Question
Instellars
IN
Last activity: 21 May 2019 21:46 EDT
Harness not displayed properly in SnapStart url
We are using SnapStart url to open work object from email.
http://X/prweb?pyActivity=pyMobileSnapStart&Action=openWorkByHandle&InsHandle=<pzInskey>
Though the work object is opened on click of the link provided in the email, the harness is not rendered properly.
I found a post for the same issue https://collaborate.pega.com/question/snapstart-url-not-displaying-harness
I have the same doubt "Harness is ignored when Snapstart external URL is used, is this by design and Snapstart only allows a limited functionality or the Harness is not being picked up for some reason"
Is there a way to specify the portal name and harness that could be picked to open the work object?
***Edited by Moderator: Pallavi to update platform capability tags***
-
Likes (1)
Ashwani Mishra -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
JP
Can you try bellow?
- logout from designer studio
- restart browser to make sure your session is fresh
- click url link pyMobileSnapStart created.
- login to Pega Platform with user who has default portarl is what you want but for develope
In PegaPlatform 7.2.2 , this works fine but In PegaPlatform 7.4, there will be space between leftside menu and harness. I am still looking for answer for this issue.
Pegasystems Inc.
US
You can try setting the pyShowFullPortal parameter to true.
Instellars
IN
On including "pyShowFullPortal=true", the screen looks more distorted and not clickable(read-only).
Pegasystems Inc.
IN
Hi,
check if adding the skin name in the url ,helps .
Instellars
IN
Tried including portalname and skinname , neither helps.
I used the parameters, PortalName and pyskinname.
Accepted Solution
Pegasystems Inc.
JP
Can you try bellow?
- logout from designer studio
- restart browser to make sure your session is fresh
- click url link pyMobileSnapStart created.
- login to Pega Platform with user who has default portarl is what you want but for develope
In PegaPlatform 7.2.2 , this works fine but In PegaPlatform 7.4, there will be space between leftside menu and harness. I am still looking for answer for this issue.
Instellars
IN
Hi,
Using the operator having the portal as default is rendering the correct harness.
Thank you.
Peraton
US
We're seeing the extra space between the left menu and the content area in Pega 7.4, after upgrading from 7.3.1, as well. Were you able to get a fix for this issue? Thanks.
Pegasystems Inc.
JP
Perform the following local change:
1.Create a new text file with the below script:
.screen-layout-region-main-middle{
left:0px !important;
}
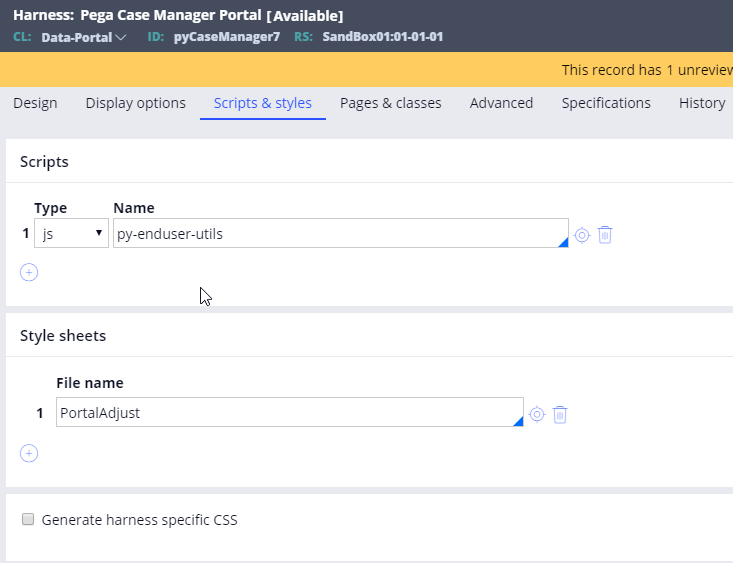
2.Add the text file created above under the stylesheets in the harness specific to portal.
Perform the following local change:
1.Create a new text file with the below script:
.screen-layout-region-main-middle{
left:0px !important;
}
2.Add the text file created above under the stylesheets in the harness specific to portal.