Question
CGI
IN
Last activity: 23 Jul 2017 20:09 EDT
How to change the chevron of screen flow
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
US
Did you try creating your own harness or overriding OOTB one? By default screen flows come withTabbedScreenFlow7
CGI
IN
Pegasystems Inc.
US
Hi Rajasekhar- i'm a bit confused. The mock up you added above looks like case stages chevron not a screen flow. We generally use a screen flow where user can move in both directions but the mock up you gave is unidirectional.
I'm no UI expert but i would start looking at pzFlowSteps7 and its associated harness rules. We did override all OOTB harnesses like (Perform, TabbedScreenFlow7) just to add our custom sections or HTMLs. Never tried to update the look n feel of the chevron. There will definitely be some CSS defined in your skin for this. Pega UX team should easily help you to get this.
CGI
IN
Thanks Durgaprasad,
I have taken a screen shot of case stage chevron as sample to show.
Client requirement is to change the screen flow chevron.
I don't know how to include "Pega UX team". Could you please guide me or loop "Pega UX team".
Let me know if you get any solution.
Best Regards
U Rajasekhar
CVS Health
US
Hi Rajasekhar,
I think this whole Chevron image is a collection of multiple images (tail, nose etc..). I think Pega is using them in the CSS Textfile rules(desktopbaseuser_CM, desktopbaseuser , desktopbasedeveloper ) like below. These rules are final and are being used in HTML fragment rule:DesktopStyles. I am not sure whether these can be configurable or not. Based on my understanding from the system I am just giving this info. Again I am not an UX expert to guide. Explore more on this and also wait for an UX expert to give more about this.
/************************************************************/
/* Strategic Processes Styles */
/************************************************************/
.chevronNoseStyle {
background-image: url(../images/chevron_nose.gif);
background-repeat: repeat-x;
width: 25px;
height: 53px;
}
.chevronMiddleStyle {
background-image: url(../images/chevron_middle.gif);
background-repeat: repeat-x;
font-size: 10pt;
font-weight: bold;
cursor: help;
}
.chevronTailStyle {
background-image: url(../images/chevron_tail.gif);
background-repeat: repeat-x;
width: 21px;
height: 53px;
}
Thanks,
Ravi Kumar.
Pegasystems Inc.
IN
Hi Rajasekhar, Good morning!
We may need to spike around
- RULE-OBJ-HTML WORK- NESTEDTABBEDNAVIGATION7
- <pega:include type="Rule-Obj-HTML" name="FormNavigation7"/>
- GetFlowData builds the navigation and styling may need to be mixed up with stages and screen flow.
- <pega:include type="Rule-Obj-HTML" name="FormNavigation7"/>
- Stages styling: RULE-FILE-TEXT WEBWB PY-PORTAL-STAGES!CSS
- Screen flow styling: RULE-FILE-TEXT WEBWB PYSCREENFLOW71!CSS
Please share your thoughts, Thank you!
psahukaru
CGI
IN
Thanks Phani,
I am going through the rules shared above.
Could you please share, some more details to change Chevron.
Please share your mail ID to send some more details
Thanks & Regards
U Rajasekhar
CGI
IN
Hi Phani,
Do you got a change to look into.
Could you please share, some more details to change Chevron.
Thanks & Regards
U Rajasekhar
Pegasystems Inc.
US
Lakshmi Vagdevi Sowmya Desu you think you can help?
Pegasystems Inc.
IN
sorry Rajasekhar. couldn't get through. the rules shared earlier should be the ones to modify the user experience, I believe.
a quick rule search for reference...
- RULE-FILE-TEXT WEBWB CM_CHEVRONVIEW!CSS
- RULE-FILE-TEXT WEBWB PZSTAGESCHEVRON!CSS
- RULE-OBJ-HTML PEGAACCEL-TASK-DOCUMENTAPP CHEVRONTABBEDNAVIGATION
CGI
IN
Thanks Phani,
I am not implement with provided details. Please share some more details to change Chevron.
Best Regards
U Rajasekhar
Citicorp Services India Private Limited
IN
Hi Rajasekhar,
I believe you need to customize pyscreenflow71 text file rule, This rule combination is AppName = webwb + FileName = pyscreenflow71 + FileType = css.
Do let me know if this helps.
Thanks,
Gowrishankar.
CGI
IN
Pegasystems Inc.
GB
Rajasekar,
Customizing the screen flow breadcrumbs / tabs requires some CSS design work. You would need to refactor the styles from the stages styling mentioned earlier RULE-FILE-TEXT WEBWB PY-PORTAL-STAGES!CSS in to the styling for the screen flow in RULE-FILE-TEXT WEBWB PYSCREENFLOW71!CSS. This isn't entirely straightforward since the Stages styles are based on DIVs and the Screen Flow styles are based on Lists.
