Question
Pegasystems Inc.
JP
Last activity: 14 Nov 2016 9:15 EST
Is there any way to set default filtering on grid repeat filtering option?
Is there any way to set default filterings on grid repeat filtering option?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 3 Mar 2016 2:12 EST
Pegasystems Inc.
IN
Hi Jun,
There is no way to utilize the filter options by default. Also, the page created for filtering option is Auto-Generated, which couldn't be controlled.
Pegasystems Inc.
IN
Hi Jun,
Could you please elaborate on your query, specifically, what shall we infer by "default filtering"?
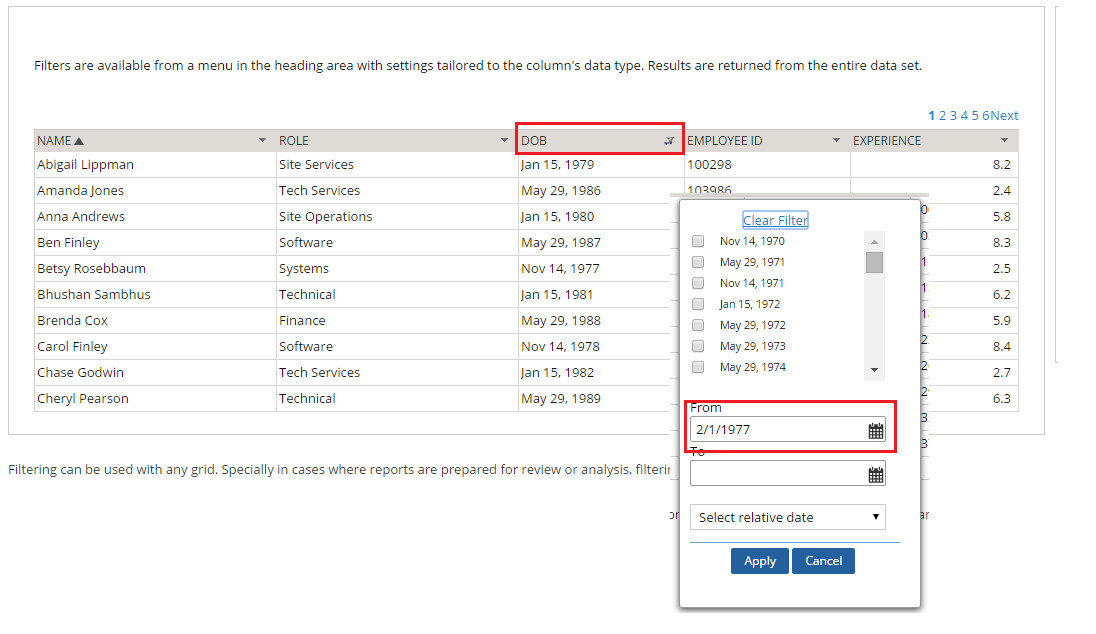
A sample (OOTB) use case for filtering in grids is available in the UI Gallery. Click on: Designer Studio -> User Interface -> UI Gallery -> Filtering.
Updated: 23 Feb 2016 20:23 EST
Pegasystems Inc.
JP
JPMC
IN
Hi Jun, Am not sure if thats possible, i feel its not possible. However one easy way out is to have a filter criteria shown above the grid and make use of that values to show the data in the grid. So those values can be pre-populated in a pre-datatransform / activity and based on that the grid would be pre-filtered...
Pegasystems Inc.
JP
Hi Ashish,
That will be my second choice. Thank you for your response.
virtusa
IN
here we have an option for repeating grid that we can take source from the report defination and u can filter the values in the report defination and u can get only some values here
Pegasystems Inc.
JP
Hi Prasanth,
Thank you for your response.
If you filter the values in the report definition, you can only get the values from there. I need to show the unfiltered values when users change the filtering on the grid repeat.
Pegasystems Inc.
JP
I guess there is no way to set a default filtering on a grid repeat column now. I will make a filter criteria above the grid repeat for this time.
Will Pega have a plan to implement this filtering options?
Accepted Solution
Updated: 3 Mar 2016 2:12 EST
Pegasystems Inc.
IN
Hi Jun,
There is no way to utilize the filter options by default. Also, the page created for filtering option is Auto-Generated, which couldn't be controlled.
Pegasystems Inc.
JP
Thanks, Pankaj. I will make a filter criteria above the grid repeat for this time.
Virtusa Consulting Services
IN
Hello All,
Is there a way where I need to make this filter overlay as expandable? So that user will be able to expand it and see the complete row value and then make a select.
Regards,
Vijendra HD