Question
MN Services
NL
Last activity: 12 Jul 2024 10:51 EDT
constellation web embed styling
Pega web embeds shows a case or landing page in a container. This container is, by default, gray, shows an icon and a title.
In our project we only want to show the case/landing page .
What are the options?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 12 Jul 2024 10:51 EDT
Pegasystems Inc.
GB
It is not possible with OOTB authoring options as the title and icon are both required by all the default page templates that are provided.
You could achieve this by creating your own DX Component page layout for use as a temple for the landing page.
The Constellation DX components (pega.com) documentation explains about this and there are some videos, and tutorials that you can review to get started. There is a tutorial on creating a layout type component here:
Layout Template component (pega.com)
There is also some information in the Extending Constellation UI options | Pega Academy module which is part of the larger Constellation Adoption | Pega Academy mission.
Pegasystems Inc.
IN
@JanJaapZ16729327 - To get the application skin to your landing page , follow below steps:
- In the web embed code add theme attribute
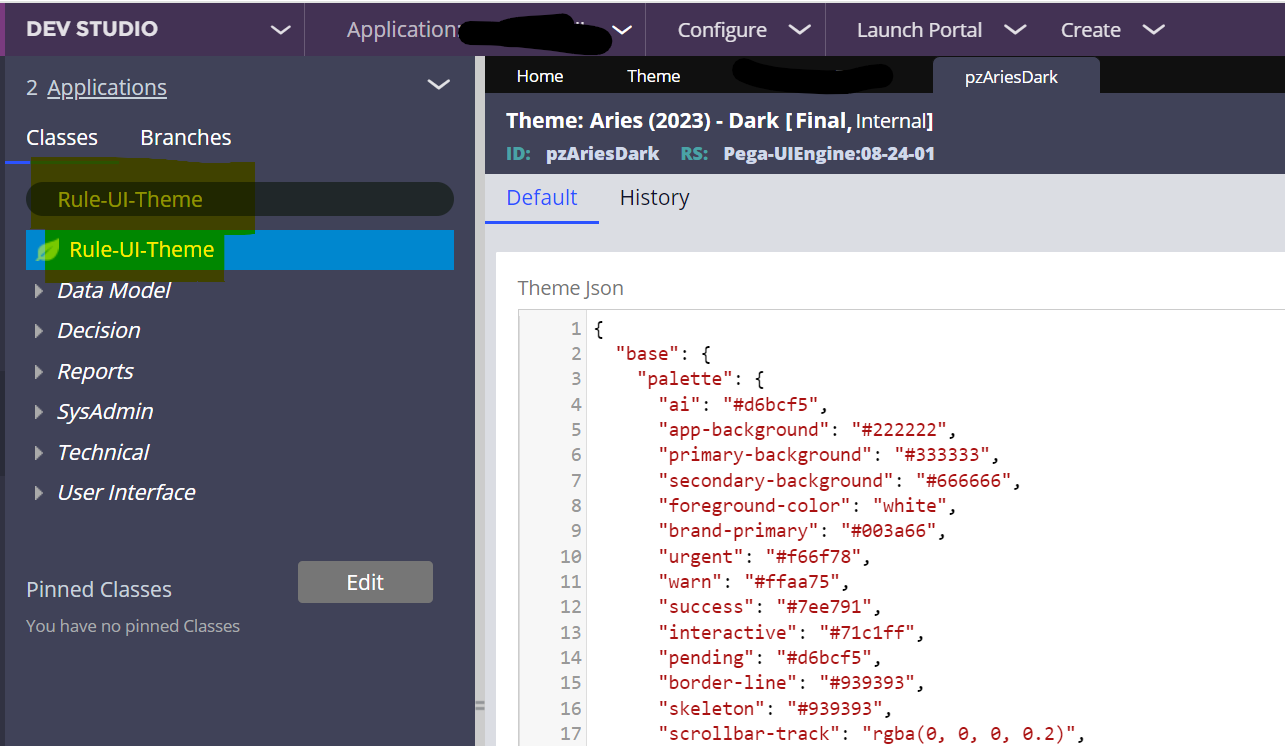
- In app explorer search for "rule-ui-theme" and open the instance list
- Open the skin rule which is required and copy the json data
- Add that json data to the theme attribute
Refer below link for more details.
https://docs-previous.pega.com/user-experience-cosmos-react/87/attributes-web-embed?

-
Srilekhya Nalluru
MN Services
NL
@Priyanka Boga my question is not about the styling of the embedded page itself but about the styling of the web embed wrapper. In the example below the web embed wrapper is gray, shows an icon and is using margings. We only want to show the embedded page here..
Updated: 23 May 2024 6:02 EDT
Pegasystems Inc.
GB
They grey area with icon shown in your screen shot is not a Web Embed wrapper, it is part of the Constellation UI landing page that you are showing through the Web Embed. If you log into a standard Constellation user portal which has this landing page I think you would see the same.
-
Priyanka Boga
MN Services
NL
@Marc Alderman You are right that this is part of the Constellation UI landing page. Is it possible to configure this in such a way that the web embed only shows the contents of the landing page and not the icon and the title of the landing page?
Pegasystems Inc.
GB
I don't think it is possible, but I am not 100% sure on that and would need to do some testing myself to find out.
MN Services
NL
@Marc Alderman or others: Do you have an update about this? Is it possible to configure this in such a way that the web embed only shows the contents of the landing page and not the icon and the title of the landing page?
Accepted Solution
Updated: 12 Jul 2024 10:51 EDT
Pegasystems Inc.
GB
It is not possible with OOTB authoring options as the title and icon are both required by all the default page templates that are provided.
You could achieve this by creating your own DX Component page layout for use as a temple for the landing page.
The Constellation DX components (pega.com) documentation explains about this and there are some videos, and tutorials that you can review to get started. There is a tutorial on creating a layout type component here:
Layout Template component (pega.com)
There is also some information in the Extending Constellation UI options | Pega Academy module which is part of the larger Constellation Adoption | Pega Academy mission.
