Discussion
Pegasystems Inc.
PL
Last activity: 17 Oct 2024 3:17 EDT
Integrating with ConstellationJS via SDK

This article is part of series of articles named Constellation Flexible UI. Please check table of contents: https://support.pega.com/discussion/constellation-flexible-ui

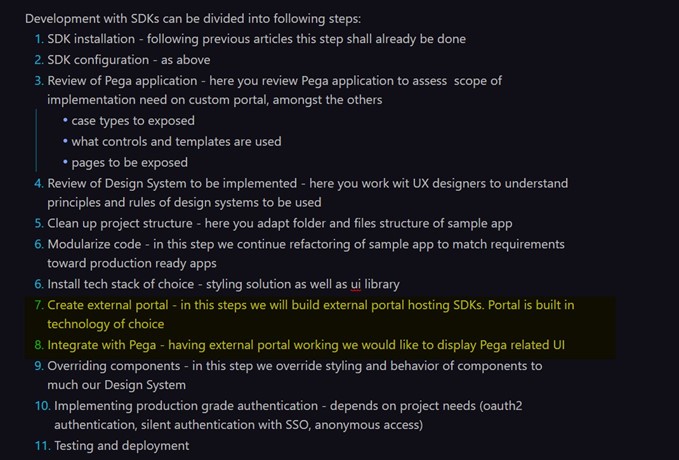
We have came long way up to point 7 and 8 on our list of steps that I listed in this article. Let's take a look on a list. Steps highlighted are topics elaborated in this article.

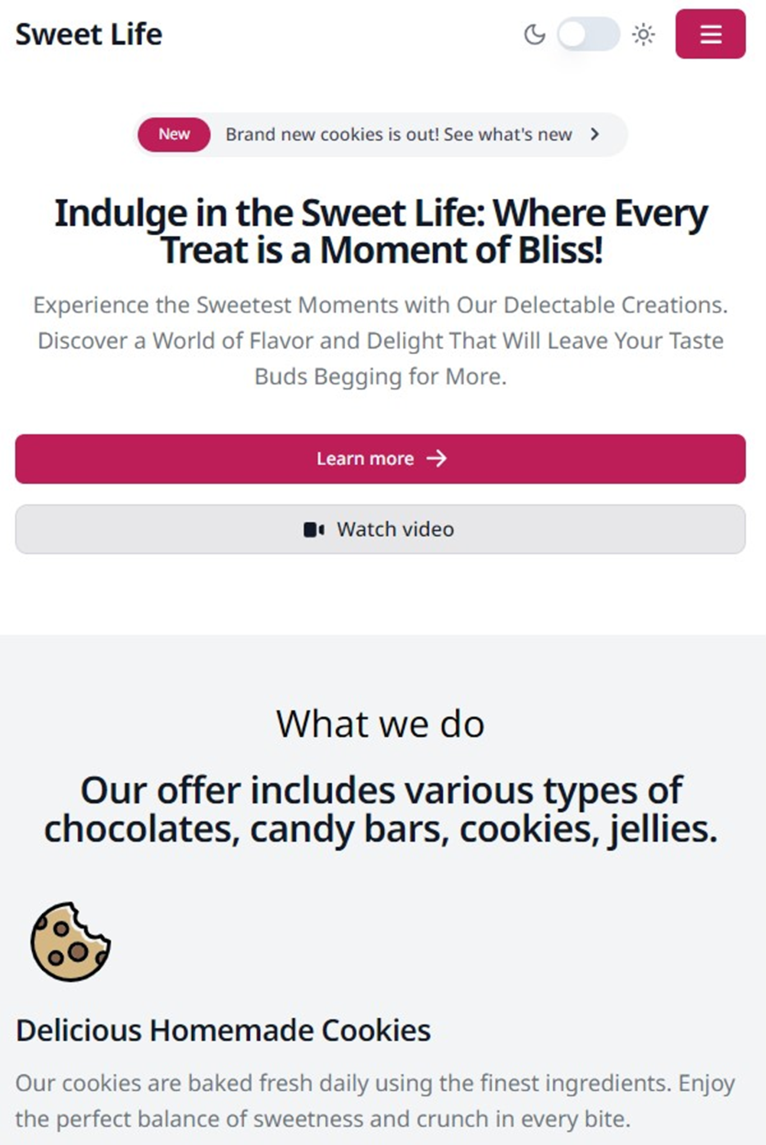
Now, we really have all the preconditions done, let's start building. Purpose of this mini series is to present how to use SDKs and not vanilla React so we will be more detailed about point 8. Point 7 is up to you, please feel free to take a look on Github repo https://github.com/kamiljaneczek/Sweet-Life-Pega to see how we structure portal in sample application. Demo of what we will build is available here:
In repositorium you can consult the source code https://github.com/kamiljaneczek/Sweet-Life-Pega.
Crucial rules behind design of this portal are:
- modern look and feel
- clear visual structure
- mobile first approach - page is fully responsible

- accessibility is a must - this is assured by using shadcn library which in turn is based on https://www.radix-ui.com/
- allow to switch to dark mode - is super easy to implement with TailwindCSS

- and very important rule: integrate seamlessly with Pega
Pages available on Sweet Life corporate website are:
- Home
- Company
- Products
- Support
- Contact
Purpose of those pages are self descriptive so let's skip to description of integration points between custom portal and Pega. They are as follows:
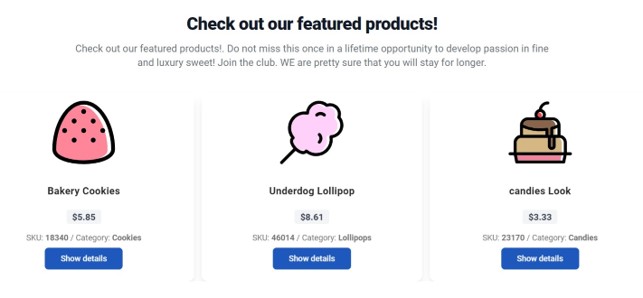
- on Home page - list of featured products

