Question
Ernst & Young
IN
Last activity: 13 Feb 2020 3:31 EST
Browser issue in IE 11 but working fine in chrome browser
Hi,
All the sections on in the case are working fine in chrome browser but getting disturbed in IE 11. We are using PEGA 8.0 . In Pega's previous versions we were getting option "Inline-block" in layout setting. But all layout seems to be "flex" in 8.0 version.
Can anyone please help me on this.
Thanks in advance.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 13 Feb 2020 3:31 EST
Ernst & Young
IN
I don't know the concrete solution, but for our application, we have fixed many layouts by using layout format "Action area" which is PEGA OOTB layout format. Also some places, we have used container format "Action area". I am sure there must be some CSS available for both formats for IE, but did not get time to find CSS. But this is the quick fix we used multiple places.If I will find any CSS, I will share.
Pegasystems Inc.
US
Can you provide more detailed information about what is showing wrongly in IE11? Can you attach a screenshot?
Ernst & Young
IN
Thank you for quick response.
We have created section with dynamic layout "Inline grid triple". It is working fine in chrome but providing scrollbar and fields as well stretched a lot in IE 11. Again responsiveness is not working in IE. In small screen in chrome, inline grid triple is converting to stacked layout(Responsiveness) as expected but same is not working in IE11. Please find the screenshots attached below.
Does we need to do anything extra from our end to make screens responsive in IE?
-
Naga venkata Naveen
Pegasystems Inc.
US
Check if adding the following to userWorkForm helps
<script>
pega.u.d.DISABLE_FLEX_RESIZE = true;
</script>
Pegasystems Inc.
US
Hi Sagar
If possible, I would recommend you not use IE11. Even though this problem may be resolved, in general, it is not a good idea to use IE11 for performance reasons.
See this link below for more information.
"For Pega Infinity, we recommend that our customers move away from Internet Explorer 11 in favor of using Chrome, Firefox, or Edge on Windows to get the best performance from their Pega applications."
Pegasystems Inc.
US
Pega 8 still has the capability to switch back to non-flex layouts for IE. Is this what you were looking for?

Ernst & Young
IN
Sorry for late reply. But I have tried with this option as well. But still it is not working. It is still stretching layouts.
Pegasystems Inc.
US
Hi, you may check and change the setting in any parent sections that are involved.
USDA
US
I'm facing similar issue as well. As referenced in below article to use "Inline-block". but we don't have "inline-block" in Pega 8.3.
Pegasystems Inc.
US
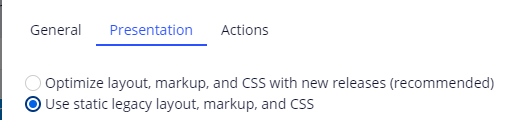
In 8.3, we have "Use static legacy layout, markup, and CSS", which is equivalent to "Inline-block" present in 7.2.2
USDA
US
I used that option already, didn't help.
Pegasystems Inc.
IN
It is working fine chrome and not working in IE then mostly issue with flex CSS property.
Flex layout in Internet Explorer 11 is supported however, there are limitation with respect to Internet Explorer browser wherein it does only partial support for Flex containers. Refer caniuse.com website on Flexbox's support for Internet Explorer and Chrome browsers.
Check the below reference link related to troubleshoot the IE issue:
-
Sagarprasad Sharma
USDA
US
In my case, After moving the section out of dynamic layout fixed the issue.
Accepted Solution
Updated: 13 Feb 2020 3:31 EST
Ernst & Young
IN
I don't know the concrete solution, but for our application, we have fixed many layouts by using layout format "Action area" which is PEGA OOTB layout format. Also some places, we have used container format "Action area". I am sure there must be some CSS available for both formats for IE, but did not get time to find CSS. But this is the quick fix we used multiple places.If I will find any CSS, I will share.
-
Sagarprasad Sharma
