Question
Morgan Stanley
IN
Last activity: 15 Nov 2016 7:59 EST
Alignment issues for grid items on iPad
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems Inc.
IN
Hello Avinash,
Will the below article be of help ?
Let us know your thoughts/observations.
Best Regards,
Mounika
Morgan Stanley
IN
Thanks Mounika. Seems like the format has something to do with the label padding.
Any idea on how to right align all the elements.
Basically during fat list mode we generate :before pseudo selector to display the label besides the value(for columns marked as secondary) and yes the label width mentioned in the skin under the responsive breakpoint will be generated as padding-left property for the cell(<td>)
Can you brief on the right align requirement ?
Morgan Stanley
IN
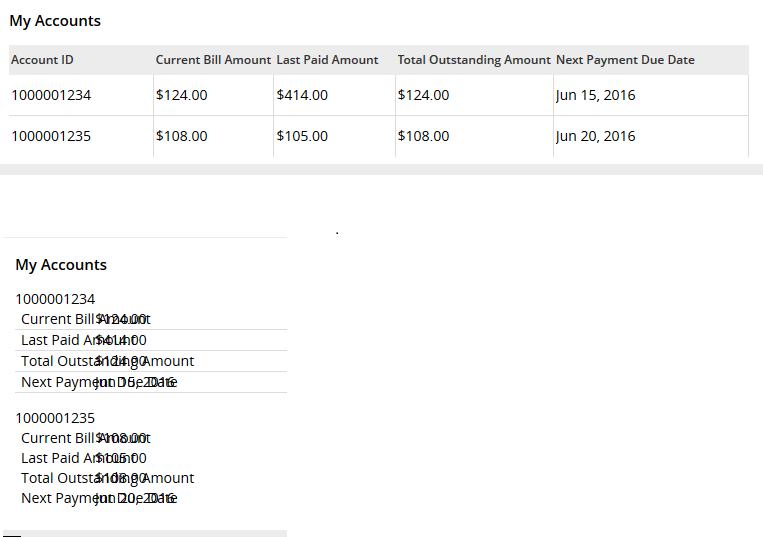
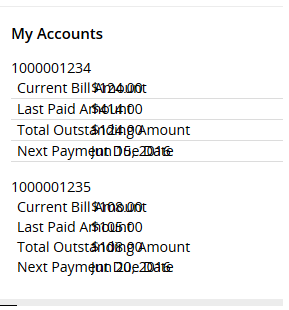
We have an account details grid which has 4 currency fields and one date field.
Currency is by default right aligned hence when converted to list in an iPad the text is right aligned. However, date is not aligned right by default and hence overlapping with the header label.
I'm not sure of how to right align or does the alignment has something to do with the skin. Please suggest.
Thanks
Avinash
Updated: 21 Apr 2016 9:26 EDT
Can you please provide a snapshot or mockup of how it is being displayed currently ? Is this the same as above ?
Morgan Stanley
IN
It would be helpful if you could post the screenshot after implementing the work around suggested by Mounika.
I am still unable to comprehend what is it exactly that you want.
Highmark Health Solutions INC
US
The solution seems to be not generic in this case. I had a similar issue and my end users might be using the browser on a laptop or an ipad or a microsoft surface. If i apply the skin rule specific to IPAD settings in the style sheet how would that suffice the requirements for Other tablets or laptops or desktops? any thoughts or generic work around?