Discussion
Pegasystems Inc.
US
Last activity: 11 Jun 2019 4:02 EDT
Creating and editing UI pages for navigation – Pega release 8.1
One of the many features in the Infinity release is the ability to create and modify pages to be used in menus for easy navigation. These UI pages (aka harnesses) can be easily created, modified, and added to your case default, manager or worker portal’s main and operator menus. Specific portals can also use this feature with minor tweaks to a data transform. Populating navigation menus can now be an easy configuration done from the left panel in App Studio.
To utilize this feature, start from the pages icon on the left panel in App Studio.
How to create a new page:
- Go to App Studio
- Click on Pages icon on left panel
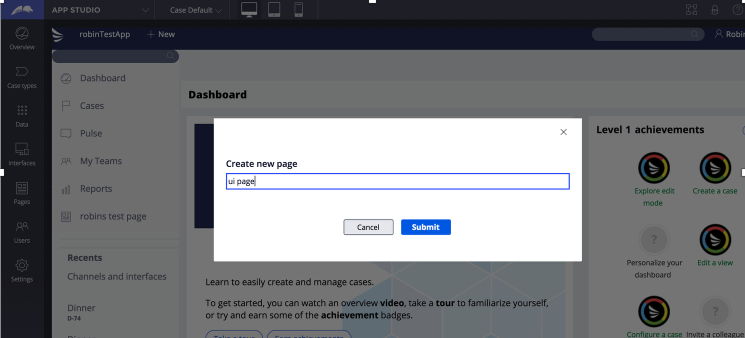
- Click on the new button to create a new page
- Enter page name in the input field and click the Submit button
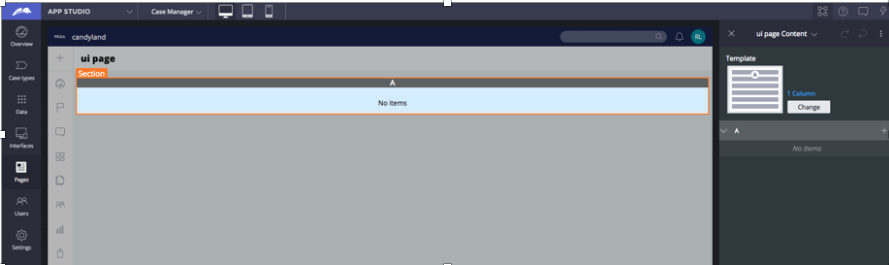
- The newly page is previewed, click on the blue pen to edit the page
- Modify the content of the page you just created using runtime editing tools (change template, add controls etc.)

This is the modal that appears when the ‘New’ button is selected.
 Use runtime editing to add content to your page
Use runtime editing to add content to your page

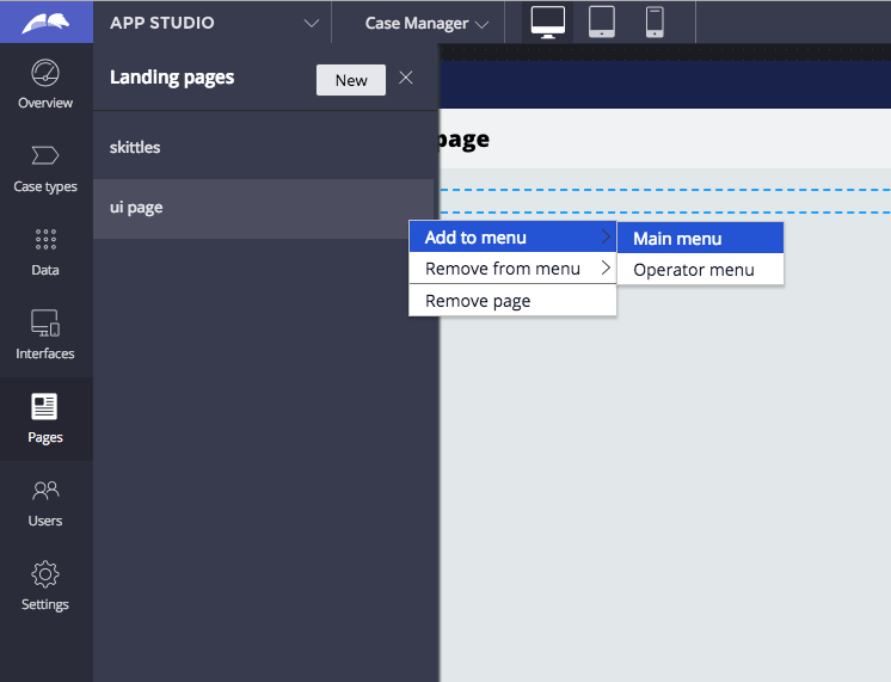
After a page has been created, select the page and use the add and remove menu dropdowns.