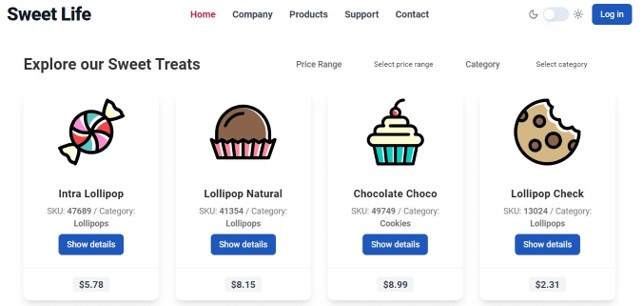
- on Products page - list of products

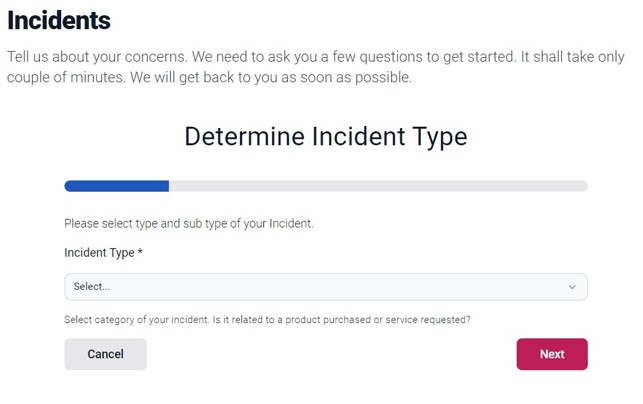
- Support page - ability to create Incident case

- Contact page - ability to create Inquiry case

Let's start with the example that is the quickest to implement. We will implement a list of product that is available on Products page. But before doing that let's do a quick intro to ConstellationJS.
ConstellationJS
ConstellationJS Orchestration layer is public API (but not open sourced one!) that is exposed via Constellation architecture. This primary and only one way to interact with Constellation on JS level (other way is to go directly via DX API).
An API (Application Programming Interface) is a set of rules and protocols that allows different software applications to communicate and interact with each other. It acts as an intermediary layer that enables data transmission between different software systems or components. This definition well describes mechanics of ConstellationJS.
ConstellationJS is the client-side engine that orchestrates the Pega Platform application logic and data with the front-end design system in the Constellation UI architecture. Key points about Pega ConstellationJS (coping from documentation):
- It is a new client-side engine introduced as part of the Constellation UI architecture in Pega Infinity
- It acts as an intermediary layer that enables communication and integration between the Pega Platform application logic/data and any front-end design system or framework like React, Angular etc.
- While Constellation is front-end agnostic, ConstellationJS is specifically the basis for the ootb Constellation UI, which is built using ReactJS and the Cosmos design system
- It provides a way for developers to extend the Constellation implementation and integrate with external services or data sources using APIs and web technologies
List of products
Let' revisit our first use case where we want to integrate with Pega. We would like to render a grid of cards displaying products offered by Sweet Life company. Our data is kept in Pega SOR on Product data page. The easiest way to achieve this requirement is to fetch data via Data API.
We will use Data API described here:
https://docs.pega.com/bundle/pcore-pconnect/page/pcore-pconnect-public-apis/api/getdata-dataviewname-payload-context-options.html in order to get list of product returned by data page.
Data Page that we use is D_ProductList.
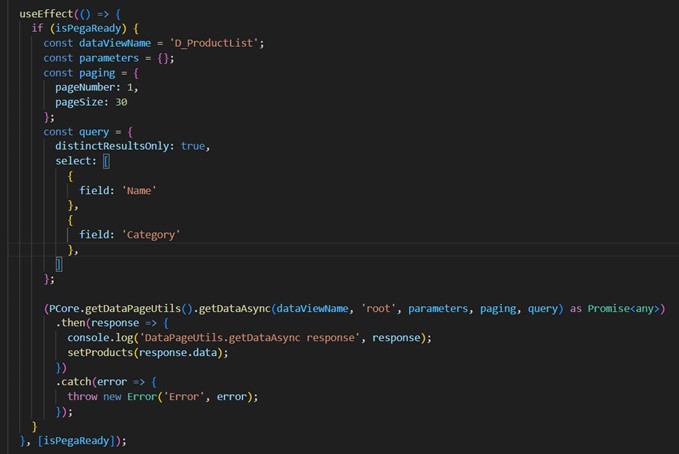
Code responsible for fetching data is encapsulated in useEffect:

Key points:
- put data fetching in useEffect
- etch data only if isPegaRead is true
- save data to state to allow screen rerender on after the fetch is performed
In this method we fetch the records and simply apply styling directly in frontend portal. We do not retrieve any UI metadata from Pega. We treat Pega as SOR and we decide on frontend portal how to display data. Other way to fulfill this requirement is to directly call data end point, we will explore this option later in our series.
Accessing data via DataPageUtil API is very simple and quick solution but we will later see other options. Rather than just fetching data from Pega, we could fetch also metadata about page UI and basing on it render UI. This method will be described in one of next articles by the occasion of explaining how Feature Product section on main page is done. In next article we will also explore how to use Mashup API.
