Question
World Bank
US
Last activity: 23 Oct 2019 9:58 EDT
Left Navigation Panel Design
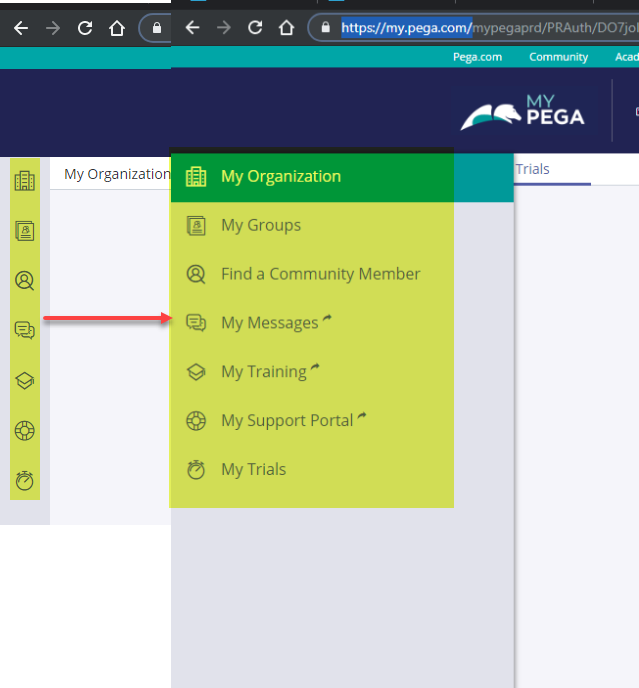
I want to implement iconic and collapsed navigation panel like the mypega portal shown below.
On load it shows the navigation panel as icons and hover over brings up the full menu. This will help manage the real estate of the UI.
Can anyone help as to how to achieve this?

***Moderator Edit-Vidyaranjan: Updated Platform Capability***
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
US
In your "mypega portal", can you use Live UI to capture the section/harness/portal of it? Through it you will see how it is implemented.
World Bank
US
Hi,
My Pega portal doesn't expose Live UI to know the configuration.
Regards,
Deepthi
Pegasystems Inc.
AU
Hi Deepthi,
Please use below styles to make left navigation responsive , Just like myPega.
<style>
@media screen and (max-width: 9999px){
.collapse-nav-auto > #sidebar-region-one {
width: 51px;
}
.collapse-nav-auto > #sidebar-region-one:hover {
width: 350px;
box-shadow: 1px 0 5px rgba(0, 0, 0, 0.4);
}
}
.collapse-nav-auto > #sidebar-region-one {
-webkit-transition-duration: .17s;
-webkit-transition-timing-function: cubic-bezier(.2,.6,.36,1);
-webkit-transition-delay: .14s;
-webkit-transition-property: width, box-shadow;
transition-duration: .17s;
transition-timing-function: cubic-bezier(.2,.6,.36,1);
transition-delay: .14s;
transition-property: width, box-shadow;
z-index: 1;
position: absolute;
}
</style>
World Bank
US
Hi,
I added the code in a css file and added it to the harness. However, I donot see any change in behavior.
Can you please suggest the steps?
Regards,
Deepthi
Pegasystems Inc.
AU
Hi Deepthi,
The above piece of style should work, I have tested it with the OOTB case manager portal harness.
Please let me know the Pega version you are using, and also provide a design-time screenshot of your Harness.
World Bank
US
Thank you for the response! I also tried on the case manager portal
We are using 8.3.1 and following is the configuration.
Custom css:
pyCaseManager Harness:
Pegasystems Inc.
US
If I understand you right, it is the same implementation in the OOTB case manager portal as well.
Use LiveUI there and follow the same steps to achieve what you desire.
Pegasystems Inc.
US
If I understand you right, it is the same implementation in the OOTB case manager portal as well.
Use LiveUI there and follow the same steps to achieve what you desire.
World Bank
US
No it is not same as case manager portal! We are trying to implement the flex screen layout.
