Question
Last activity: 4 Oct 2018 13:54 EDT
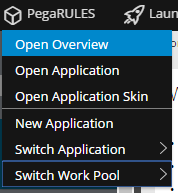
Overlay menu won't disappear in Chrome
When looking for this Chrome issue I'm not able to find the same problem, but I guess I'm not the first... After opening an (overlay) menu in the designer studio, it won't disappear anymore after hovering from it, which makes chrome impossible to work with. If you click on items in the menu they open, but submenu's won't open (like Switch Application). When using firefox, there is no issue. I'm using Chrome version 49 but the issue has been there for longer.
When using Pega Academy, I get a different (but similar?) issue while clicking on Course Library, it won't open.
When looking for this Chrome issue I'm not able to find the same problem, but I guess I'm not the first... After opening an (overlay) menu in the designer studio, it won't disappear anymore after hovering from it, which makes chrome impossible to work with. If you click on items in the menu they open, but submenu's won't open (like Switch Application). When using firefox, there is no issue. I'm using Chrome version 49 but the issue has been there for longer.
When using Pega Academy, I get a different (but similar?) issue while clicking on Course Library, it won't open.
**Moderation Team has archived post**
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
Hi All,
I have just worked on a similar issue for a SR. Below are the root cause and the resolution.
ROOT CAUSE
On user’s laptop, in Chrome, "ontouchstart" in document.documentElement is returning true for desktop.
RESOLUTION
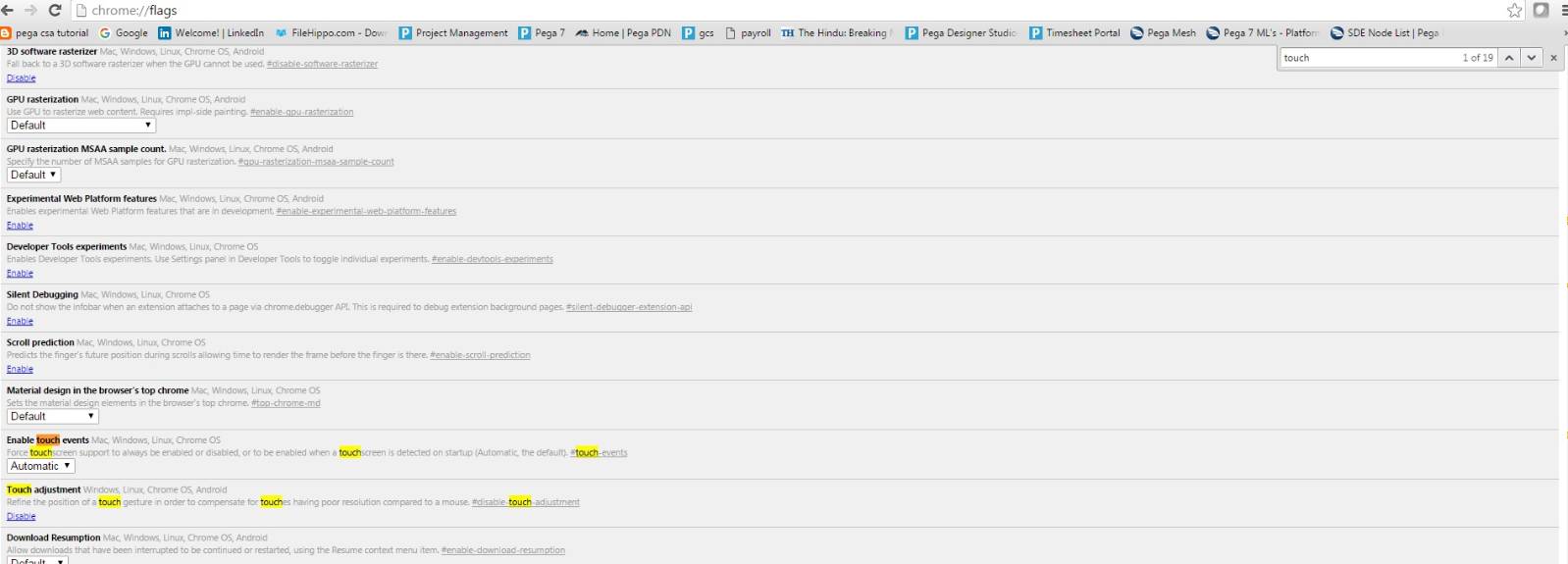
Perform the following local-change: Disable the touch events in "chrome://flags/".
So, can you please check whether you are using laptop with touch screen.
The other possible scenario is “have you enabled touch events.”.
This can be tested in chrome in “chrome://flags/” url
Thanks,
Susan
Pegasystems Inc.
US
Hello Maarten,
I tested this with a fresh Pega system on Chrome 49 and I don't see the issue, so it's likely something local to your system. Try opening Designer Studio in an Incognito window to rule out any Chrome settings or addons that might be causing the issue.
Also, what version of Pega are you using? I can tell it's 7.1.x from the screenshot, what's the minor version?
