Question
I.T.Company
RU
Last activity: 16 Oct 2018 12:03 EDT
Header Left screen layout
Hi.
How to implement the following requirement:
Left sidebar of header left screen layout must be expand above the center panel, while center panel should not move right (should be static).
Thanks,
Galina.
**Moderation Team has archived post**
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
IN
Hello Galina,
Thanks for posting your query in PSC :)
From the provided screenshot, the left navigation section is over the fixed center panel section. How about collapsing the left panel? The setting 'User resizable' option on the left navigation section can be used for this. This will creating collapsible left navigation panel. Will this meet your requirement?
Regards,
Rincy
I.T.Company
RU
Hi Rincy,
thanks for your answer.
We're already using your approach, but by default in Pega when panels expand, main area (center panel) moves right. How can we make center panel be static?
We're using Pega 7.1.8
Pegasystems Inc.
IN
Hello Natalya / Galina,
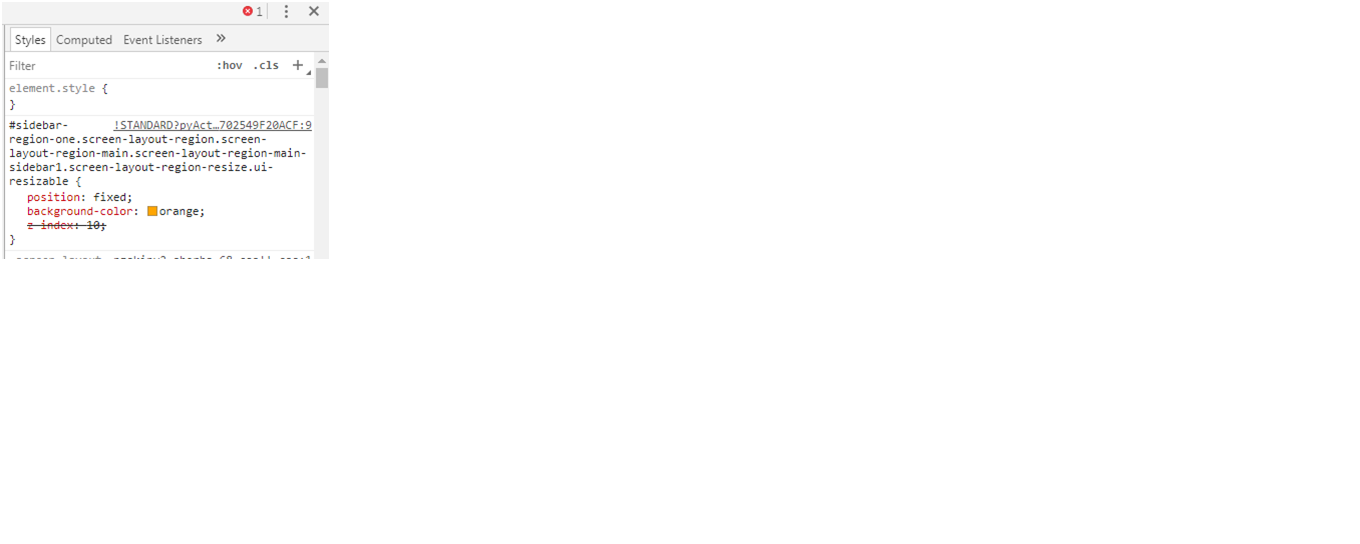
Try adding below style in the UserWorkForm and let me know if this meets your requirement.
aside#sidebar-region-one.screen-layout-region.screen-layout-region-main.screen-layout-region-main-sidebar1.screen-layout-region-resize.ui-resizable
{
position:fixed;
background-color:orange;
z-index:10;
}
With above change, I see below at my end:
Regards,
Rincy
I.T.Company
RU
Hello, Rincy.
Unfortunately it did not help.
Regards,
Galina
Pegasystems Inc.
IN
Hello Galina,
The screenshot I shared is from Pega 7.3. Could you let me know the Pega version used at your end. Also, share the screenshot of the harness's configuration. I would like to see below:
1) If you have enabled 'User resizable' option for the left navigation panel.
2) Are there any custom scripts & styles configured for the harness?
Regards,
Rincy
I.T.Company
RU
Hello Rincy,
thanks for your reply.
I'm using Pega 7.1.8
For this harness is configured script pxCaseMgrheader from Pega-EndUserUI:07-10-17
Regards,
Galina.
Pegasystems Inc.
IN
Hello Galina,
Thanks for the response.
Let me try in Pega 7.1.8. I will keep you posted with my observation.
Regards,
Rincy
Pegasystems Inc.
IN
Hello Galina,
I tried in Pega 7.1.8 and see that the left panel is above the center content with below style:
<style>
div#sidebar-collapse-left.ui-resizable-handle.ui-resizable-e
{
width : 7px;
background-color:grey ;
}
div#sidebar-region-one.screen-layout-region.screen-layout-region-main.screen-layout-region-main-sidebar1.screen-layout-region-resize.ui-resizable
{
position:fixed;
background-color:orange;
z-index:50;
}
</style>
I did add pxCaseMgrheader to the pyCaseManager7 harness. Try to move/drag the resizable handle and observe the desired behavior.
Do let me know the outcome from your end.
Regards,
Rincy
Pegasystems Inc.
IN
I added the background-color style to see the style change. This is not required style attribute.
IT
RU
Hello, Rincy
Does your sidebar work like this? https://simple-sidebar.github.io/simpler-sidebar/
This is exactly what I need. I tried to use the above style but hamburger worked incorrect.
Regards,
Galina.
Pegasystems Inc.
IN
Hello Galina,
In OOTB, when the window is restored then width is reduced then the behavior is as per your expected behavior. With only difference being that the center section is not behind.
With the suggested change, the left panel is over the center expanded once user clicks on the UI resizeable. however, when the window is in maximized state, it does not collapse when user takes the focus away from left panel.
Refer the attached video. I hope this will help you to see the behavior at my end.
Regards,
Rincy
