Issue
Values that have been set in the UI via a Form Refresh Setting which also trigger a data transform are subsequently reverted or reset to the original value or blanked out.
Additionally users may notice flickering fields or values being out of sync with user selection, depending on the specific configuration of the view and data transform.
Symptoms and Impact
When entering values into a field that utilizes form refresh settings to populate other fields on the screen, the values are reverted or blanked when the refresh is triggered. It may appear that a value appears briefly and disappears / changes.
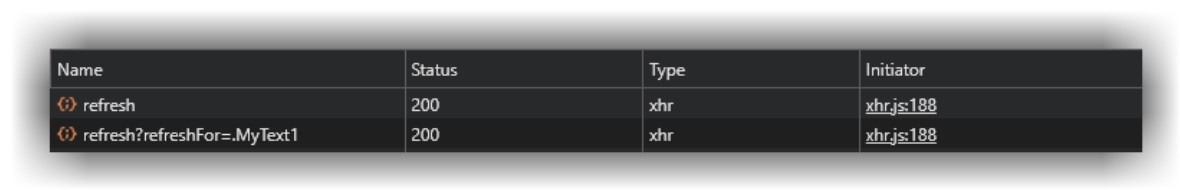
Reviewing the network traffic while reproducing the issue will show two refresh calls, one is "/refresh" and the other is "/refresh?refreshFor=<field name>".

Steps to reproduce
- Configure a flow action with form refresh settings to execute a data transform on change of an associated field.
- In the associated view configure a field or view with a visibility condition that uses a when rule.
And / OR...
- Add a calculated field to the view.
- At runtime, trigger the form refresh by changing the field tracked by the form refresh settings.
Root Cause
The problems occur due to race conditions.
Form refresh settings are configured for a flow action for which the associated view has one or more of the following configurations:
- Has When rule based conditions for visibility, disabled, read-only settings on fields or views.
- Has calculated fields included.
With this combination of configurations, we see two separate refresh dxapi calls. One call is for the form refresh setting, and one call is for the view configurations. Depending on the order of these calls' completion in updating the redux store, the values set by the form refresh can be overridden by the values from the refresh for the When condition or calculated field.
Solution
The limitations when using Conditional logic in Views have been included in the Constellation UI documentation to clarify the difference in behavior based on a server-side visible 'when' rule vs a client-side visible custom condition.
Update to the following Pega Platform versions with the fix:
Pega Platform 24.2.1
Pega Platform 25.1
When using earlier releases, please perform the following steps to mitigate the issue:
-
Avoid using both form refresh settings and when based conditions / calculated fields in the same flow action / view combination.
-
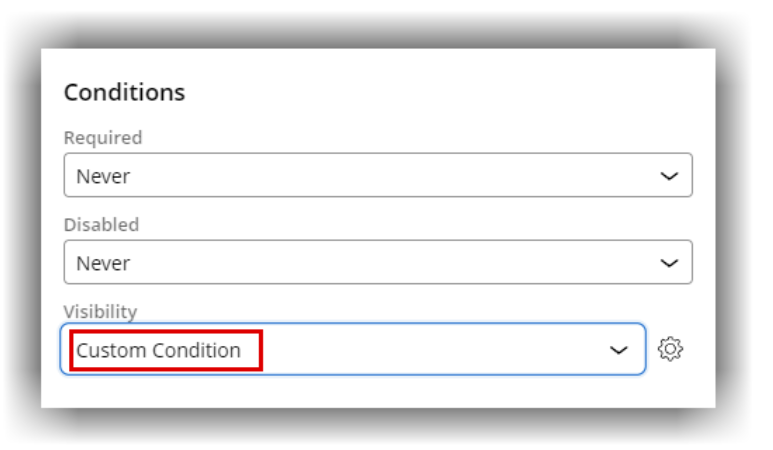
Use Custom Condition instead of When Rule for the Visibility / Disabled / Required / Edit Mode settings in the view where form refresh settings are used in the associated flow action. Since Custom Conditions are executed on the client side, a refresh dxapi call is not needed in this configuration, where a When rule requires a call to execute the When rule on the server side.

Related content
Configuring dynamic field behavior (pega.com)
Using conditional logic (pega.com)
