Question
CGI
IN
Last activity: 16 Oct 2018 12:03 EDT
When condition is not working at ACTION Condition for "Open url in window"
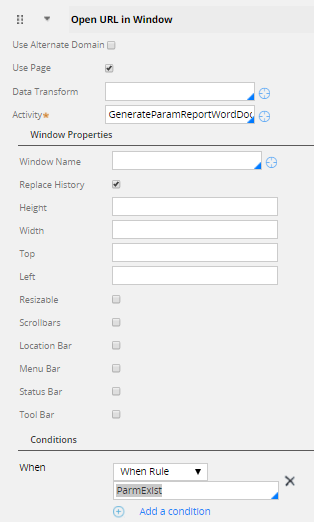
When condition is not working at ACTION i.e. when rule "ParmExist" for "Open url in window".

**Moderation Team has archived post**
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
CGI
IN
Thanks for confirming "This is a known issue and has been reported to Pega multiple times in the past".
We are changed our design to achieve our requirement i.e. Button will be available only when user action count is present.
Pegasystems Inc.
IN
Hi Rajasekhar,
I have tested this issue at my end and it is working fine.
The when rule in my case is when .name != "test" and when the name property value is not equal to test the onclick event on the button is triggered and google.com is opened in the new window.
Please let me know what is the when condition you are using and also irrespective of the when condition result are you able to open the url in the new window?
Please find the attached screenshots.
CGI
IN
If I remove the when condition, we are able to the url
Please the screen shots in attached document.
Thanks
![]()
In When rule, we tried

Approach 1:

Approach 2:

