Question
Cognizant Technology Solutions
IN
Last activity: 15 Oct 2015 14:14 EDT
Container with Collapsible Bar in Harness
I have a Harness in which i am introducing a new Container with Collapsible bar. I want this Bar to be collapsed always until the user decides to View. Till now i have achieved. The Problem I am facing is when i am trying to view the Harness from EndUser the Focus always goes to this tab. I introduced this container at the bottom of a harness. So with this problem the focus keeps going to the bottom of the Page when checking from the end user. Any idea on how to Solve this?
PEGA Version : 7.1.5
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
IN
Can you try putting a hidden field on top section in your harness so that focus will stay at top. Let me know if this helps
Cognizant Technology Solutions
IN
Nope. I even tried to have a Section / Container with a visibility Condition. The Focus always goes to the bottom.
Updated: 14 Sep 2015 16:36 EDT
Pegasystems Inc.
IN
Can you try adding a dummy text box to never be visible and to run on client checked.
Sorry for not being clear on what i meant by hidden earlier. Ignore if you already tried this.
Cognizant Technology Solutions
IN
I tried as you suggested. Unfortunately that also did not work. Any other Suggestions?
Pegasystems Inc.
FR
Hi,
I haven't tried this configuration myself yet (I will), can I just ask why you have decided to add a second CONTAINER instead of just adding an extra SECTION in the first one ? Any specific requirement from the business side ?
Cognizant Technology Solutions
IN
Yes. Business wants the details which we are displaying to be collapsed always.
Pegasystems Inc.
IN
I just tried this and it worked in my local. Can you paste screenshot of configuration for the hidden input field.
Cognizant Technology Solutions
IN
I have tried another approach here. I added a Layout in the existing Container and made the Header of the Layout as Collapsible. It is working. Only Problem i have is the Header Tab is not available in this case. It just displays the Name of the header without the Header Tab.
Pegasystems Inc.
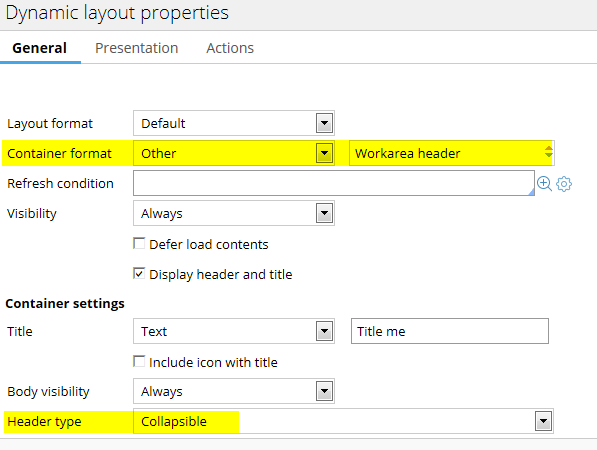
FR
Cognizant Technology Solutions
IN
I did not use Dynamic Layout. I used a simple Layout and i do not use any Container Format Option. By doing this i got the same Result. ( No Tab and also the focus Problem)
I tried your approach to use Dynamic Layout with Different Options. I got the same result .
PS: The Harness was developed Initially in 5.5 Version. After our Upgrade to 7.1.5 this is the first time we are modifying the harness
Pegasystems Inc.
FR
This is an interesting information to have, you are coming from a 5.5 Version. Have you tried to recreate the HARNESS from scratch instead of modify this exisiting one ? Just to check if the 5.5 creation is having an impact on this behaviour.
Cognizant Technology Solutions
IN
Nope. The Harness under discussion is a Review Harness for the End User and have Loads of data . So It will be difficult to build from scratch .. If No other Option is available i guess i have to try this one
Pegasystems Inc.
IN
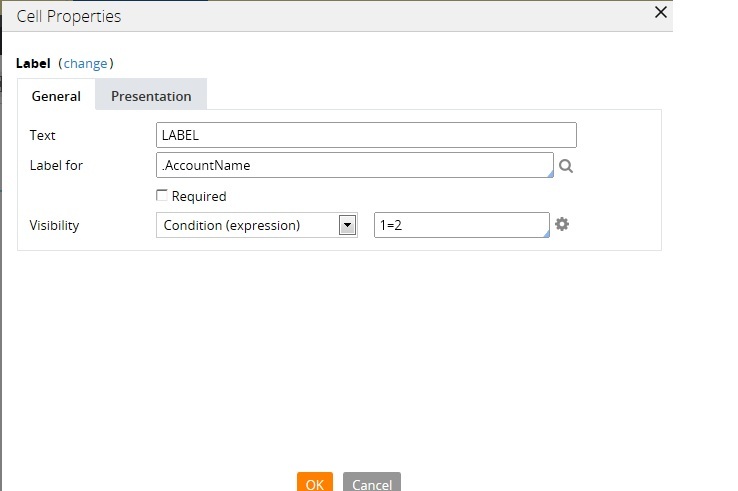
Can you paste screenshot of your configuration tried for hidden field solution. I am sure I am missing something here as it worked for me. Just wanted to know J
Cognizant Technology Solutions
IN
Pegasystems Inc.
IN
Change expression to refer some property like .pyLabel = "XXXX" and tab out to get Run on Client option.
Then check that option and verify if issue is resolved.
Cognizant Technology Solutions
IN
Hi. I have figured out the Problem. We have IE Compatibility Mode Enabled in some of the Users machine and hence we are getting this issue. Once we Removed the Compatibility mode everything came back to Normal and no changes were made ..
Thanks for the all the Help
I know Compatibility view setting impact the UI behavior a lot. Other than your example, another common issue is the mis-alignment of UI elements. And as a permanent solution, (as you described few of your user group might have the compatibility view mode ON accidentally) locate HTML Fragment rule called pyMetaTags and override it to your application ruleset and add the following line at the begining: <meta http-equiv="X-UA-Compatible" content="IE=edge", Chrome=1>