Question
Tech Mahindra
IN
Last activity: 16 Mar 2016 7:34 EDT
How to customize the width of modal window
The Pop up Window is a FlowAction called from js file using processaction function.
How to customise the width ?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Updated: 11 Sep 2015 5:54 EDT
Pegasystems Inc.
GB
Pegasystems Inc.
GB
Pegasystems Inc.
IN
Version is 7.1.5.
User actually want on click of submit, a script is getting triggered saying duplicate records message.She wants to customize the width of modal window.
Pegasystems Inc.
GB
Is it really a modal window? Can you provide details of the script?
If it is a Pega modal window then you should be able to configure a style for the window in the skin rule.
Pegasystems Inc.
IN
Pegasystems Inc.
IN
Pegasystems Inc.
IN
So In the 3 rd screen there is a modal window coming, she wants to customize the width of that
Pegasystems Inc.
GB
Thanks.. but what is the configuration of the button / script that causes this window to get displayed?
IN
Marc,
Thank you for your reply.
Actually this customization would change / skin change would change all Model Dialogs. Is there a way to change only current dialog height.
I don't want existing model dialog sizes gets affected by this change.
Best regards,
Satya
IN
I am using Pega 6.3.
-
Bramhareddy Medam
IN
Ok fine. I will customize a section for this purpose.
Tech Mahindra
IN
Hie Marc,
On click of button.I'm calling a js file from which my activity is called giving out parameters,which decide the flowaction to be displayed in the pop up.
var g1 = "";
function doSubmitProspect(evt){
var oSafeURL= new SafeURL("Grp-SS-Work-Interaction.PostCreateProspect",requestURI);
oSafeURL.put("pzPrimaryPageName","pyWorkPage");
var callback = {
success: function(responseObj) {
if(responseObj.responseText == "Errors"){
/*doSubmit(evt);
pega.u.d.refreshSection("CreateProspect");*/
}
if(responseObj.responseText == "Proceed")
doSubmit(evt);
if(responseObj.responseText == "Ensura")
g1="DuplicateFoundInEnsura";
if(responseObj.responseText == "eServe")
g1="DuplicateFoundIneServe";
if(g1){
document.getElementById("MW").click();
/*var strMW = document.getElementById("MW");
if(strMW) {
pega.util.Event.fireEvent(strMW,'click');
}*/
}
} ,
failure: function(oResponse) {}
}
pega.util.Connect.asyncRequest('GET',oSafeURL.toURL(),callback);
}
function showProspectAlerts(evt){
pega.u.d.processAction(g1,'', '', '', '',true,event);
}
Is there any way to customize the width in this script
