Discussion
Pegasystems Inc.
IN
Last activity: 2 Dec 2016 11:23 EST
Ask the Expert - User Experience with Sreedhar Ganduri
Meet Sreedhar:
Sree is a Product Manager in User Experience area. Prior to Pega, Sree worked as a Technical Architect in UI and J2EE technologies. He joined Pega in 2012 and since then, has been working as a Product Owner for several UI teams. He currently leads Pega’s UX Product Management team in India.
Message from Sree:
"Hi Guys—I'm looking forward to a great conversation on building rich User Interfaces, queries on localization/accessibility, on front-end development and UI technology in Pega Platform!"
Ask the Expert Rules:
- Follow the Product Support Community's Community Rules of Engagement
- This is not a Live Chat - Sreedhar will reply to your questions over the course of this two-week event
- Questions should be clearly and succinctly expressed
- Questions should be of interest to many others in the audience
- Have fun!
Do you have a question for Sree? Add a Reply below!
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Virtusa Corp.
US
Hi Sree,
As the world moves towards a new design approach & new design principles every few years, from the way, I see the design needs to be scalable and adaptable to the changing design principles without major effort being invested in it. As we see, as of today, Material Design is the Keyword and Cards is the way everyone wants to adapt for their designs and applications. One of the finest examples of Cards on Pega is http://pins.pega.com, however, I find the sizing restricted to one size and resembles a tile with equal sized cards aligned with each other. As we look towards more data derived and information overloaded screens, a flexible sized cards approach helps a lot to ensure the tiles are sized and displayed based on the data being displayed (as seen in attached jpg - Figure 1).
A Repeating Dynamic Layout with Embeded Sections to display the Dynamic Layouts based on the value passed in the data source might be one option, however, I do foresee an issue in this, when two similar sized layouts are displayed and second layout wraps to the next line based on the size. (as seen in attached jpg - Figure 2)
Hi Sree,
As the world moves towards a new design approach & new design principles every few years, from the way, I see the design needs to be scalable and adaptable to the changing design principles without major effort being invested in it. As we see, as of today, Material Design is the Keyword and Cards is the way everyone wants to adapt for their designs and applications. One of the finest examples of Cards on Pega is http://pins.pega.com, however, I find the sizing restricted to one size and resembles a tile with equal sized cards aligned with each other. As we look towards more data derived and information overloaded screens, a flexible sized cards approach helps a lot to ensure the tiles are sized and displayed based on the data being displayed (as seen in attached jpg - Figure 1).
A Repeating Dynamic Layout with Embeded Sections to display the Dynamic Layouts based on the value passed in the data source might be one option, however, I do foresee an issue in this, when two similar sized layouts are displayed and second layout wraps to the next line based on the size. (as seen in attached jpg - Figure 2)
1. How does Pega envision the usage of Cards for a better design and presentation?
2. Leveraging Pega Final Rules to build an enhanced UI component & the impact of it for future upgrades. For instance, the Screenflow "pyscreenflow71.css" does not support the new Progress Indicator Designs. Does Pega plan to include the new Progress Indicator Patterns or support for enhancing and improving them. For instance, the Pega OOTB Progress Indicator starts from left and any change to make it center impacts the responsive behavior and display of it.
Shall post a few more queries in the days ahead.
Thanks a lot in advance for the response.
Pegasystems Inc.
IN
Hi Nikhil,
Thanks for reaching out!
In 7.2.1 we added flex box support on the dynamic layouts. This helps is builing the UI structures you mentioned. Flex has various options to specify direction, order, wrap, display etc.., In Current release we are extending support to even Screen layouts, Column layouts and layout groups.
Regarding final rules issue, as of now UIKit is updated only for new applications built with that specific associated pega release. Again in 7.3 we have plans to implement OOTB progress bar control and Slider control!
Regards
Sree
Virtusa Corp.
US
Thanks a lot for the response. As I foresee, the Flexbox and its realted attributes play a vita role in the display of the flex layouts and these I believe are not OOTB as of now and need to be defined in Custom CSS and included in the Skin. Do you think, we can expect this to be included in the next releases of Pega?
Pegasystems Inc.
IN
Yes, currently this is not configurable in skin, the idea is to get flex formats and styles in the skin. This release we are make all structural elements flex enabled and in future releases we will support them in skin!
Regards
Sree
Cognizant
IN
We are expecting PRPC7-UI “To remember sorting/filtering selections even after the concerned section/layout is refreshed by the end user”.
As such we don’t have any means to configure this in PRPC 7.2.1
Could we anticipate seeing this feature soon?
Pegasystems Inc.
IN
Hi Vignesh,
For grid refresh, the sorting and filtering settings are retained if you refresh grid with "Refresh list" action. If it is a section refresh or layout refresh we currently dont retain.
We will definitely look in the requirement of retaining settings on every refresh type.
Regards
Sree
Pegasystems Inc.
