Question
Booking Holdings
IN
Last activity: 17 Jan 2023 23:37 EST
How to align Radio Button options with Label in Table layout
Hello Guys,
How can we align radio button options with it's Label in table layout? Any suggestions, please
Thanks in advance :)
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Anamata
NL
@Ramesh Reddy BattiniWhere are your values? Because the default is aligned to the left. You might want to check the advanced presentation setting in your control. Maybe some custom styling is active.
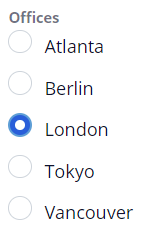
See an example here:

Booking Holdings
IN
@Michel Kraaij Thanks for your response.
There will not be any captions because we are using this in table layout to select a row.
And, The radio button in your screenshot may not be inside a table layout. If it is from table layout please share me some configuration ideas.
Updated: 29 Jul 2022 13:15 EDT
Anamata
NL
@BATTINIRAMESH Maybe this helps:
https://support.pega.com/question/how-add-radio-button-front-each-row-repeating-grid-layout-and-upon-selection-any-row-and
In addition, you can include a section in the cell where you want the checkbox/(radio)button to be and style the section anyway you like.
Booking Holdings
IN
@Michel Kraaij When I use checkbox, it is aligning with column Label, But I am getting the issue when I use radio buttons (tried with section keeping inside column cell)
Infosys
IN
@BATTINIRAMESH Hi, I also have the same requirement i.e to select a row, could you please share how you have made used of radio button in table layout? As the default radio button asks for options, did you make use of custom radio button?
Booking Holdings
IN
@Shweta Shakapnor Hello,
I just used ootb Radio Button control with pySelected as reference.
Booking Holdings
IN
Any help guys
TATA Consultancy Services
IN
@Ramesh Reddy Battini Hi, The alignment configured from skin rule. Please check what is the style configured in the Table presentation tab and check the design in the skin rule. Please modify or use other style option from the skin reference.
Booking Holdings
IN
@Nadimuthu T Thanks for the response,
This issue is with only when I use radio button in table layout, And remaining fields like text, checkbox are aligned with column properly.
