Question
Morgan Stanley
IN
Last activity: 21 Apr 2016 9:30 EDT
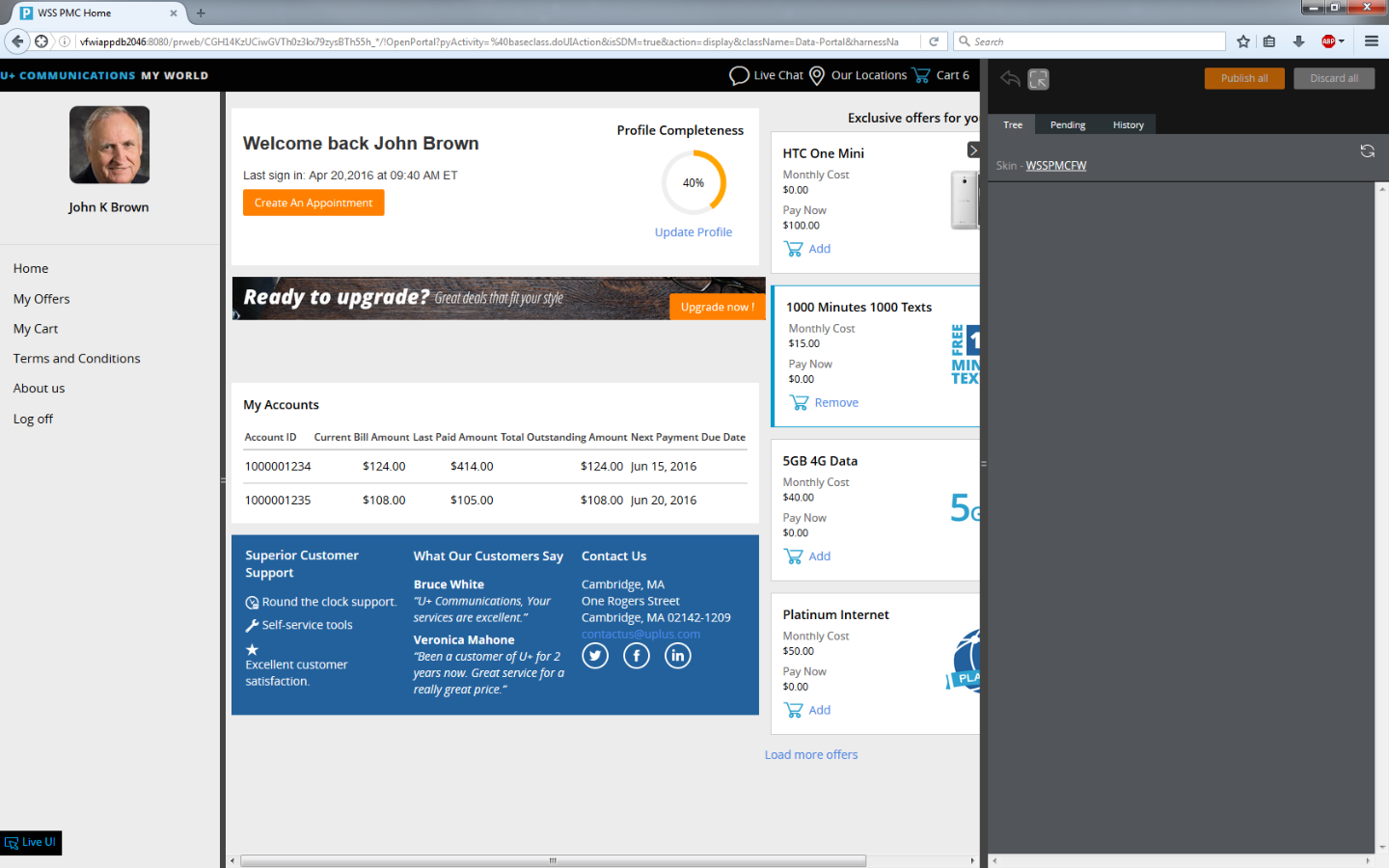
Live UI tree not loading for home portal
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
The Live UI tool relies heavily on a lot of complex internal JavaScript libraries to manipulate the DOM in real time. There is probably a conflict with the plugin or library you're using to create the circular progress bar. A lot of code snippets that are available online are simply not built very well and can cause issues like this (even if you weren't using Pega at all) when you start mixing and matching premade plugins without understanding how they fully work. This is why Pega doesn't recommend doing so and throws a guardrail warning.
I'd start investigating by looking at the JS console in your browser developer tools and see if you're getting any warnings or errors. You'd need to adjust your circular progress bar code depending on what you find. It's not a LiveUI problem.
Pegasystems Inc.
IN
Is this portal a fixed one?
Morgan Stanley
IN
Pegasystems Inc.
IN
Live UI works in Composite portals.
Can you please review following SA?
https://community.pega.com/support/support-articles/live-ui-tool-does-not-work-user-portals
Morgan Stanley
IN
Our's is a new portal built from scratch on 7.1.7
Not sure what went wrong. We did not use any custom java script code in our application.
Pegasystems Inc.
US
Do your harness rules use any custom JavaScript ("Scripts & Styles" tab)? I have found that some 3rd party libraries can interfere with LiveUI, preventing it from loading.
Morgan Stanley
IN
Thanks Mark. We have used java script to render a circular progress bar and that's responsible for the Live UI issue. When i removed it live ui worked as expected.
We use js when ever required, but how do we know if it interferes with the live ui or not.. Do you have any idea?
Accepted Solution
Pegasystems Inc.
US
The Live UI tool relies heavily on a lot of complex internal JavaScript libraries to manipulate the DOM in real time. There is probably a conflict with the plugin or library you're using to create the circular progress bar. A lot of code snippets that are available online are simply not built very well and can cause issues like this (even if you weren't using Pega at all) when you start mixing and matching premade plugins without understanding how they fully work. This is why Pega doesn't recommend doing so and throws a guardrail warning.
I'd start investigating by looking at the JS console in your browser developer tools and see if you're getting any warnings or errors. You'd need to adjust your circular progress bar code depending on what you find. It's not a LiveUI problem.
Morgan Stanley
IN
Thanks Mark. Will revisit the circular progress bar JS logic.