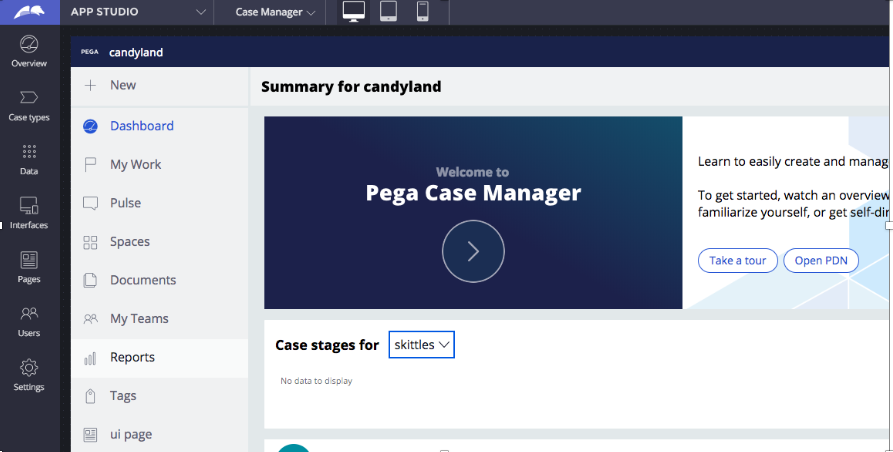
 This image shows the UIDesign Test Page page in the main menu.
This image shows the UIDesign Test Page page in the main menu.
How to add or remove pages from a menu
- Reopen the pages menu via the left panel
- Click on the dot icon when hovering on a page
- Hover and click on the main or operator menu
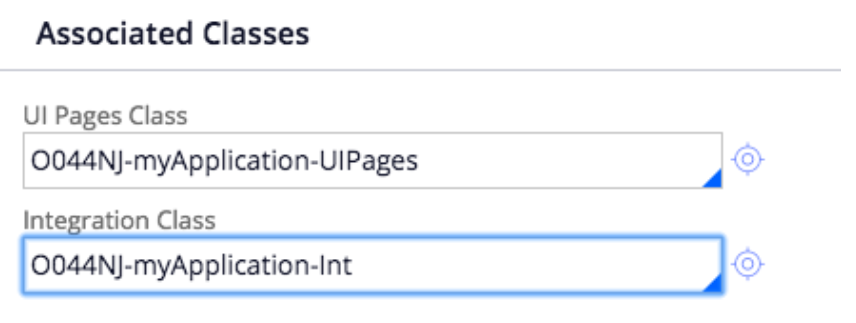
UI Pages are tagged as relevant records in the associated class specified in UI Pages Class (this field is in your application definition)
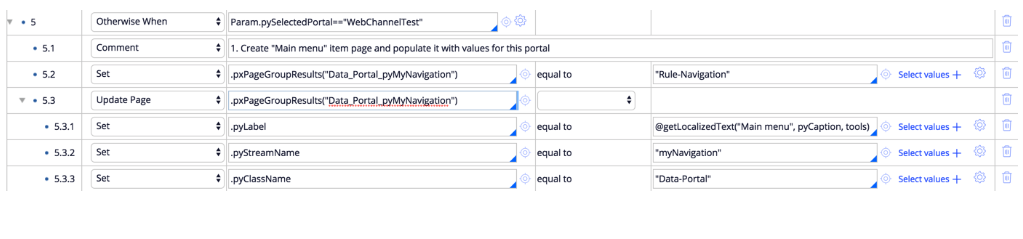
 To expand on this feature, one can populate pages to specific portals menus by modifying the data transform pyDefinePortalMenuItems. The specific portal and the particular navigation menus can be added.
To expand on this feature, one can populate pages to specific portals menus by modifying the data transform pyDefinePortalMenuItems. The specific portal and the particular navigation menus can be added.
In the example below, the portal “WebChannelTest” is configured with myNavigation as the main menu.
 Behind the scenes
Behind the scenes
- Pages are tagged as relevant records in the defined UI Pages Class
- Pages are created with section that are using Design templates
- When creating new case type, a page is automatically generated for you with your case worklist
- Remove pages feature will remove the page from all of your portal’s navigation menus and also will be untagged from your relevant records.
Note: pages that are defined in a parent class of your UI pages class cannot be removed via the remove pages option.