Hawaii Medical Service Association
US
i also have this issue in chrome
Pegasystems Inc.
US
Did you ever fix this? I'm having the same problem, even in incognito mode.
Pegasystems Inc.
US
A customer is experiencing the same problem now. Anyone else out there notice this?
Updated: 1 Jun 2016 14:50 EDT
Pegasystems Inc.
IN
I am facing the same issue on Chrome. I am able to reproduce this behavior on various versions of Pega 7.X.
So far I have noticed three odd issues in Chrome in my new laptop - T460s with Windows 7 build. Reinstalling Chrome and removing all add-ons did not fix this issue. Don't face this issue on my old laptop.
1. Menu control overlay won't appear, but it will open the main landing page.
2. Calendar Date Controls on does not work on screens. Manually have to type the date. You can test this behavior on https://expense.pega.com/ from your affected Chrome browser.
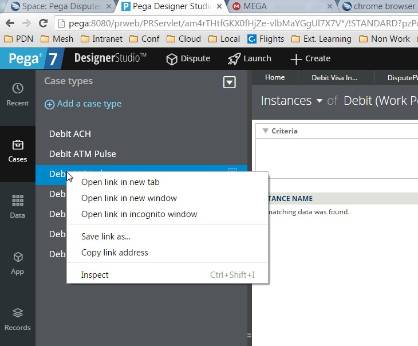
2. Right-click in Designer Studio does not bring Pega context menu, instead it brings Browser Context menu as shown below.
Is there a pattern to this issue,
In terms of browser version? Mine is latest Version 51.0.2704.63 m (64-bit)
Don't face this issue on IE 11, but the Menu borders looks slightly different.
Laptop build etc? Windows 7 64 bit on T460s?
I am facing the same issue on Chrome. I am able to reproduce this behavior on various versions of Pega 7.X.
So far I have noticed three odd issues in Chrome in my new laptop - T460s with Windows 7 build. Reinstalling Chrome and removing all add-ons did not fix this issue. Don't face this issue on my old laptop.
1. Menu control overlay won't appear, but it will open the main landing page.
2. Calendar Date Controls on does not work on screens. Manually have to type the date. You can test this behavior on https://expense.pega.com/ from your affected Chrome browser.
2. Right-click in Designer Studio does not bring Pega context menu, instead it brings Browser Context menu as shown below.
Is there a pattern to this issue,
In terms of browser version? Mine is latest Version 51.0.2704.63 m (64-bit)
Don't face this issue on IE 11, but the Menu borders looks slightly different.
Laptop build etc? Windows 7 64 bit on T460s?
Before this becomes wide spread issue for clients, can someone from GCS / Engineering take a look at this issue? Adam Kraus
Pegasystems Inc.
US
I tested with 64-bit Chrome, thinking that might be the issue, but it works on my end with 64-bit Chrome too. This is almost certainly something on the browser or client OS end, but I don't know what as I can't reproduce it.
Accepted Solution
Pegasystems Inc.
US
Hi All,
I have just worked on a similar issue for a SR. Below are the root cause and the resolution.
ROOT CAUSE
On user’s laptop, in Chrome, "ontouchstart" in document.documentElement is returning true for desktop.
RESOLUTION
Perform the following local-change: Disable the touch events in "chrome://flags/".
So, can you please check whether you are using laptop with touch screen.
The other possible scenario is “have you enabled touch events.”.
This can be tested in chrome in “chrome://flags/” url
Thanks,
Susan
Pegasystems Inc.
IN
Brilliant. My laptop is touch screen, and Disabling the Touch events in Chrome did the trick. Thanks much Susan.
However this means, you can no longer use touch screen gestures in Chrome browser. Potentially in future MLs, a Chrome fix may be required for Touchscreen enabled laptops.
Pegasystems Inc.
GB
Enhancement requests FDBK-13640 and FDBK-13582 have been created for consideration by Pega Product Management.
Pegasystems Inc.
US
Thanks Marije Schillern! I've added the 2 enhancement requests to the Related Work field in the original post!
Bits In Glass
GB
All i did was clear cache and click refresh. that fixed for me!
Achmea
NL
Hi,
Thanks for the solution. But isnt this fix local? As we are explicitly chnging the Flag setting for the Chrome browser and the things are working as expected.
Is there any Hot-Fix available to fix this issue? As we need to ensure that the application works fine in all the browsers and we can not rely on a local fix.
American Express Technologies
US
Thank you Susan, you made my day. This worked like a charm !!!
Capgemini
DE
Since I'm having this issue with FireFox and this thread has helped me to narrow down the issue, I'd like to share what needs to be done for FF to be able to make this work.
1. Open a new tab and enter about:config
2. Look for dom.w3c_touch_events.enabled
3. Set it to 0 (i.e. disable)
4. Restart FireFox
For Your reference: Set disable (0), enable (1), or auto-detect (2) support for standard touch events; by default, they're on auto-detect (2).