GB
Hi Sree
In a screen, we configured a property as a drop down sourced from a data page. It has attributes of 'Property for value' and 'property for display text' where used code and description respectively.
When we ran a report on the captured field as expected it is showing code. Is there a way to show the description in reports easily? We have a lot of properties configured this way and I am looking for a sustainable approach.
Thank you
-Sateesh
Pegasystems Inc.
IN
Hi Sateesh,
Each control is binded to single property, so when you are trying to run reports on these fields we only get the properties bounded to them.
It will be more helpful for me if you can publish the exact scenario, like what exactly you mean by running report on captured fields...? Are fields part of grid or section etc..?
Regards
Sree
Pegasystems Inc.
GB
Hi Sree
Thanks for your response.
My scenario in detail is as below:
In all assignments, application capture or show few fields using drop downs or auto complete controls. The source is configured to be a data page. These controls give choice to show description column in UI and store code column as part of property.
For example, a Vendor has a referencedata class in pega on which a data page is configured and is used in dropdown control.
For each vendor we have a code and a description and as part of our configurtion we show description and store code.
Later when running reports on my case instances, it it is showing Code value in the report as that is what is captured in UI. I am looking for a easy way to configure on showing description in report.
Thank you
-Sateesh
EvonSys
IN
Hi Sreedhar
I am using a Repeating Grid sourcing RD where m browsing data from "Data-Admin-Operator-ID", Fields are :- pyUserName, pyEmailAddress,pyWorkGroup, pyUserIdentifier etc,
Now In the Repeat Grid when am Using Columns like pyUserIdentifier , pyEmailAddress etc its throwing an Error Stating below
"
"
Ques : I need to use these two value in a same grid pyUserIdentifier and pyEmailAddress both how can I achieve this please suggest.
Thanks
Harsh
Pegasystems Inc.
IN
Hi Harsh,
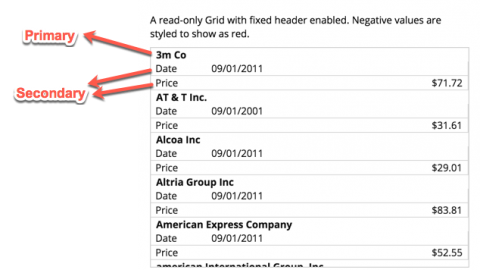
The "Primary", "Secondary" and "other" options that you get on column property panel are related to Grid responsiveness, when there is no sufficient space availble in the UI the grid converts in to a list based structure and the column selected as "primary" would be the heading (or primary) item of the list.
Secondary items are shown in individual rows. columns marked as "Other" will be skipped. At any point you can only have one column marked as "Primary".
For example in the following sample few rows are marked as primary, secondary and other

In responsive scenario(in mobile resolution) this would become: (the column marked as "other" would not show up)

Regards
Sree
Tata Consultancy Services
US
Hi Sreedhar,
On using Lookup control - we have seen requirements where we should display "No result found" if the keywork typed on the lookup control is not returning any values. Until 7.1.8 I don't see lookup control to be configurable using the OOTB features to achieve this. Is there anyways you would this feature? let me know if you would more details for the same.
Pegasystems Inc.
IN
Hi Pranit,
When you meant lookup control, you meant autocomplete (pxAutocomplete)? If so, no we donot explicitly show "no results found" message. Currently we donot have any plans to implement this. We have future enhancements to show fixed header with titles of the properties configured in autocomplete.
Regards
Sree
Tech Mahindra
CA
Hi Sreedhar ,
I am using CPM 7.1.3 and pega 7.1.8 . I need to show the popup to the user to accept or decline call . when i resued from the OOTB the popup is showing as a normal new window . could you pls suggest what changes we need to made to make it proper .
Pegasystems Inc.
IN
Hi Mahesh,
Looks like content is loaded as a new document. When we do not specify any container content opens in a popup window. I do not have a details of implementation of CPM call accept/decline. Let me get in touch with correct SME and comback on this. Meanwhile can you explain ehat kind of action are you using to launch this popup?
Regards
Sree
Cognizant
IN
Hello Sree,
We have sought a UI solution here https://collaborate.pega.com/question/harness-container-format-creation
Click the View-properties gear icon to open the 'Layout Properties' of a section.
A pop-up will appear and it will give us a dropdown to choose Container format.
Options of this dropdown are configured @ Skin rule >> Component styles >> Containers >> Style formats
These styles could be applied to any section / layout.
The above option is not found in the 'Container Properties' of a harness.
Instead it has two dropdowns Format and Header Type.
Options of these two dropdowns are nowhere to be found in the Skin rule.
The skin does not provide any configurations to create custom styles for these and apply them to a harness.
Please help.
- Vignesh
Pegasystems Inc.
