Discussion
Pegasystems Inc.
US
Last activity: 9 Jun 2025 11:00 EDT
How to update the summary panel of the Cosmos UI inside a case flow action
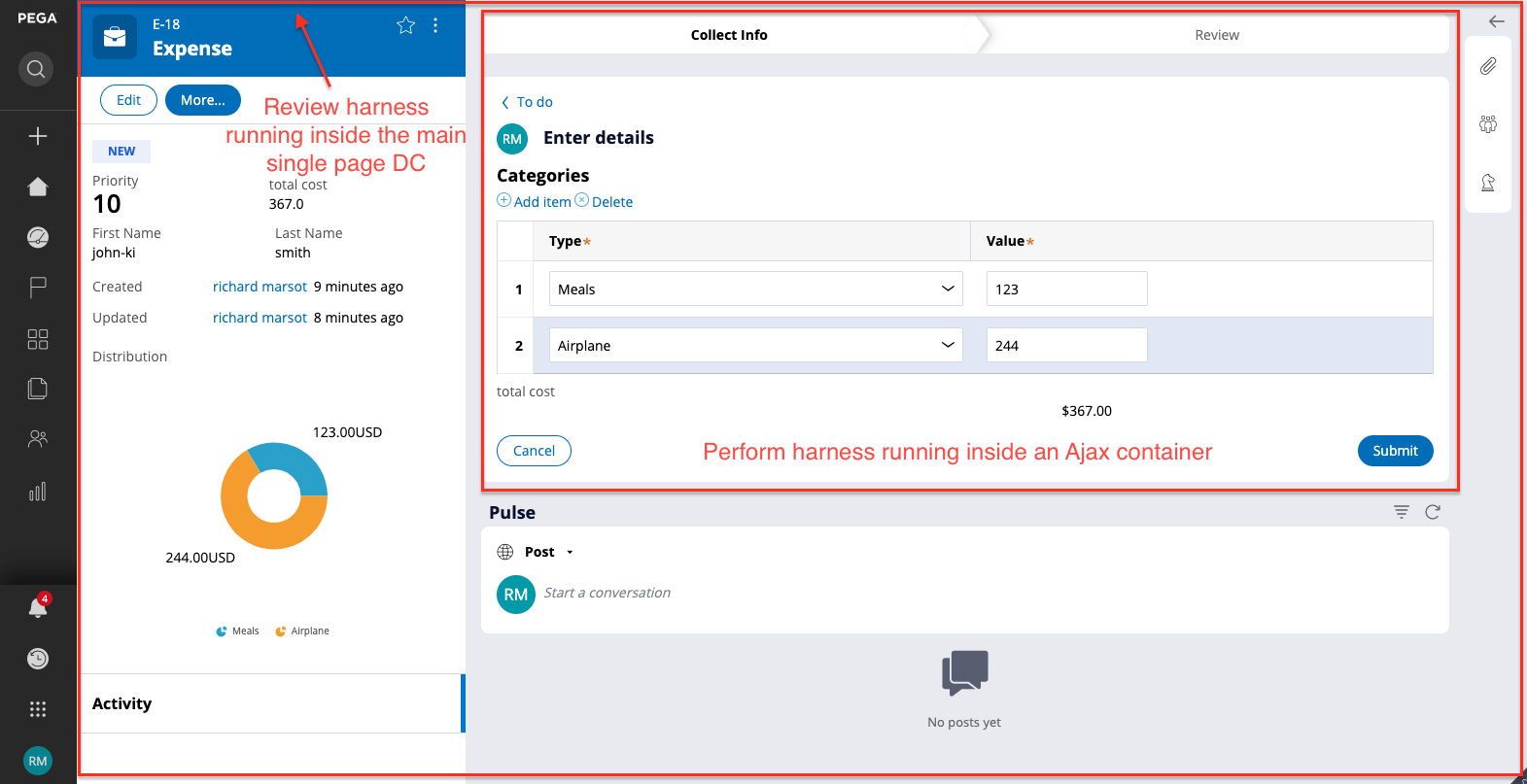
In the Cosmos UI, the main case is usually opened as a 'Review' harness (e.g. read only), where the assignment processing is opened inside an Ajax container using the 'Perform' harness. This is different from UI-Kit where the whole case page was opened inside a Perform harness when processing an assignment.