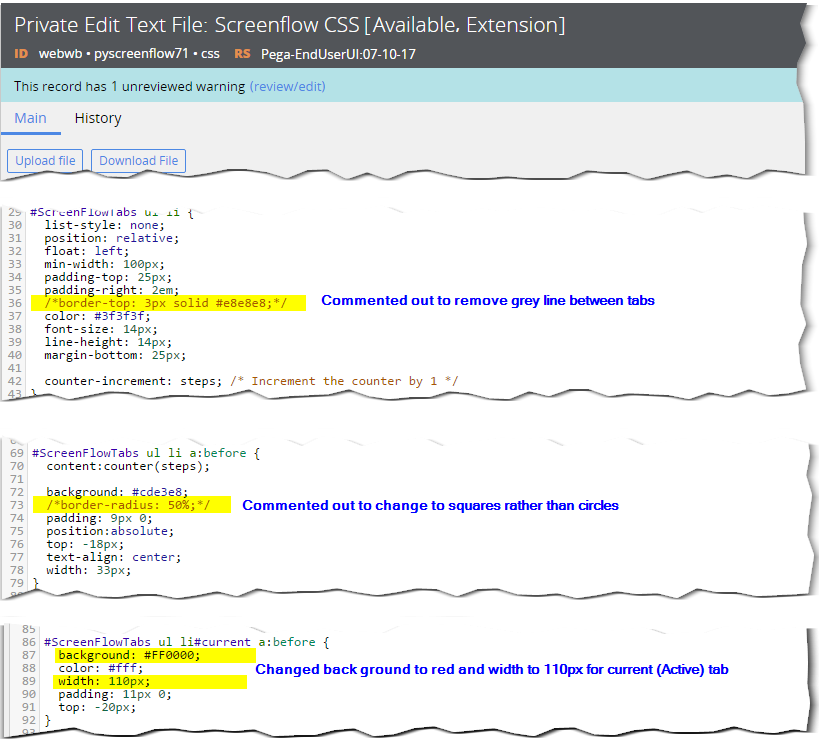
I can't provide full step by step instructions, but here is an example of how some simple changes impact the styles. Below I made a few changes to pyscreenflow71...
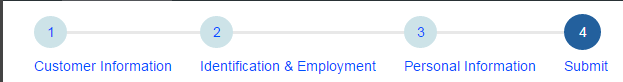
Before changes:
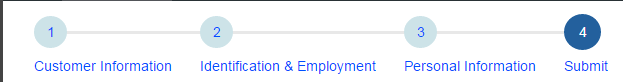
After changes:
Rajasekar,
Customizing the screen flow breadcrumbs / tabs requires some CSS design work. You would need to refactor the styles from the stages styling mentioned earlier RULE-FILE-TEXT WEBWB PY-PORTAL-STAGES!CSS in to the styling for the screen flow in RULE-FILE-TEXT WEBWB PYSCREENFLOW71!CSS. This isn't entirely straightforward since the Stages styles are based on DIVs and the Screen Flow styles are based on Lists.
I can't provide full step by step instructions, but here is an example of how some simple changes impact the styles. Below I made a few changes to pyscreenflow71...
Before changes:
After changes:
CGI
IN
Thanks Marc for your example to understand the CSS style for screen flow.
Could you please guide us how to convert DIVs styles {Stages} from Lists styles {Screen Flow}.
Thanks in Advance!
Best Regards
U Rajasekhar
CGI
IN
Can someone guide us how to convert DIVs styles {Stages} from Lists styles {Screen Flow}.
Pegasystems Inc.
GB
I don't have anything else to add above what I have already posted... I think the next steps are for you to engage a CSS expert to review this.
CGI
IN
Thanks Marc for your support and guidance.
I will try to find some CSS expert.
Someone from Pegasystems can guide us how to convert DIVs styles {Stages} from Lists styles {Screen Flow}
Thanks & Regards
U Rajasekhar
Pegasystems Inc.
IN
Hello Rajasekhar,
You may follow Marc's suggestion to remove the current background design. In addition to that, you can add a custom CSS to the harness, which will set the background image for this list items.
For screen flows, we already have some CSS class which identifies the current screen.
Please test the above suggestion and get back to us with your findings.
Regards,
Ajit
CGI
IN
Hi Ajit,
Yes, for screen flow, we have PYSCREENFLOW71 CSS. Which Marc shared example to customize and I also tried and it is working.
I am looking into how to get Stage look and feel, with custimization of PYSCREENFLOW71 CSS.
Could please elaborate
- remove the current background design
- add a custom CSS to the harness, which will set the background image for this list items
Since Screen flow is using List and Stages is using Div structure.
Thanks in Advance!
Best Regards
U Rajasekhar
CGI
IN
Hi Ajit,
Yes, for screen flow, we have PYSCREENFLOW71 CSS. Which Marc shared example to customize and I also tried and it is working.
I am looking into how to get Stage look and feel, with custimization of PYSCREENFLOW71 CSS.
Could please elaborate
- remove the current background design
- add a custom CSS to the harness, which will set the background image for this list items
Since Screen flow is using List and Stages is using Div structure.
Thanks in Advance!
Best Regards
U Rajasekhar
Pegasystems Inc.