IN
Hi Vignesh,
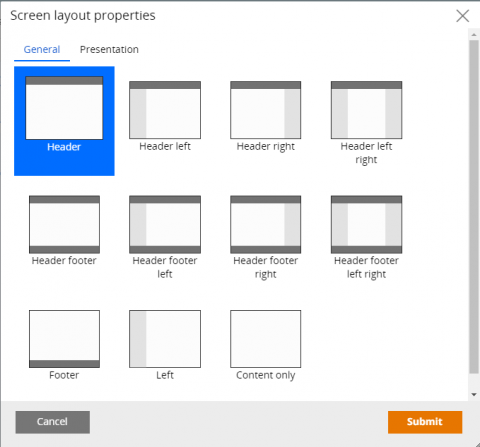
Container in harness is being deprecated. We are moving to screen layouts instead. The main reason behind this is container in a harness is a table based structure and this limits the opputunity to have modern based layouts in-side the harness. Screen layouts can be styled from the skin. In 7.2.2 we introduced a new screen layout format "content only".

Regards
Sree
Updated: 29 Nov 2016 13:27 EST
Coforge
US
Hi Sreedhar,
Can more information be made available on how to use speacility components? So that depending on the need the developments along with the help of UI/UX experts can build reusable components? Thanks!
Virtusa Corp.
US
Hi Sree,
As I look at Branding my entire application, I foresee an issue with the usage of Charts and how it could be enhanced to use the branded color instead of the OOTB Colors. For instance, the colors for the Stacked Bar chart are driven by the fill attibutes in the SVG rendered and do not see to be customizable. Is there any way, in which I can override/define brand specific colors to be used on the Charts? The Presentation Tab in the Charts Property Panel does not help much in this regard as the color defined there only pertain to specific range or value.
Appreciate your response on this.
Pegasystems Inc.
IN
Hi Nikhil,
Well pointed, currently there is no easy way to do it, there is tight coupling of styles with fusion chart js. In 7.2.2, we have “chart theme” which will address this issue that developers can configure a color palette.
Settings for colors are located under “paletteColors” in pyfusioncharts.theme.default.
Regards
Sree
Tech Mahindra
AU
Hi Sree,
We have a requirement of presenting the users with an interface that is almost similar to tabbed sections but the tab selectable would be like a tile which on clicking would display some reports based on some conditions. The issue is the tab title or the clickable control should be something which dynamically updates it two rows of values and should also change its color when selected or unselected. A mockup of my requirement is attached as below. Could you please suggest what should be the best approach to go forward with this?
Thanks and Regards,
Subhajit
Pegasystems Inc.
IN
Hi Subhajit,
Thanks for reaching out!
Currently this is not possible with tab control and also layout group (as tab). I would do it the following way.
Create Dynamic layout (stacked) with 2 rows (each a property) for as many "tabs" you have and configure on click action and set value to a property. use this property to set visible when conditions on layouts you want to show. You can use same logic to change color of tabs. Currently we donot have feature to change format of container based on when condition. this something we are planning to do in 7.3, till then this is the feasible approach.
Let me know if you need more details.

Regards
Sree
Cognizant
NL
Hi Sree,
After adding two sections side by side, I am getting scrolling error on my screen i.e screen is aligning to left side and also after clicking on Submit button the focus is not going to the top of the screen. Please help.
Thanks in advance
Regards,
Sandeep
Pegasystems Inc.
IN
Hi Sandeep,
can you please explain your scenario a more bit? may be a screenshot would help.
Usually after refresh focus goes to the first focasuable element(control) in the page.
If it means you have a button or link some where in the middle or end of your page, focus goes to that control.
Regards
Sree
Updated: 2 Dec 2016 3:04 EST
AFS
US
I am interested in several user experience questions in relationship to using PEGA. I cannot share any work due to confidentiallity, however I am running into some basic core usability issues that I find lacking. I don't know if this is due to my understanding of PEGA or true system limitations.
1. external user experience for case management and help system...
- External user URL is not human readable, generated URLs are way too long and realisitically unsharable
- URL does not change when navigation through the help system, browser back button takes user completely out of the experience
- PEGA mashup is not really responsive, making it not an ideal solution
- Rendered HTML is not SEO friendly allowing for organic external search opportunity
2. Internal user experience
- out of the box experience is not mobile friendly, can it even be customized for mobile?
- no way to export/import skins
- no way to break out of the PEGA UI to make a better user experience
UI is not UX, it is only one aspect of UX.
Looking forward to hearing from you.
<edited by Moderator: Lochan to edit message>
Pegasystems Inc.
IN
Hello!
Thank you for your question and the feedback points. We value this and we want to ensure that it is raised with the wider group of Pega Product Management. Therefore, we have raised a feedback item on your behalf on our internal portal. Should you wish to actively follow-up on this request, please contact your Pega Account Executive and reference FDBK-17547.
Regards,
Lochan | Community Moderator | Pegasystems Inc.
Pegasystems Inc.
IN
Thank you all for the great discussion and a huge thank you for our wonderful expert, Sreedhar, for being our Expert for this Ask the Expert session!