This configuration provides the following benefits:
- the case is opened in read only (Review) which does not take a lock on the case object
- opening an assignment only renders the assignment UI and does not reload the whole page which improve the page load time when processing assignments
Because the assignment processing runs inside an Ajax container, the UI is running inside a separate thread that is managed by the Ajax container. As such there is complete isolation of the UI between the review and the perform harnesses even when presented on the same page. For example reloading a section inside the Perform harness will only reload sections that are inside the Ajax container and will not reload the sections present in the dynamic container
In some cases, you want to provide a widget or update the information on the summary panel while making some edits as part of the assignment processing. This document covers how to enable such functionality.
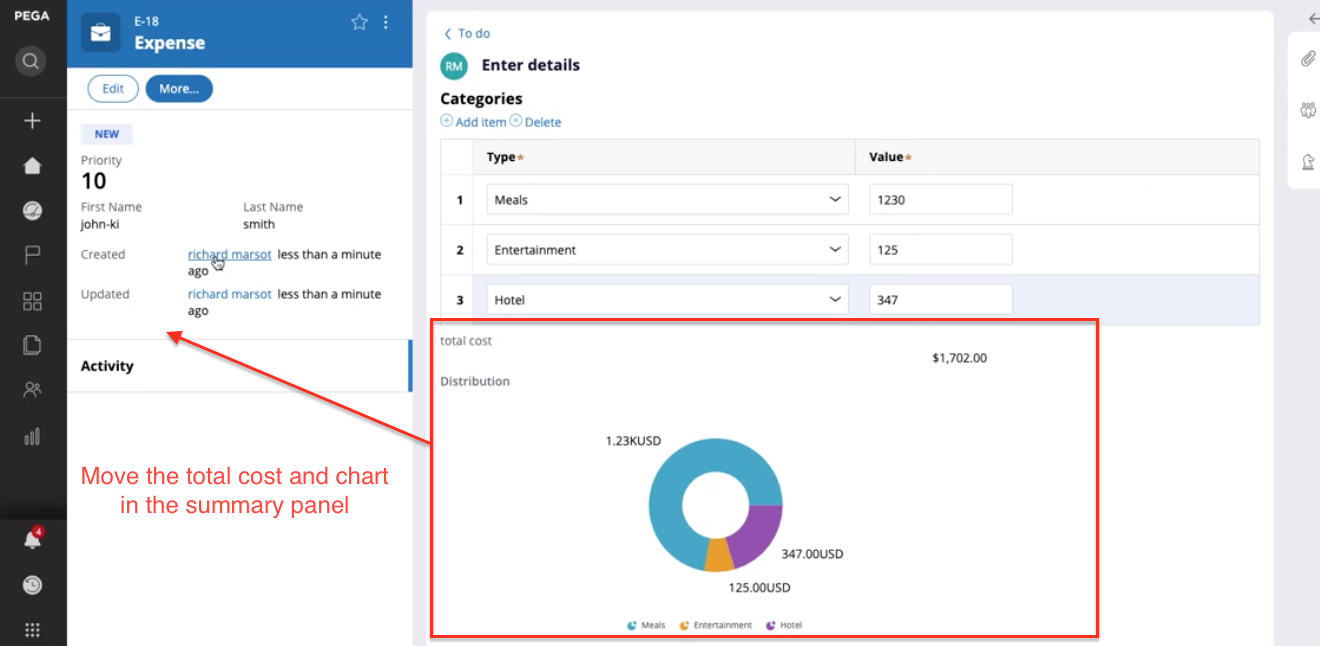
For this document, we will take the example of an Expense case type where we want to show the total cost and a doughnut chart of the different categories. The data can easily be updated if they are inside the same flow action using a refresh section auto-generated action, but if we want to move them to the summary panel, the refresh will no longer work

In order to refresh the section in the summary panel you need to
1/ Edit the UserPortal portal channel using the 'Channels and interfaces' landing page
=> this will resave the UserPortal portal rule, UserPortal harness and UserPortal section inside your application rule
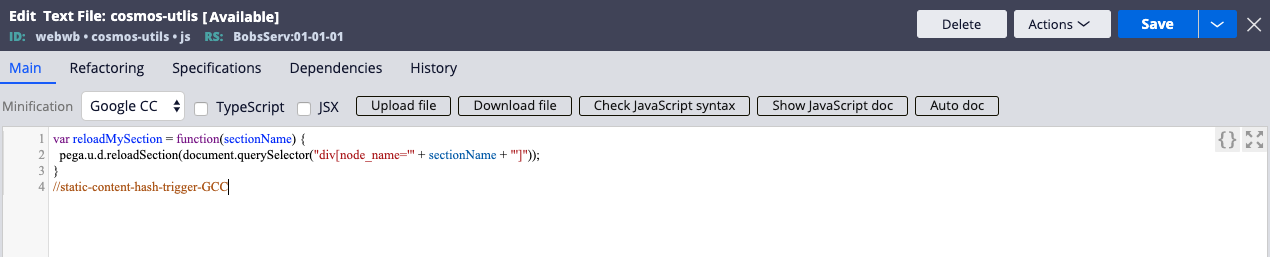
2/ Create a new Javascript file that will expose a 'reloadMySection' api

The function will find the first section that has the name passed as parameter in the document and will reload it from the data that are in the pyWorkPage present inside the Ajax container thread.