IN
Hello Rajasekhar,
Apologies for late response.
After applying Marc's suggestion, you would be able to achieve below screen.
Now the only thing left is to add the background image(like below) on each of the list items and put a conditional style to display the current step/stage.
Please test the above suggestion and let us know the outcome.
Regards,
Ajit
CGI
IN
Pegasystems Inc.
IN
Hello Rajasekhar,
First of all identify the class which can be used to change the background style, then add a background image like below.
body {
background-image: url("paper.gif");
background-color: #cccccc;
}
CGI
IN
Thanks Ajit,
We are still trying, what you suggested in "PYSCREENFLOW71 CSS" file. If you have answer please let us know.
If we achieve, we will let you know.
Best Regards
U Rajasekhar
CGI
IN
We are still trying, what suggested in "PYSCREENFLOW71 CSS" file.
If youanyone have answer please let us know.
If we achieve, we will let you know.
Best Regards
U Rajasekhar
CGI
IN
We are still trying, what suggested in "PYSCREENFLOW71 CSS" file.
If youanyone have answer please let us know.
If we achieve, we will let you know.
Best Regards
U Rajasekhar
CGI
IN
Hi,
We are unable to change Screen flow CSS style to Stage CSS style i.e. List style to Div style.
Can someone guide us.
Thanks in Advance.
Best Regards
U Rajasekhar
TCS
IN
Hi Rajasekhar,
Even i have same requirement change the screenflow shapes to chevron.. please let me know if you achieve this.
Regards,
Manya
Tata Consultancy Services
IN
May be you can try something like this. I have attached screenshot as well.
#ScreenFlowTabs {
margin-left: 21px;
}
/* tabbed screenflow styles */
#ScreenFlowTabs ul {
margin: 30px 0;
padding: 0;
counter-reset:steps;
}
/* when shapes in flow are marked to hide at runtime, hide the step */
#ScreenFlowTabs ul li.hidden {
display: none;
}
#ScreenFlowTabs ul #current {
color:#2da0ba;
}
#ScreenFlowTabs ul #success {
color:#838e88;
}
#ScreenFlowTabs ul li:last-child {
border: none;
margin-top: 3px; /* same DOM height value as the border width */
}
#ScreenFlowTabs ul li.ie8-last-child {
border: none;
margin-top: 3px; /* same DOM height value as the border width */
}
#ScreenFlowTabs li a {
color: white;
text-decoration: none;
padding: 10px 0 10px 65px;
background: grey; /* fallback color */
position: relative;
display: block;
float: left;
}
May be you can try something like this. I have attached screenshot as well.
#ScreenFlowTabs {
margin-left: 21px;
}
/* tabbed screenflow styles */
#ScreenFlowTabs ul {
margin: 30px 0;
padding: 0;
counter-reset:steps;
}
/* when shapes in flow are marked to hide at runtime, hide the step */
#ScreenFlowTabs ul li.hidden {
display: none;
}
#ScreenFlowTabs ul #current {
color:#2da0ba;
}
#ScreenFlowTabs ul #success {
color:#838e88;
}
#ScreenFlowTabs ul li:last-child {
border: none;
margin-top: 3px; /* same DOM height value as the border width */
}
#ScreenFlowTabs ul li.ie8-last-child {
border: none;
margin-top: 3px; /* same DOM height value as the border width */
}
#ScreenFlowTabs li a {
color: white;
text-decoration: none;
padding: 10px 0 10px 65px;
background: grey; /* fallback color */
position: relative;
display: block;
float: left;
}
#ScreenFlowTabs ul li#current a {
color: white;
text-decoration: none;
padding: 10px 0 10px 65px;
background: #23609d; /* fallback color */
position: relative;
display: block;
float: left;
}
#ScreenFlowTabs ul li a::after {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 18px solid transparent; /* Go big on the size, and let overflow hide */
border-bottom: 18px solid transparent;
border-left: 27px solid grey;
position: absolute;
top: 36%;
margin-top: -13px;
left: 100%;
z-index: 2;
}
#ScreenFlowTabs ul li#current a::after {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 18px solid transparent; /* Go big on the size, and let overflow hide */
border-bottom: 18px solid transparent;
border-left: 27px solid #23609d;
position: absolute;
top: 36%;
margin-top: -13px;
left: 100%;
z-index: 2;
}
#ScreenFlowTabs li a::before {
content: " ";
display: block;
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 30px solid white;
position: absolute;
top: 37%;
margin-top: -15px;
margin-left: 1px;
left: 100%;
z-index: 2;
}
-
Veera Reddy Kesari
Pegasystems Inc.
US
Hi Rajasekhar,
I've submittd this as an enhancement request for you. I have updated your original post with the enhancement ID. You can bring that to your account executive for follow-up.
Accenture
IN
Hi All,
I have a doubt. Can 'Chevrons' in Pega 6.3 be dynamic.
I have a scenario, and one point in flow, user wants the chevron to be changed dynamicially based on the selection he makes for one property.
Can anyone help me on this.
Regards,
Pooja