Closed
Overlapping text
Hi ,
We have a requirement of having HTML as in the attached image. The text is overlapping . Is this achievable using OOTB rules?
Thanks in advance.
This content is closed to future replies and is no longer being maintained or updated.
Links may no longer function. If you have a similar request, please write a new post.
Hi ,
We have a requirement of having HTML as in the attached image. The text is overlapping . Is this achievable using OOTB rules?
Thanks in advance.
Hello Binod,
Thanks for posting queries in PDN.
Your requirement, overlay on another overlay can be achievable by using custom CSS Style /javascript / jQuery. I don't think there is available OOTB rules .
Thanks & Regards,
Durga
Yes. That is what I am looking for . How to achieve this using custom css/js?
Hello Binod,
You need to find the divs (of the two text)in the DOM using the browser developer tools and then change the css accordingly.
Thanks.
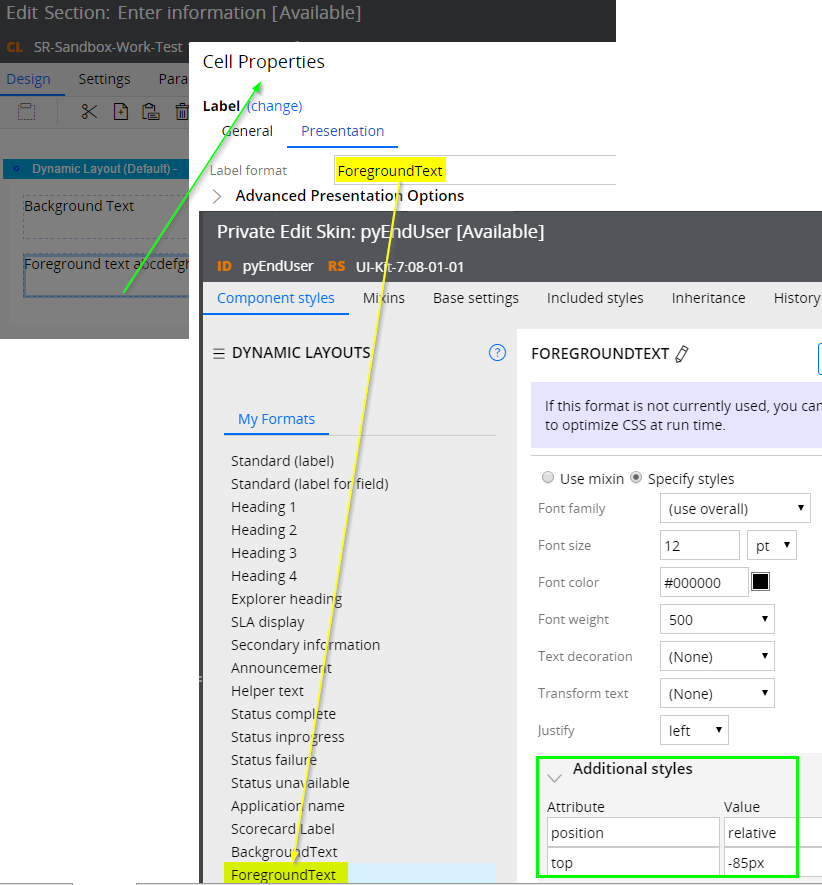
You could do this by defining a format for the foreground text in your skin for the relevant component (Label, or dynamic layout etc) and setting the position style to re position it to your requirement.
For example, here I have defined 2 label formats "BackgroundText" and "ForgroundText". The ForegroundText applies the poistion:relative style to reposition the second label relative to it's parent element by -85px from the top.
Here you can see the section, label setting and format in the skin:

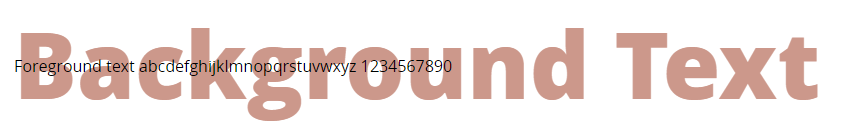
When I preview this I get:

Question
Question Solved
Question
Question Solved
Discussion
Question Solved
Question
Question
Question Solved
Question
Pega Collaboration Center has detected you are using a browser which may prevent you from experiencing the site as intended. To improve your experience, please update your browser.