Question
DE
Last activity: 11 Dec 2016 17:30 EST
Repeating Grid with horizontal scroll bar: Filter Popups outside Browser window after scrolling rightwards
Hello,
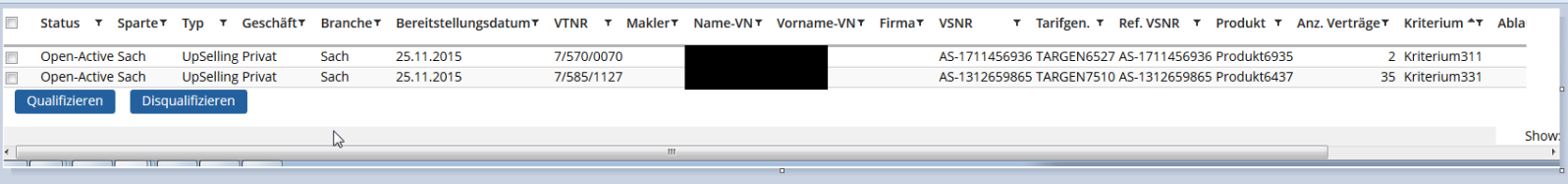
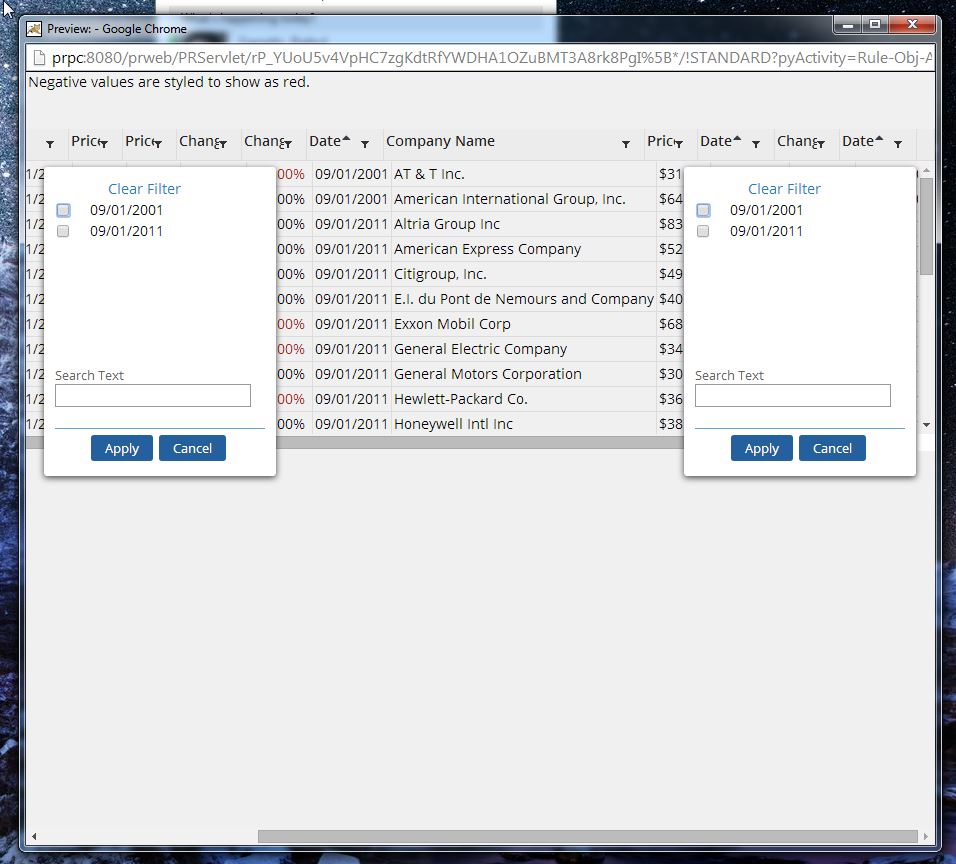
we implemented a repeating grid on costumer's side, which contains more than 10 columns. Therefore a horizontal scroll bar is provided by the system:
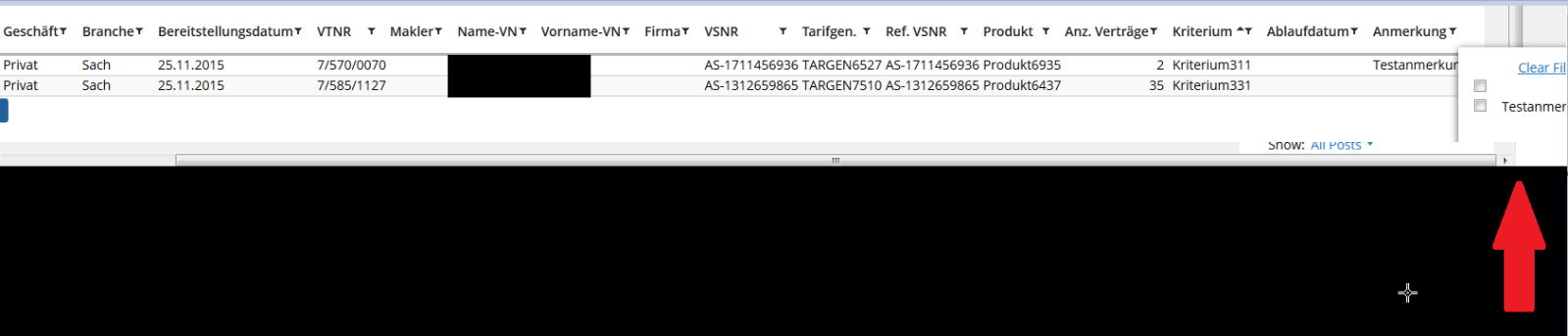
When we scroll rightwards and try to set a filter for a column on the veriest right side of the repeating grid, the filter popup appears outside the Browser window on the right side:
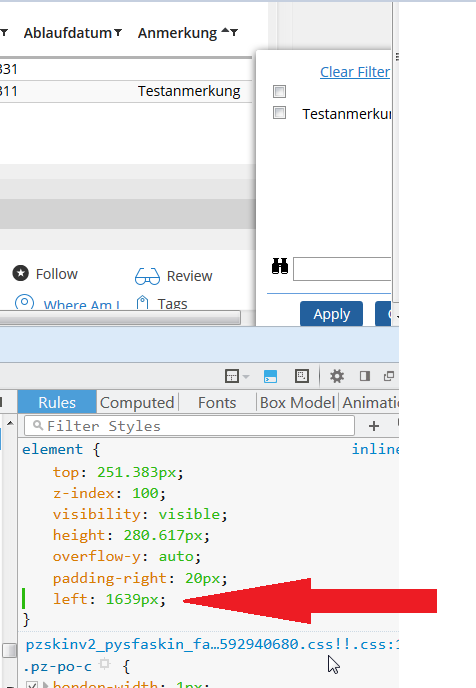
We determined, that PEGA sets the position of the popup in relation to the position of the field within the grid.
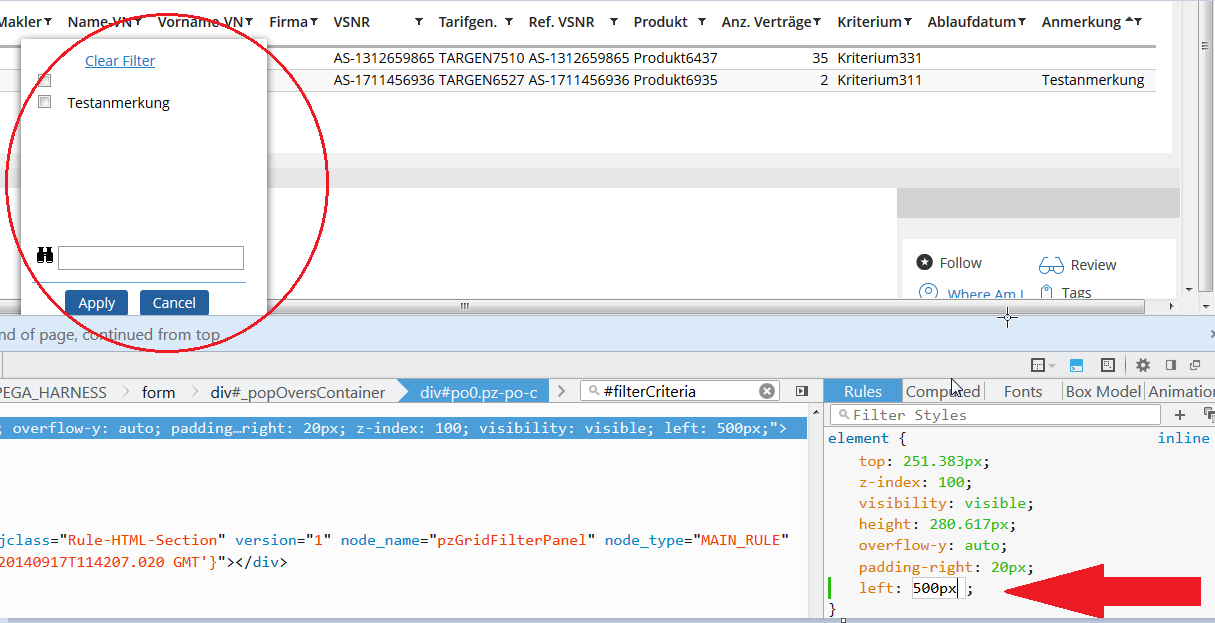
But when we are scrolling the screen to the right, the position should be calculated new relative to the position of the scrollbar.
So the "left" setting of the filter item within the stylesheet should be calculated new:
Hello,
we implemented a repeating grid on costumer's side, which contains more than 10 columns. Therefore a horizontal scroll bar is provided by the system:
When we scroll rightwards and try to set a filter for a column on the veriest right side of the repeating grid, the filter popup appears outside the Browser window on the right side:
We determined, that PEGA sets the position of the popup in relation to the position of the field within the grid.
But when we are scrolling the screen to the right, the position should be calculated new relative to the position of the scrollbar.
So the "left" setting of the filter item within the stylesheet should be calculated new:
Example:
Unfortunately I couldn't find a setting, which allows us to set this feature.
Nor I could find a discussion or an article within Mesh or PDN related to this problem.
Can you help me or give me a hint?
Thank you!
Best Regards,
Holger