Question
Virtusa
US
Last activity: 30 Oct 2015 16:57 EDT
Lot of space in Radio button options in Smart layout
Lot of space is coming in Radio button control options in Rune time in smart layouts. i have attached section screenshot and custom smart layout skin definition. Please guide me how to avoid this. Praveen Kore
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
GB
Kartheek,
Ok I see what you mean now. I see the same thing when I use the horizontal configuration for Radio Buttons. I actually think this is working as designed as it appears the radio button styles are configured to spread the radio buttons evenly accross the available space. i.e. when you have 2 options the width for each options is set to 50%, if you have 3 then it's 33.3% etc.
E.g see the below example where the spans containing the true option get the .col-2 style.
I cannot see a way to customise this via the skin rule, or the control presentation parameters, but it is possible to use Dynamic Layouts to gain finer control over individual components within the layout (as they can be embedded inside each other). I would reccommend that you experiment with updating your UI to use Dynamic Layouts.
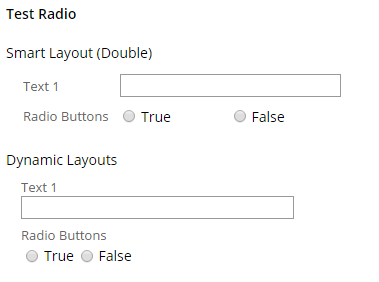
For example I updated the following double smart layout (shown on top) to use some standard format dynamic layouts (shown underneath the smart layout). Here I have used an inline format for the radio buttons within the stacked layout used for the main layout.
Kartheek,
Ok I see what you mean now. I see the same thing when I use the horizontal configuration for Radio Buttons. I actually think this is working as designed as it appears the radio button styles are configured to spread the radio buttons evenly accross the available space. i.e. when you have 2 options the width for each options is set to 50%, if you have 3 then it's 33.3% etc.
E.g see the below example where the spans containing the true option get the .col-2 style.
I cannot see a way to customise this via the skin rule, or the control presentation parameters, but it is possible to use Dynamic Layouts to gain finer control over individual components within the layout (as they can be embedded inside each other). I would reccommend that you experiment with updating your UI to use Dynamic Layouts.
For example I updated the following double smart layout (shown on top) to use some standard format dynamic layouts (shown underneath the smart layout). Here I have used an inline format for the radio buttons within the stacked layout used for the main layout.
At runtime:
There are ("Label Left" versions of the above layout formats if you prefer that). There are also many presentation options for dynamic layouts that can be configured in the skin rule, and the presentation tab of the dynamic layout configuration.
Pegasystems Inc.
GB
Virtusa
US
Hi Marc,
i attached run time screenshot of the screen how radio button options are coming with lot of space in between. Please let me know if you need more info.
Thanks
Kartheek
Pegasystems Inc.
GB
It looks like you are using a fair bit of pre Pega 7 UI here. Can you show the configuration of the Radio Buttons so I can see exactly which control you are are using (I am guessing not the new pxRadioButtons).
Have you considered / tried updating the UI to the latest Pega 7 standards as per the warnings in the header?
Virtusa
US
Hi Marc,
I am using Pega 7 OOTB control only, i am selecting Radio Buttons from control list. Deprecated warnings in my previous screenshot are for other fields in that section.
This issue is coming when i select horizontal view of Radio options.
Thanks
Kartheek
Accepted Solution
Pegasystems Inc.
GB
Kartheek,
Ok I see what you mean now. I see the same thing when I use the horizontal configuration for Radio Buttons. I actually think this is working as designed as it appears the radio button styles are configured to spread the radio buttons evenly accross the available space. i.e. when you have 2 options the width for each options is set to 50%, if you have 3 then it's 33.3% etc.
E.g see the below example where the spans containing the true option get the .col-2 style.
I cannot see a way to customise this via the skin rule, or the control presentation parameters, but it is possible to use Dynamic Layouts to gain finer control over individual components within the layout (as they can be embedded inside each other). I would reccommend that you experiment with updating your UI to use Dynamic Layouts.
For example I updated the following double smart layout (shown on top) to use some standard format dynamic layouts (shown underneath the smart layout). Here I have used an inline format for the radio buttons within the stacked layout used for the main layout.
Kartheek,
Ok I see what you mean now. I see the same thing when I use the horizontal configuration for Radio Buttons. I actually think this is working as designed as it appears the radio button styles are configured to spread the radio buttons evenly accross the available space. i.e. when you have 2 options the width for each options is set to 50%, if you have 3 then it's 33.3% etc.
E.g see the below example where the spans containing the true option get the .col-2 style.
I cannot see a way to customise this via the skin rule, or the control presentation parameters, but it is possible to use Dynamic Layouts to gain finer control over individual components within the layout (as they can be embedded inside each other). I would reccommend that you experiment with updating your UI to use Dynamic Layouts.
For example I updated the following double smart layout (shown on top) to use some standard format dynamic layouts (shown underneath the smart layout). Here I have used an inline format for the radio buttons within the stacked layout used for the main layout.
At runtime:
There are ("Label Left" versions of the above layout formats if you prefer that). There are also many presentation options for dynamic layouts that can be configured in the skin rule, and the presentation tab of the dynamic layout configuration.
Virtusa
US
Thanks Marc Alderman