Discussion
Pegasystems Inc.
IN
Last activity: 23 Jan 2017 13:32 EST
Ask the Expert - Design Templates with Chithra Jayakumar and Spencer Black

Spencer is a Software Engineer of User Interface. He came to Pega in 2013 as an intern and officially joined the team full time after graduating from the University of New Hampshire in 2015. His team specializes in Live UI, Form Factor, Sections, Harnesses and Design Templates in Express.
Meet Chithra:
Chithra is a Senior Software Engineer of User Interface. Worked in all tiers of software development with a passion on building better UI. Joined Pega in 2015 and mainly involved in the implementation of Application Views and Design Templates.
Message from Spencer & Chithra:
"We are looking forward to a great conversation on design templates for rapidly building UI in Pega 7! We are very excited to share information and answer all your questions on design templates and where we are heading in that area. Hope you enjoy this session and thanks for joining us!”
Ask the Expert Rules
- Follow the Product Support Community's Community Rules of Engagement
- This is not a Live Chat - Chithra and Spencer will reply to your questions over the course of this two-week event
- Questions should be clearly and succinctly expressed
- Questions should be of interest to many others in the audience
- Have fun!
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Updated: 10 Jan 2017 15:59 EST
Pegasystems Inc.
US
Not sure what questions to post? Join our TechTalk 1/10/17 @9:30am ET over on the PDN! The topic is Design Templates! Check it out and then come back and ask Chithra and Spencer any questions you have!
Synechron Technology
IN
Hi,
I am facing below issue. Could you please help me on this?
No DataSource definition available for database PegaRULES: code: <none> SQLState: <none> Message: <none> Fail
This comment has been branched out as a new node and the new thread can be followed here
Pegasystems Inc.
IN
Hi Dileep,
I belive this question is not related to the topic of discussion - Design Templates. Therefore, we have created a new post on your behalf. Please continue the discussion over that post.
Regards,
Lochan | Community Moderator | Pegasystems Inc.
Updated: 10 Jan 2017 16:46 EST
Pegasystems Inc.
US
Here is the TechTalk from this morning on Design Templates! Watch and ask your questions here!
Please click here to leave any relative feedback on our TechTalk sessions.
Pegasystems Inc.
US
Hi Guys! do you know what are these design templates about anyway?
Instead of opening section includes and changing them each time to conform to the user’s request, design templates make it easier with several options to build flexible UI instantly.
Before design template:

After design template:

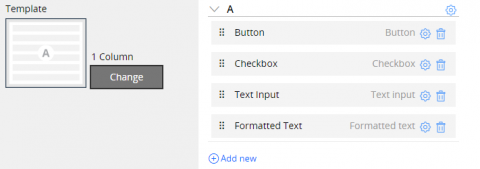
From here rather than opening the design view section and making edits the user can simply change to the template that they want to and here are some pre-canned ones:

Hi Guys! do you know what are these design templates about anyway?
Instead of opening section includes and changing them each time to conform to the user’s request, design templates make it easier with several options to build flexible UI instantly.
Before design template:

After design template:

From here rather than opening the design view section and making edits the user can simply change to the template that they want to and here are some pre-canned ones:

Choosing “1 Column” template from the above template picker would render the section in design view as seen below:

Pegasystems Inc.
US
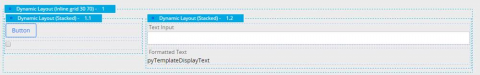
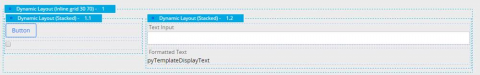
Are the templates designed to be responsive by default? For instance, if I chose a 70/30 layout, will it retain that width ratio irrespective of screen/display window size?
Pegasystems Inc.
US
Hi Brendan,
Thanks for your question! Templates behave similarly to how dynamic layouts work. They simply quicken the experience in regards to flexibility. The regions under the two columns for the 70/30 layout will be responsive only if there is enough real estate in the device to work with. We did not want the fields to appear squished on devices with small screen sizes. You can get a rough idea of what the view look like with the Express form factor preview. Depending on the width of the device, fields can appear stacked as opposed to this 70/30 view .
I attached some images to indicate what I mean.
Hi Brendan,
Thanks for your question! Templates behave similarly to how dynamic layouts work. They simply quicken the experience in regards to flexibility. The regions under the two columns for the 70/30 layout will be responsive only if there is enough real estate in the device to work with. We did not want the fields to appear squished on devices with small screen sizes. You can get a rough idea of what the view look like with the Express form factor preview. Depending on the width of the device, fields can appear stacked as opposed to this 70/30 view .
I attached some images to indicate what I mean.
Thanks,
Spencer
Pegasystems Inc.
US
Why is template icon mandatory and whats the main use of it. Refereing to - From the techtalk looked at the screen shot of section rule-> settings tab-> Design template checkbox checked.
Pegasystems Inc.
US
Hello,
The template icon is mandatory to provide a visual for all users to view templates on a shared system. The image gets carried over on the template picker as well as the layout editor for visual aid. In fact, you can actually click it instead of clicking the "Change" button to show the template picker.
Thanks,
Spencer
Pegasystems Inc.
US
Pegasystems Inc.
US
Hello,
By shared system, I mean multiple users accessing the design templates. This is beyond the application level and goes to the instance that users are developing on. Those seven pre-canned design templates are included by default. To further describe the design template image, they represent the look of the template to users.
Thanks,
Spencer
Pegasystems Inc.
US
Pegasystems Inc.
US
Thanks for your feedback! Currently supported controls are Grids, Repeating Dynamic Layout and Layouts. One can create section using design templates and that can be used as section includes inside of those controls. We are planning to address some of these limitation around the repeating structures in 2017.
Cognizant Technology Solutions
AU
That will a great addition to the features available in design templates!
Pegasystems Inc.
IN
Hello,
Most of the time we use dynamic layout with different percentage for each field. Sometime we go for 50-50, sometime 30-70, sometime 90-10 etc. Will it not be nice to pass the percentage as parameter(Or may be even property referance) to the template and template will help the section to render accordingly. That would reduce the number of template as well.
I think we are storing the template in the client as static content and pass only the data. If we can make the format parameterized, then it will reduce the browser overhead as well.
Correct me if I am talking without sense.
Thanks,
Saikat
Pegasystems Inc.
US
This is a great feedback! We discussed with our Product Owner and add it to the product backlog. Current offering has 7 pre-canned design templates and you can create as many template as you need since design templates are not stored on the client and there is no overhead. This approach ensures that each template can have exactly the layout and rending required for that use case.
Cognizant Technology Solutions
AU
When a field in a region is moved to another, the data is still intact .Is it the usual pick of data from the WO or any secret sauce in the background?
Pegasystems Inc.
US
There is no secret sauce. During the drap and drop process we extract the important region data (i.e., the path of the region cells in play) from the WO and persist it on the server.
Pegasystems Inc.
US
Thank you everyone for participating in this month's edition of Ask the Expert! A special thanks to both Chithra and Spencer for being our experts! Don't forget to check out the TechTalk at the beginning of this thread to learn even more! For future questions, please click Write a Post in the top right pane!