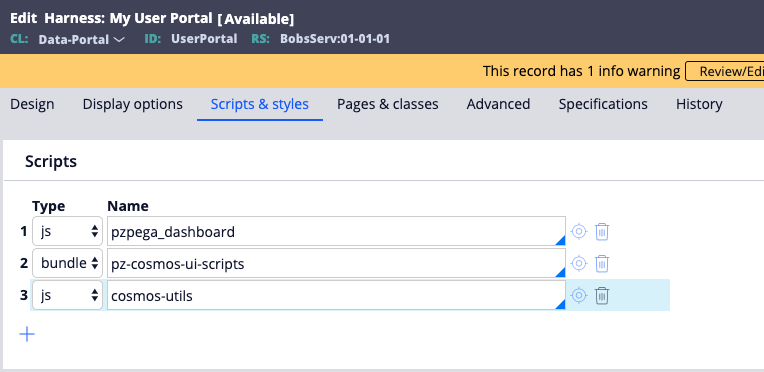
3/ Add the JS file to the list of script files

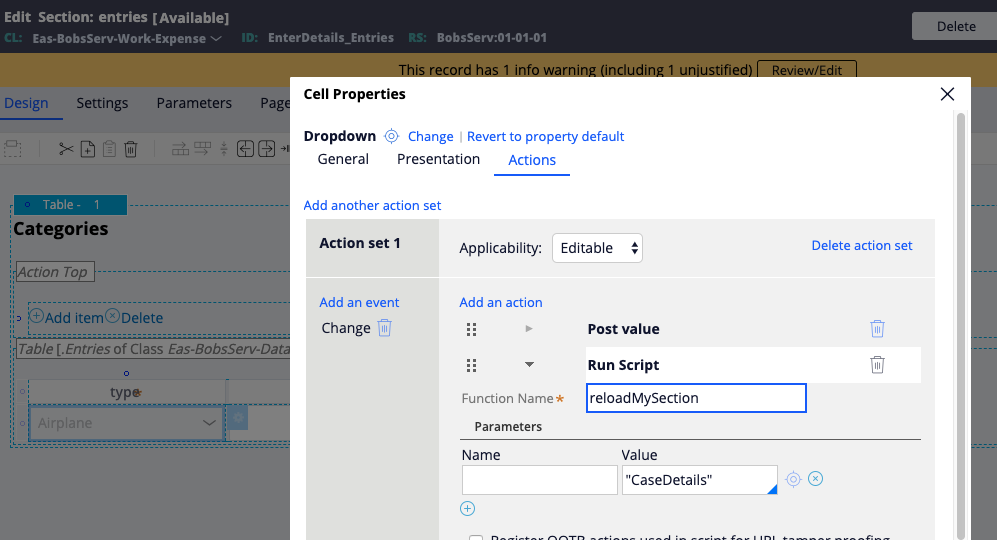
4/ In your action, perform a runscript to reload the section.
To update the summary panel, reload the 'CaseDetails' section

Check out the video here:
-
Likes (9)
Jarek Cora Chitesh Goyal Jose Navas Pradeep Kumar Satya Raji Seelam and 4 More -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
cloud37
CH
Thanks a lot for the article. Really helpful!
Areteans
AU
Hi Richard,
Nice article, One question though, Any reason behind not passing the class name for the refreshing section? What If there are more than one section with the same name? will it refresh all of those?
-
Venkateswara Reddy Yerasu
Pegasystems Inc.