Pegasystems Inc.
GB
To give an example:
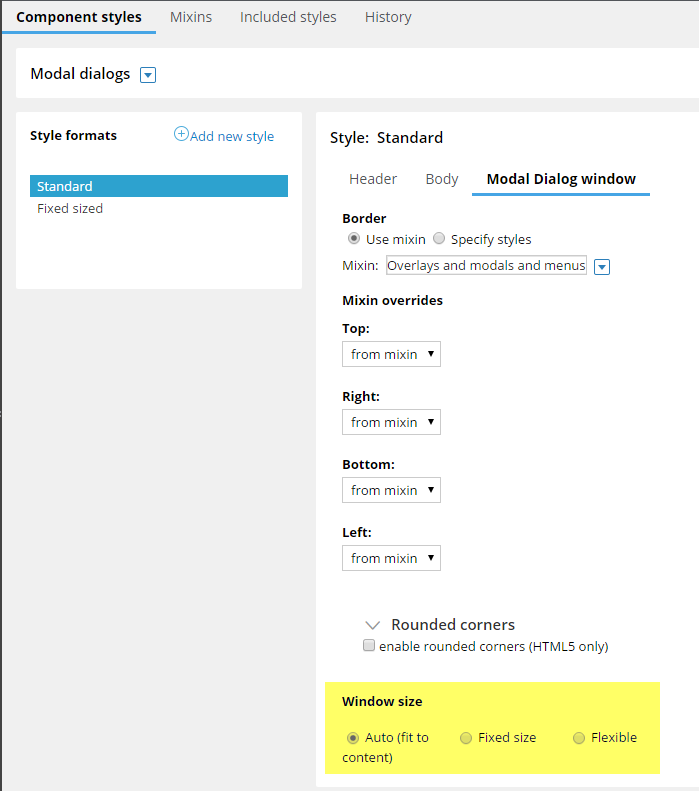
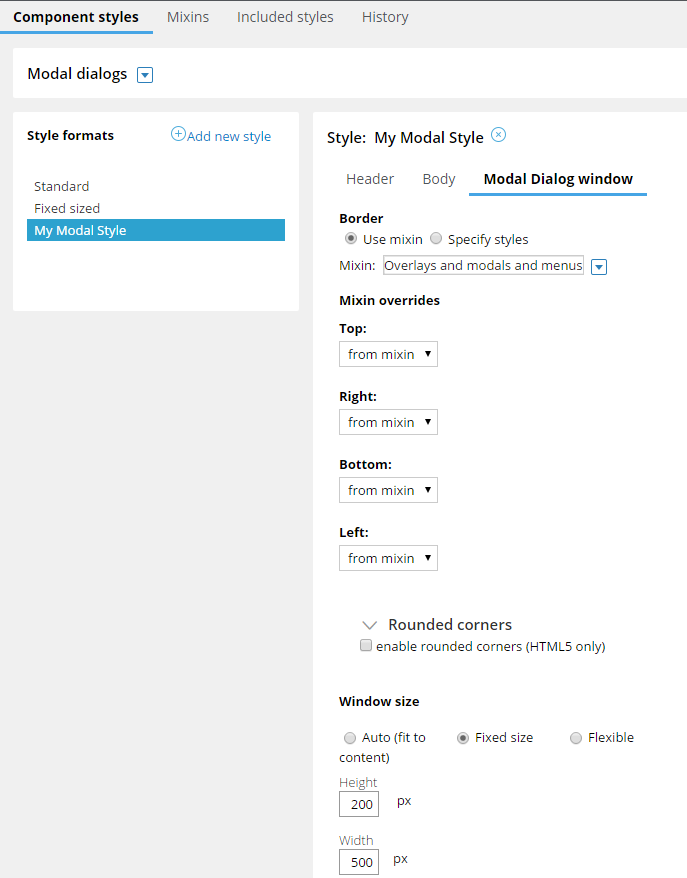
Here I have added a custom style to the skin rule for modal dialogs and set the size to 200 * 500. (I also set a red background colour in the body tab to make it clear the style is used).
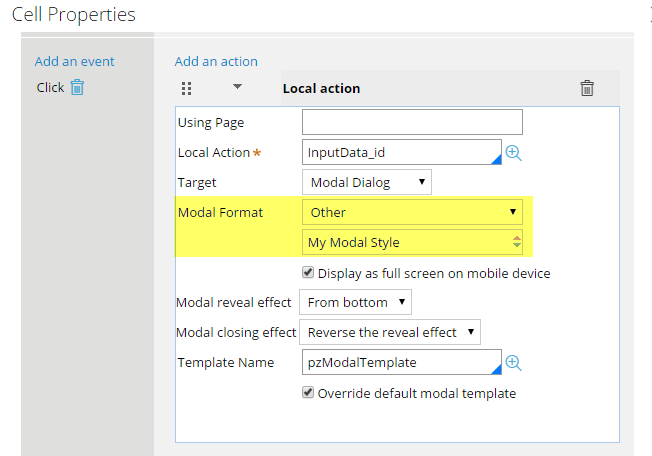
When I configure a button to open the modal I am using an out of the box action where I can specify the style:
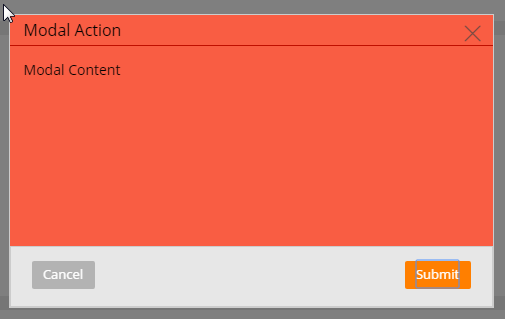
Now when I launch the window:
Tech Mahindra
IN
How to apply modal dailog skin style in the script
Pegasystems Inc.
US
the 12th parameter of the function processAction is the format of the modal dialog in the skin -
I would first test with the Standard format of the modal dialog by set the width and height in the skin to see if it works
when this works, I would create a new format in your skin and pass it as a parameter of the function
processAction : function (taskStatus, taskIndex, streamType, prevTaskIndex, prevTaskStatus, bIsModal, event, modalSection, urlObj, reloadElement, bCalledFromGrid, modalStyle, callbackObj,options,bIsDisableClickaway) {
I would highly recommend to use auto-generated action for this bug and not use a custom control.
Pegasystems Inc.
IN
Hi Richard,
Just checking please let me know where you reached with your testing?
"the 12th parameter of the function processAction is the format of the modal dialog in the skin -
I would first test with the Standard format of the modal dialog by set the width and height in the skin to see if it works
when this works, I would create a new format in your skin and pass it as a parameter of the function
processAction : function (taskStatus, taskIndex, streamType, prevTaskIndex, prevTaskStatus, bIsModal, event, modalSection, urlObj, reloadElement, bCalledFromGrid, modalStyle, callbackObj,options,bIsDisableClickaway) { "
Also user used above script but no outcome.
Auto-generated action is of no use according to the requirements. Kindly recommend some other if you know ?
Waiting for your response.
Thanks & Regards
Suruchi Gupta
Pegasystems Inc.
IN
Hi Guys,
Can anyone throw some light on this customized modal window width and share/recommend viewpoints which are feasible?
Regards
Suruchi Gupta
Pegasystems Inc.
IN
Hi Suruchi,
We do not encourage customers to use custom modal dialog.
Thanks!
IN
Good, but changing the height based on the content of model dialog is not good!!