Question
Sun Life Financial
CA
Last activity: 8 Sep 2020 9:07 EDT
How to send a dynamic hyperlink in the correspondance
Hi,
I have a requirement to send a correspondence with a link. Link is dynamic and so we copy the link to a property and trying to insert it in correspondence/paragraph with below syntax which is not working.
<a href="<pega:reference format="pxLink" name="Primary.Linkproperty"></pega:reference>"></a>
or
<a href="<pega:reference name=".Linkproperty"></pega:reference>">link text</a>
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
CA
Yes, this should be possible using custom controls. You will have to create a custom control with code such as below:
<button onclick="window.open(<pega:reference name='$this-Value' mode="NORMAL" />);"><pega:reference name='$this-Value' mode="NORMAL" /></button>
Or you can style the link as a button using CSS.
Check point 3 in this link: https://www.w3docs.com/snippets/html/how-to-create-an-html-button-that-acts-like-a-link.html
Pegasystems Inc.
CA
In the correspondence rule, you can use "Insert property" to include the property that contains the link. You can use the format "pxLink" in the property parameters modal dialog. See attached screenshot. When you do this and toggle the Source button, you will see the generated markup as follows:
<pega:reference format="pxLink" name=".pyNote"></pega:reference>
You don't need the enclosing anchor tags "<a href=...></a>"
-
Eswar Kumar Ponugupati Bharath Gada
Bits in Glass
IN
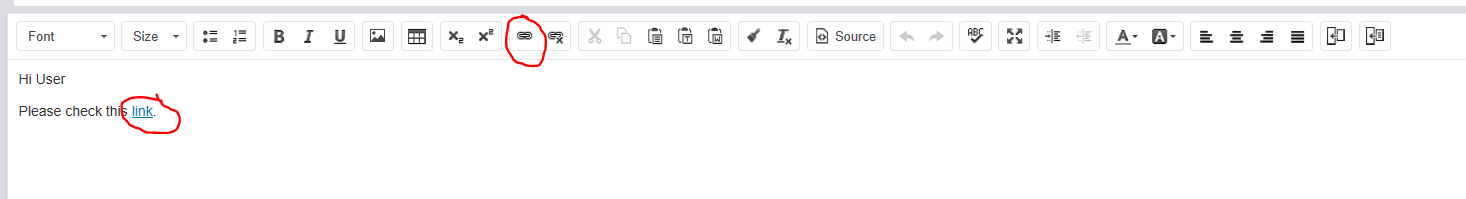
The simplest way to add a hyperlink in the correspondence is to use the link option available on the editor.
1. Enter your text in the correspondence.
2. Select word on which you wish to add hyperlink,
3. From controls available, select link as shown below, and enter the address.
Pegasystems Inc.
CA
This is only applicable for static links. The question was about inserting dynamic links.
Capgemini
IN
it is not working .. help me to resolve
Sun Life Financial
CA
Thanks Praneeth, It worked.
In extension to that can we show the control as button instead direct link on screen, where on click of button should navigate to link.
Accepted Solution
Pegasystems Inc.
CA
Yes, this should be possible using custom controls. You will have to create a custom control with code such as below:
<button onclick="window.open(<pega:reference name='$this-Value' mode="NORMAL" />);"><pega:reference name='$this-Value' mode="NORMAL" /></button>
Or you can style the link as a button using CSS.
Check point 3 in this link: https://www.w3docs.com/snippets/html/how-to-create-an-html-button-that-acts-like-a-link.html
Sun Life Financial
CA
Tried styling and worked
Pegasystems Inc.
CA
Good to know.
Capgemini
IN
How to store url into a property?
-
MANO PRIYA C S
Pegasystems Inc.
IN
Hello!
This is an old post and has not seen any recent activity.
Please Write a Question to seek answers to your query.
Thanks,
Pallavi M | Moderator | Pega Collaboration Center