US
the OTB action called 'refresh Other section' will refresh ALL the sections with the same name independently of the classname, as long as the sections are in the same harness context.
the example of function provided in this document (reloadMySection) is just an example and could be extended. It is purposely very simple and use querySelector to retrieve the first section present in the DOM - it could be improved to do more error checking or reload all the sections with the same name using pega.u.d.reloadSections.
-
Satya Raji Seelam Siddhant Suryakant Jivane
Pegasystems Inc.
IN
@RichardMarsot - Hi Richard We have a requirement to show a local action in the Actions dropdown in Case summary panel only in the Perform harness(when a person is editing a case).
OTB when rules don't work here as they're checking the harness of the Case Summary panel.
Can you please suggest some other approach?
Thanks
Chitesh Goyal UI Architect, PCI
Pegasystems Inc.
US
@goyac1In theme Cosmos, cases are all open using the Review harness. The actions menu will render any local action defined in the case as case-wide or stage specific local actions. Local actions are independent of the fact that an assignment is opened or not. A better approach would be to provide an 'action' menu inside the main assignment section pyCaseActionArea that would offer some additional actions to the user.
Pegasystems Inc.
IN
@RichardMarsot Thanks Richard for the quick reply.
But having another Actions menu in the pyCaseActionArea will result in two Action menus and not a good user experience.
I tried using "pyWorkActionsIsPerform" when rule which checks for the newAssignPage existence, which should exist in Perform harness only. This seems to be working sometimes but sometimes the same screen are not having "newAssignPage" on the clipboard.
This doesn't seems to work as per your comment on the below post:
https://collaborate.pega.com/question/what-was-changed-clipboard-cosmos
Not sure if the below is applicable on Cosmos:
https://community.pega.com/support/support-articles/newassignpage-deleted-after-opening-assignment
Updated: 23 Jun 2021 11:31 EDT
Pegasystems Inc.
US
@goyac1 pyWorkActionsIsPerform will not work since the summary panel is always in review. If the actions that the user is performing is contextual to the assignment currently opened, then the actions should be inside the flow action. The actions menu is intended to be used for any case related actions and should not be dependent of the assignment currently opened.
if you really want to keep using the actions menu, one option is to make the section that contains the actions button a parametrized section. The section can have 2 buttons with visibility condition depending of the parameter value; each button has a different navigation rule. When the assignment is opened, you can refresh this section in the summary by setting the correct parameter value in a pre-activity to show the other button - pega.u.d.reloadSection can accept an activity and activityparams.
pega.u.d.reloadSection("StreamName ","StreamClass ","PreActivity",ActivityParams")
-
Chitesh Goyal
Pegasystems Inc.
IN
@RichardMarsot Thanks Richard for sharing this, I'll check this approach.
Thanks again!
Commonwealth Bank of Australia
IN
@RichardMarsotLittle deviation from primary topic - How did you manage to get New Harness as we do not have Skip Create option in 8.5 onwards, also i see its not Create stage that popped up as its not listed in chevron view.
Pegasystems Inc.
US
@Gurushankar_CN this was a case type built before 8.5 - to skip create stage, delete the process under the create stage - you will still see the create stage as a chevron in the case lifecyle
CGI
IN
Accenture
IN
@RichardMarsot Is it the only solution to skip the create stage? Is there no option to remove the create stage from the life cycle? And whenever we are using create stage, we are unable to skip the New/pycreate harness. Any suggestions on that? Can we directly see the perform harness when we create a case?
Pegasystems Inc.
US
@AnanyaA2 you cannot remove the create stage but if you remove all the processes and steps in the create stage, it will go directly to the next stage. The OOB action for theme-cosmos is always to create the case in the modal dialog using an Ajax container - if you want to go directly to the perform harness, you can use the createNewWork action directly inside a button.
Accenture
IN
@RichardMarsotOk got it Richard. Thanks for the reply.
Aaseya IT Services Pvt Ltd
AE
@RichardMarsot I have a requirement, where i am displaying count in case information area. when ever i open assignment that count will be calculated and populating in DCSPA_userportal thread. I was unable to access that updated value in case information area(Case ID thread), since, these were in two different threads. can you please suggest me a way to access the updated value from case ID thread. I have gone through below links, none of them helped
https://collaborate.pega.com/discussion/how-update-summary-panel-cosmos-ui-inside-case-flow-action
https://collaborate.pega.com/discussion/refresh-contents-theme-cosmos
Pegasystems Inc.