CGI
IN
If I remove the when condition, we are able to the url
Please the screen shots in attached document.
Thanks
Tata Consultancy Services
IN
Hi Rajasekhar,
Can you please test by removing your when condition.
CGI
IN
If I remove the when condition, we are able to open the url
Tata Consultancy Services
IN
Can you cross check with your when rule.
Pegasystems Inc.
IN
Hi Rajasekhar,
Can you please cross check once if the when condition is evaluated to true in tracer and check if the property value is gen in clipboard.
CGI
IN
I am not able to see the when rule.
But when I use "Other Property" in place of when rule, then also it is not working.
Pegasystems Inc.
IN
Hi Rajasekhar,
Can you please cross check if the value of ParamRepFlag in pyworkpage is "Gen" in clipboard?
CGI
IN
Hi Sarab,
Yes, On clipboard, ParamRepFlag in pyworkpage is "GEN".
CGI
IN
Can someone help on above issue.
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
CGI
IN
We were using following actions on click of button
1 Call activity
2 Open URL in new window
Issue is resolved by following change
1 Call Refresh. inside calling activity.
2 Open URL in new window
I.e. after refresh only, updated value from first action is available for when condition in Open URL in new of window second action.
Query - why without refresh action, Open URL in new of window action is not getting updated value?
Pegasystems Inc.
IN
May be the value is on the client and not getting posted to the server. You might try to have a post value at the property level.
-Saikat
CGI
IN
Thanks Saikat.
We can't use Post Value action. In Activity, based on resultcount, we are doing property set. which is not working, if we call activity.
If we use refresh section, in that call activity, then it is working.
Can someone guide use possible reason and solution.
Pegasystems Inc.
IN
If you are setting some value in an activity and not using refresh section then the value is on server side not sent to the client to display.
-Saikat
Pegasystems Inc.
AU
Hey Raj,
It should be noted that the 'when' condition on action sets are evaluated at time of render, any activites or changes made in the UI (without a refresh) won't impact the execution of that step. In some cases it may be better to wrap the desired action in something that tests the property/parameter server side and not conditionalise the actual action set.
CGI
IN
Hi Joel,
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Hi Joel,
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance.........
CGI
IN
Requirement: On Click of button, report should be generated and downloaded, only if records are present.
Approach: On Click event, we have 2 actions
Action 1: Calling activity, we are setting the FLAG to true or false based on records are present or not.
Action 2: Calling Open url in window based on condition i.e. value of FLAG in Action 1.
You can find details in my earlier post........
Let us know if you have any other approach.
Thanks in Advance........
Pegasystems Inc.
AU
When rules on UI control Action Sets are evaluated at time of render, if you need divergent behavior you will need to cater for it in the activity for the new window.
For instance, your activity could do a show-html of a 'no records to export' when no records, and downloadfile when there are.
Alternately the button itself can have an enabled/disabled visible/hidden condition on it based on if records exists; the dynamic layout where it resides could then have a conditional refresh on the sources pxResultCount so it is not clickable in the event there is nothing.
Pegasystems Inc.
AU
Here is one I whipped up to demonstrate
CGI
IN
Thanks Joel......
Sorry for delayed response.
We have download button on Case header section to download user actions for that particular case user session.
As mentioned, we are doing i.e. On click event, we are doing 2 actions 1) Calling activity to check user action count and setting flag. 2) Using Open url to download with condition of flag.
Could you please share details about "For instance, your activity could do a show-html of a 'no records to export' when no records, and downloadfile when there are"
Thanks in Advance.
CGI
IN
Thanks Joel......
Sorry for delayed response.
We have download button on Case header section to download user actions for that particular case user session.
As mentioned, we are doing i.e. On click event, we are doing 2 actions 1) Calling activity to check user action count and setting flag. 2) Using Open url to download with condition of flag.
Could you please share details about "For instance, your activity could do a show-html of a 'no records to export' when no records, and downloadfile when there are"
Thanks in Advance.
Accenture
IN
Any Action like Refresh Section based on condition or Run Script based on condition is not working. Can any body help on this.
CGI
IN
We have download button on Case header section to download user actions for that particular case user session.
As mentioned, we are doing i.e. On click event, we are doing 2 actions 1) Calling activity to check user action count and setting flag. 2) Using Open url to download with condition of flag.
Could you please share details about "For instance, your activity could do a show-html of a 'no records to export' when no records, and downloadfile when there are"
Thanks in Advance.
CGI
IN
We have download button on Case header section to download user actions for that particular case user session.
As mentioned, we are doing i.e. On click event, we are doing 2 actions 1) Calling activity to check user action count and setting flag. 2) Using Open url to download with condition of flag.
Can someone provide details of solution.......
CGI
IN
We have download button on Case header section to download user actions for that particular case user session.
As mentioned, we are doing i.e. On click event, we are doing 2 actions 1) Calling activity to check user action count and setting flag. 2) Using Open url to download with condition of flag.
Can someone provide details of solution.......
Pegasystems Inc.
IN
Hi Rajasekhar,
As described earlier the when rule evaluation is done at the time of screen rendering but not in the middle of the action set execution. Hence the when rule is not considered or calculated when the FLAG value is changed in Step 1. This calculation is already done and actions are determined.
Below Video describes this behavior.
However, as you are only making use of a single property for condition evaluation.
I would recommend using Other property option rather than When Rule.
When using this option, make sure to include a TextInput set to this property somewhere on the screen. You can set it's visibility to hidden. But this property should exist somewhere in the DOM for the Other Property condition to validate.
On the newly included property, set the visibility using display:none in the Advanced properties on presentation Tab.
Let me know if this helps.
CGI
IN
Thanks....
Sorry for delayed response.
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Action 2) Using Open url to download with When condition on X flag. When condition is not working.
We are not setting the flag X value on UI, We are setting flag X in Action 1.
We will check other property options and update.
If you are able to reproduce above secnario, Please the setups.
CGI
IN
Thanks....
Sorry for delayed response.
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Action 2) Using Open url to download with When condition on X flag. When condition is not working.
We are not setting the flag X value on UI, We are setting flag X in Action 1.
We will check other property options and update.
Thanks....
Sorry for delayed response.
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Action 2) Using Open url to download with When condition on X flag. When condition is not working.
We are not setting the flag X value on UI, We are setting flag X in Action 1.
We will check other property options and update.
If you are able to reproduce above secnario, Please share the setups.
Areteans
AU
Hello Shashidhar,
Other Property is behaving the same as When condition, I think both are server side.
I followed the exact same steps to fulfill one of the similar requirement but It's not working.
Do let me know if you have any other update on this?
Regards,
Siddharth Aggarwal
CGI
IN
Can someone guide
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Action 2) Using Open url to download with When condition on X flag. When condition is not working.
We are not setting the flag X value on UI, We are setting flag X in Action 1.
We will check other property options and update.
If you are able to reproduce above scenario, Please share the setups.
Thanks in Advance...........
CGI
IN
Can someone guide
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Can someone guide
As mentioned, we are doing i.e. On click event, we are doing Set of actions
Action 1) Calling activity to check user action count and setting X flag.
Action 2) Using Open url to download with When condition on X flag. When condition is not working.
We are not setting the flag X value on UI, We are setting flag X in Action 1.
We will check other property options and update.
If you are able to reproduce above scenario, Please share the setups.
Thanks in Advance...........
-
Mani Bharghava Reddy
Pegasystems Inc.
US
Unfortunately there is nothing more helpful to offer on this problem at this time. This is a known issue and has been reported to Pega multiple times in the past.
I have no doubt that your issue is reproducible, the root cause goes back to what Shashi already referred to in his previous reply ----> the when rule evaluation is done at the time of screen rendering but not in the middle of the action set execution. Hence the when rule is not considered or calculated when the FLAG value is changed in Step 1. This calculation is already done and actions are determined.
Unfortunately there is nothing more helpful to offer on this problem at this time. This is a known issue and has been reported to Pega multiple times in the past.
I have no doubt that your issue is reproducible, the root cause goes back to what Shashi already referred to in his previous reply ----> the when rule evaluation is done at the time of screen rendering but not in the middle of the action set execution. Hence the when rule is not considered or calculated when the FLAG value is changed in Step 1. This calculation is already done and actions are determined.
If the use of Other Property does not workaround your situation, then you will need to look at another way in your setup maybe why way of custom code/design to achieve your requirement.
Thanks,
Sunny
Accepted Solution
CGI
IN
Thanks for confirming "This is a known issue and has been reported to Pega multiple times in the past".
We are changed our design to achieve our requirement i.e. Button will be available only when user action count is present.
-
Kojun Terai Aakash Umale SURENDRANATH YANNAM Pankaj Kedia
Pegasystems Inc.
US
Hey @RajasekharU0829,
It might be best if you reach out to Pega Consulting on this one. They should be able to help you out!
Thanks!
CGI
IN
We are changed our design to achieve our requirement i.e. Button will be available only when user action count is present.
Thanks for your support.
