Question
Hopkins Software Pvt. Ltd.
IN
Last activity: 22 Apr 2023 2:34 EDT
How to show required layout on Link Click?
Hi Everyone,
My Requirements is show the required on link click. Give me any Idea
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 22 Apr 2023 2:04 EDT
Evonsys
IN
@NAGARJUNA Saidu
For eg- we will take totalappointments link action set.
To the DT,
1. paramter -> type
2. From the action set -> pass totalappointments as type
3. DT stops>
If type== totalappointments
. IsTotalappointments= true
4. Before step 3,
Set all the flags to false. Eg:- IsTodaysappointments=false
and set all other flags to false.
So first DT sets all flags to false. Then based on type, DT will set the particular flag to true
Evonsys
IN
@NagarjunaS16644648 on clicking link, you want to show required symbol in some other place?
-
Nagarjuna Saidu
Evonsys
IN
@NagarjunaS16644648 then, drag and drop a image control to the section->
icon source-> image
Imagine-> required star
Now you can use a flag to decide when this should be visible and not visible
Hopkins Software Pvt. Ltd.
IN
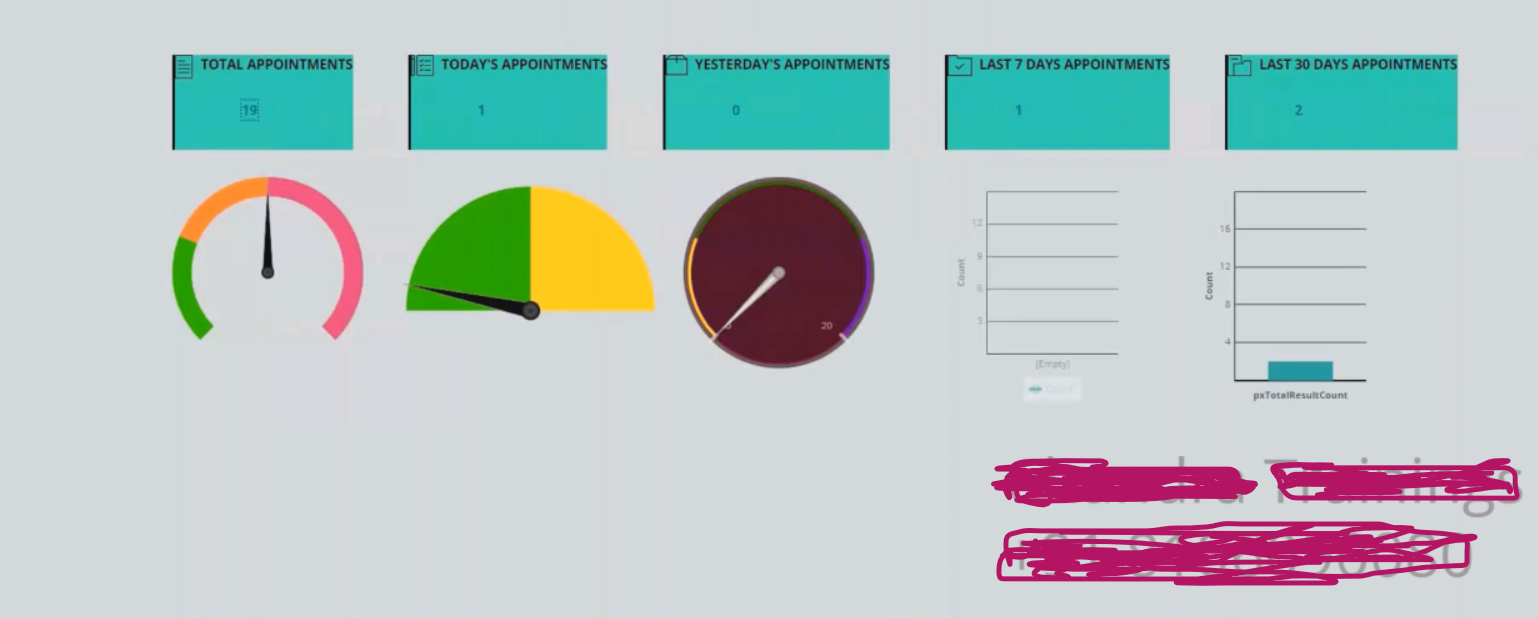
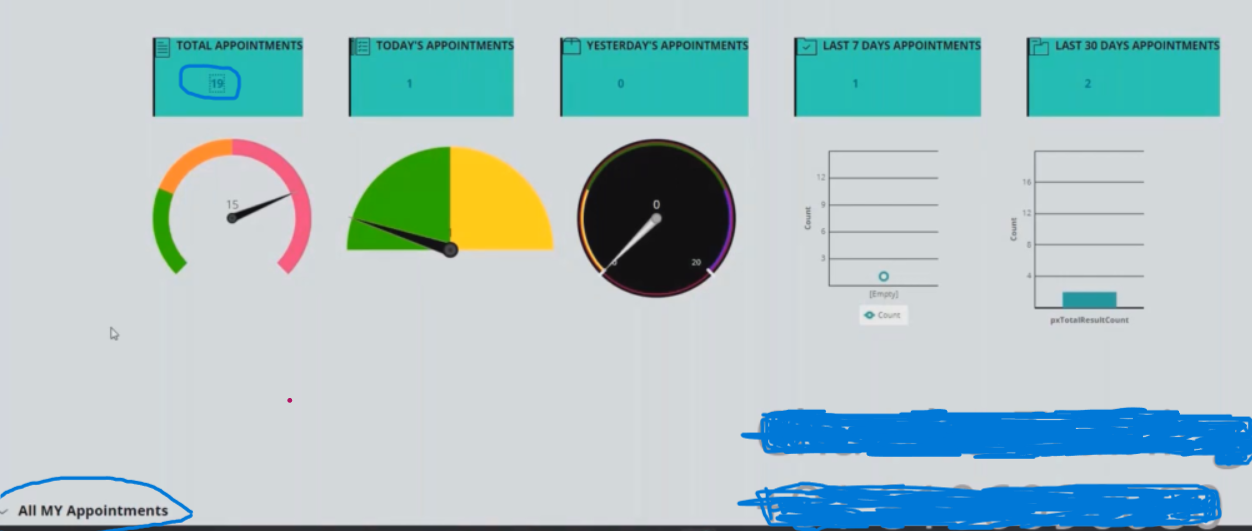
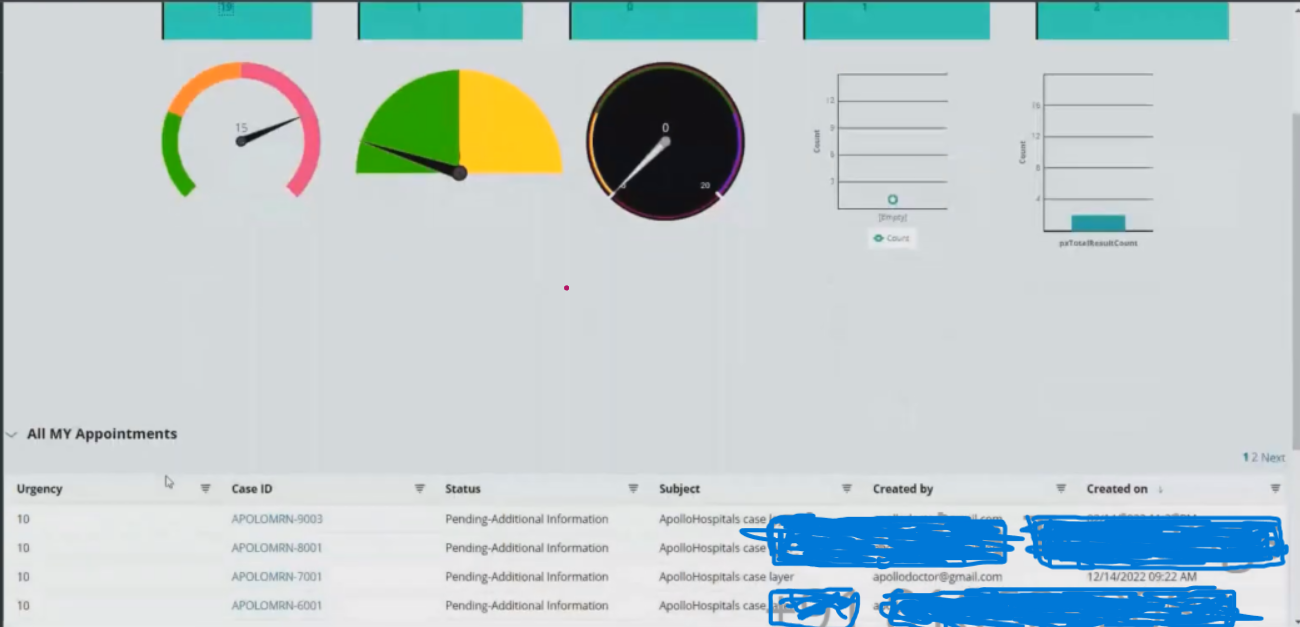
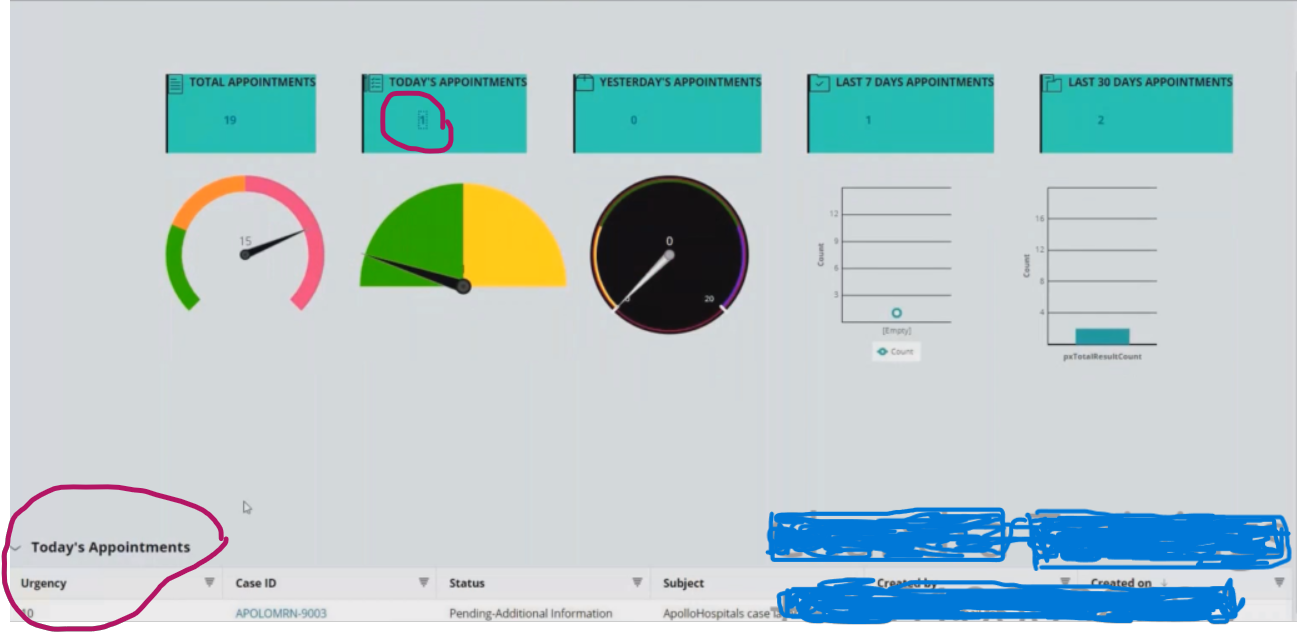
@Anoop Krishna ""All My Appointments" and it's table visible after clicking on Link of "Total Appointments" i.e "19". If I was clicked on Link of "Today's Appointments" i.e "1" then All my Appointments and its table was hidden and shows Today's Appointments its table having 1 Record. Please check below images




Evonsys
IN
@NAGARJUNA Saidu Okay, do you have 5 tables for those 5 different context(Total appointments, today's app, yest app)?
If yes, then on click of different link keep a flag. For eg:- IsTotalAppoinmentVisibletrue, IsTodaysAppointmentVisibletrue, etc etc...
On click of link->
1. Refresh-section(Call DT with this)
In DT-> Set flag to true. Use same DT for all and pass param from action set. So when you are setting one flag to true, all other flag should be false.
-
Nagarjuna Saidu
Evonsys
IN
@NagarjunaS16644648 you can create 5 boolean properties. Istotalappointmentsflag, Istodayappointmentflag, like that 5 properties. These properties act as flag. You need to logically set it to true/false. If true, that particular table will only be visible and at a time only one property/flag will be true.
-
Nagarjuna Saidu
Accepted Solution
Updated: 22 Apr 2023 2:04 EDT
Evonsys
IN
@NAGARJUNA Saidu
For eg- we will take totalappointments link action set.
To the DT,
1. paramter -> type
2. From the action set -> pass totalappointments as type
3. DT stops>
If type== totalappointments
. IsTotalappointments= true
4. Before step 3,
Set all the flags to false. Eg:- IsTodaysappointments=false
and set all other flags to false.
So first DT sets all flags to false. Then based on type, DT will set the particular flag to true
-
Nagarjuna Saidu
Hopkins Software Pvt. Ltd.
IN
@Anoop Krishna Thank You Very much Anoop Krishna. Its working I Think Step 3. is DT steps right
-
Anoop Krishna
Evonsys
IN
@NAGARJUNA Saidu Awesome. Ya my bad, its DT steps not stops
-
Nagarjuna Saidu
