Question
Nordea
SE
Last activity: 14 Jun 2017 11:11 EDT
Alignment of Tabbed Repeating Layout
Hi,
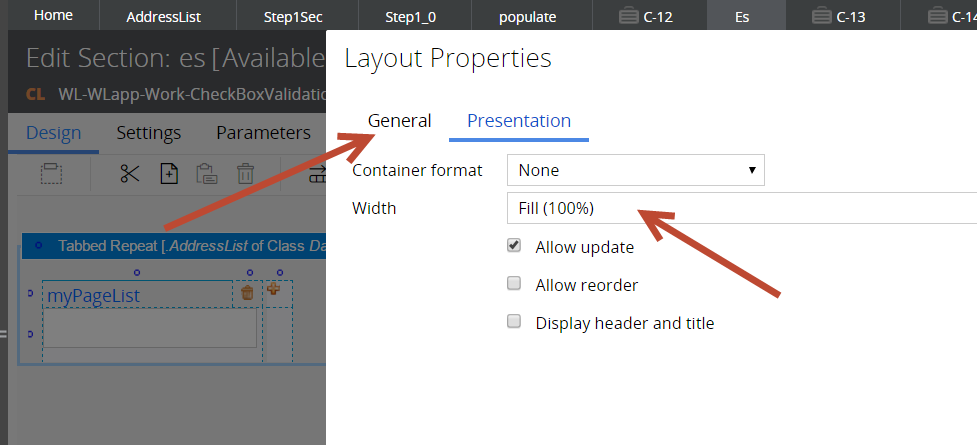
We have requirement to align all the sections embedded inside tabbed repeating layout. As per the attached screenshot, sections are not properly aligned inside tabbed repeating layout and I guess this is pega out of the box way to handle all types of repeating layout. Can this be changed?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
IN
Hi AnandPandey,
Good to hear that the issue is solved by adjusting the alignment using developer tools.
Please find out the class and the properties for which you have made changes and add the class with the property changes in the UserWorkform in the <style></style> tags.
Also,you can share the screenshot of chrome inspector highlighting the changes you have made.So,that we can see the class and suggest changes.
Pegasystems Inc.
IN
Hi AnandPandey,
There is no option to change the alignment of the tabs in the tabbed repeat layout.By default the tabs are aligned horizontally.But in your case,there is an alignment issue with the sections embedded in the tabs.An extra space added before the section.
Can you please check if any inline style is present or if any padding is present by inspecting through developer tools?
Nordea
SE
There is no padding or extra space added before the section. I have just added section in tabbed layout.
Pegasystems Inc.
US
Hi
Like @Sarab mentioned the only option for repeating layouts is to have the tabs horizonatally aligned from left to right.
Have you tried setting the Width to Fill 100% . That may help alleviate the issue.

Nordea
SE
Yes, the width was already setup to 100%. Please refer to the attached screenshot.
Pegasystems Inc.
US
Hi Anand
Inspect using Chrome developer toolbar and see if you can play with the margin to move content to the left.
-Bhuvana.
Nordea
SE
Hi,
I was able to align them properly using the Chrome Developer Tool by adjusting margin and padding related settings (PFA the screenshot for current alignment). Could you please advise how can make this changes permanent in pega. I have seen several posts on PDN related to repeating layout alignment so I thought it's OOTB.
Accepted Solution
Pegasystems Inc.
IN
Hi AnandPandey,
Good to hear that the issue is solved by adjusting the alignment using developer tools.
Please find out the class and the properties for which you have made changes and add the class with the property changes in the UserWorkform in the <style></style> tags.
Also,you can share the screenshot of chrome inspector highlighting the changes you have made.So,that we can see the class and suggest changes.
Nordea
SE
Thank you so much! it works now.