US
@SivakumarS3537 is count a declare expression? If you use the article above, you can do a refresh section on change of the input fields. You will need to apply that action for every input field - which version of the Theme-Cosmos are you using and which version of the Pega Platform including the patch version?
EPAM Systems
CA
Hi Richard- Thank you much for this article, it’s really very helpful.
Just I wanted to understand little technically that how it is refreshing other thread data, even though when data is not getting updated on clipboard just its updating on UI. Thanks
Thanks,
Lalit
Capgemini
GB
@RichardMarsot - I am on app built on Theme Cosmos 5, Pega Infinity 24.
From the UserPortal, when we open an assignment then its opening just one thread only and there is no Review harness. Is this expected?
In OOTB HomeWorklistorQueueItem section, 'Go' button is configured to open assignment with target 'default'.
At other times, I see two threads like you explained in this article. This inconsistency is leading to different behaviour for user depending on the context.
Pegasystems Inc.
US
@SateeshB6784 Yes if you open an assignment directly from a worklist, because we use a different action (openAssignment) to load the case and the assignment, then the Perform harness is loaded instead of the review harness - In this case, you might see only one thread created.
https://support.pega.com/discussion/customizing-cosmos-theme-application
Cognizant
CA
@RichardMarsotHi Richard, thanks for the above article. Its very informational.
We are implementing a language toggle (English/French) in our Theme Cosmos portal. The toggle is shown in the HomeHeader section and is based on a boolean property (IsFrenchToggled). On change, we’re calling the OOTB UpdateLocaleSettings activity to change the locale at runtime.
What We Tried To apply the locale change across the UI, we tried the following: 1. Refresh harness 2. Refresh section using JS (document.querySelector-based) 3. Reload current portal using pega.desktop.infinity.relaunchPortal() 4. Redirect to SSO login with pyLocale in URL: /prweb/PRAuth/XXXX?pyLocale=fr
What Works • Locale change is successful – confirmed by checking pxRequestor.pxLocale • Right pane (main content area) is translated correctly after toggle • Some left navigation items (like Recents, My Application) also get translated (when relaunching the SSO portal)
What Doesn’t Work • Other left navigation items (like Home, My Work) remain in English, even after full portal relaunch or redirect via OIDC with pyLocale • Refreshing the page or portal doesn’t help in updating those labels • These labels do use Field Values (pyCaption), and corresponding French versions exist
@RichardMarsotHi Richard, thanks for the above article. Its very informational.
We are implementing a language toggle (English/French) in our Theme Cosmos portal. The toggle is shown in the HomeHeader section and is based on a boolean property (IsFrenchToggled). On change, we’re calling the OOTB UpdateLocaleSettings activity to change the locale at runtime.
What We Tried To apply the locale change across the UI, we tried the following: 1. Refresh harness 2. Refresh section using JS (document.querySelector-based) 3. Reload current portal using pega.desktop.infinity.relaunchPortal() 4. Redirect to SSO login with pyLocale in URL: /prweb/PRAuth/XXXX?pyLocale=fr
What Works • Locale change is successful – confirmed by checking pxRequestor.pxLocale • Right pane (main content area) is translated correctly after toggle • Some left navigation items (like Recents, My Application) also get translated (when relaunching the SSO portal)
What Doesn’t Work • Other left navigation items (like Home, My Work) remain in English, even after full portal relaunch or redirect via OIDC with pyLocale • Refreshing the page or portal doesn’t help in updating those labels • These labels do use Field Values (pyCaption), and corresponding French versions exist
Questions • Are these labels cached in a way that ignores runtime locale changes? • Is there a known limitation in Cosmos shell where some parts of the navigation aren’t dynamically localized? • Is there a way to fully flush and reload the portal shell so that all left navigation labels respect the updated locale immediately? Any help or recommended approach would be appreciated. We’re on Pega 24 with Theme Cosmos and using OIDC for SSO.
Pegasystems Inc.
US
@Abhijit can you please open a separate question instead of using a reply on this article - labels are not cached in the browser - the section should be coming as part of the server - you need likely to do a full browser refresh to get all the new localized section - after changing the locale, are you seeing the navigation items in the correct locale if you do a browser refresh?
Cognizant
CA
@RichardMarsot Hi Richard, Thanks for the response.
Here is the link for the question.
And no, even on refresh, the updated locale is not being shown for the left navigation pane.
