary table or charts are available. This happens because Pega Insights are designed to work with data objects, not directly with data pages. To fix this, you can create a data object and link it to your data page. Then use this data object when creating your insight. This allows Pega to understand the data structure and enables the normal table option. Make sure your data page returns a list and is mapped properly. Once this setup is done, you can use a standard table to display the data in your insight.
