Question
CGI
IN
Last activity: 23 May 2016 9:57 EDT
How to display image Plus Charts as label/Caption for Checkbox
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
Upon reviewing the corresponding SR, we see that it has been resolved. SA-23526 was created as a result of the investigation. Please reference that if you have the same question.
Pegasystems Inc.
IN
Hello Rajasekhar,
What is the PRPC version you are using ?
Are you referring to add an image as a caption for the checkbox ?
Best Regards,
Mounika
CGI
IN
Hi Mounika,
We are using Pega 7.1.7
Yes, requirement is to show image and character string both as a Caption for the Checkbox.
Thanks & Regards
U Rajasekhar
Pegasystems Inc.
IN
CGI
IN
Hi Mounika,
Can we add image along with test i.e. In option 1, normal checkbox with caption.
Option 2 is not required i.e. displaying image and Charts in separate cells.
Thanks & Regards
U Rajasekhar
Updated: 7 Apr 2016 6:42 EDT
Pegasystems Inc.
IN
CGI
IN
Pegasystems Inc.
IN
Hi Rajasekhar,
I have tried several options in my local machine.
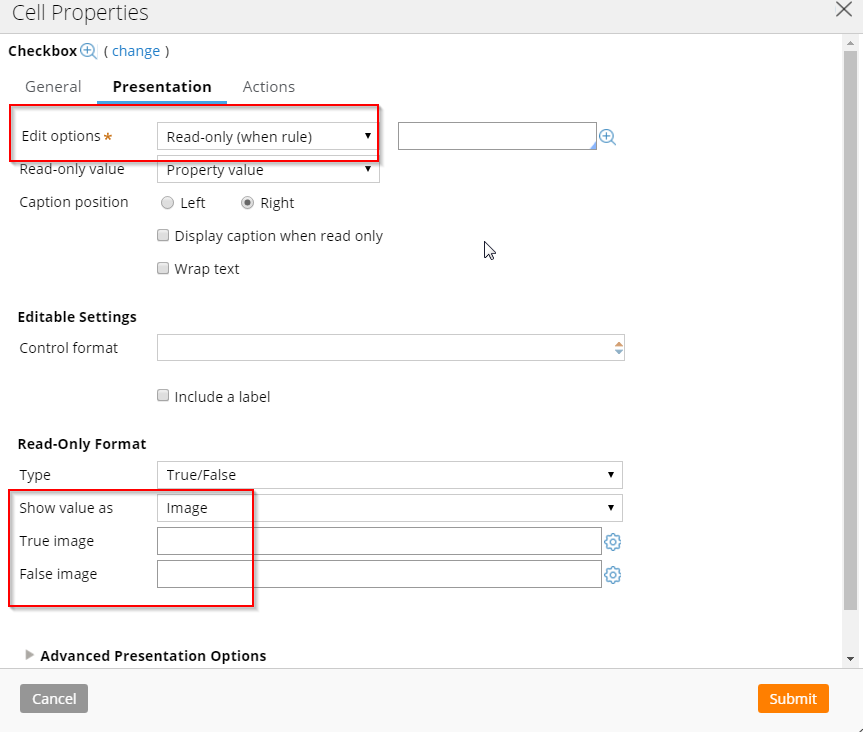
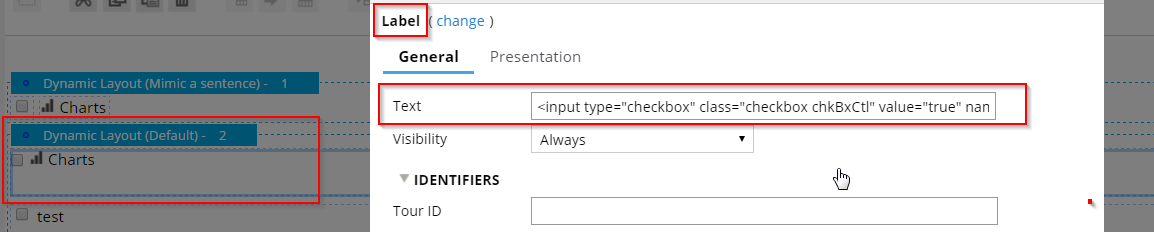
One way is to use mimic a sentence layout with checkbox and label with value as <img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts
(OR)
Use a label control with text as <input type="checkbox" class="checkbox chkBxCtl" value="true" name="$PTempOpenPage$ppyTemplateCheckbox" id="pyTemplateCheckbox" data-ctl="" validationtype="true-false"><img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts
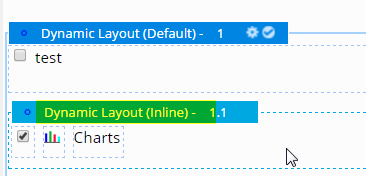
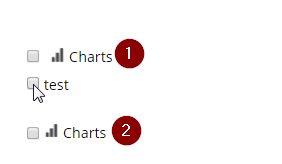
Output will be :
Hi Rajasekhar,
I have tried several options in my local machine.
One way is to use mimic a sentence layout with checkbox and label with value as <img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts
(OR)
Use a label control with text as <input type="checkbox" class="checkbox chkBxCtl" value="true" name="$PTempOpenPage$ppyTemplateCheckbox" id="pyTemplateCheckbox" data-ctl="" validationtype="true-false"><img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts
Output will be :
1 for mimic a sentence layout format
2 for label control
The caveat here would be that you need to hard code the checkbox details.
Best Regards,
Mounika
CGI
IN
Thanks Mounika,
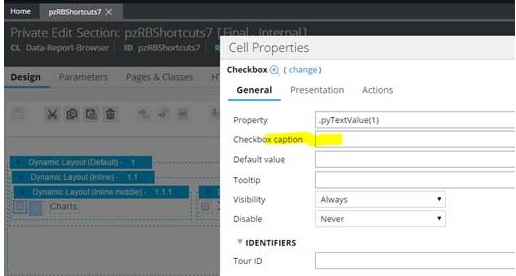
Do you tried with adding <img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts as Caption of checkbox?
Thanks in Advance.
Best Regards
U Rajasekhar
-
Matheswaran Ravichandran
CGI
IN
Hi Mounika,
Do you tried with adding <img class ='imgclass' data-ctl='Icon' src='webwb/pzRBChart.gif' /> Charts as Caption of checkbox?
Thanks in Advance.
Best Regards
U Rajasekhar
Accepted Solution
Pegasystems Inc.
US
Upon reviewing the corresponding SR, we see that it has been resolved. SA-23526 was created as a result of the investigation. Please reference that if you have the same question.