Question
Pegasystems Inc.
IN
Last activity: 2 Jan 2019 4:49 EST
Types of Sections
Hello All,
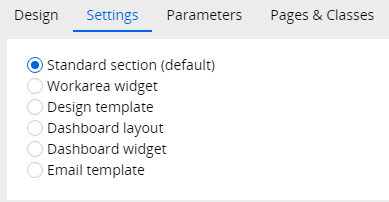
As we have different types of sections in the Settings tab of the Section rule.
Every time we use Standard section which is the default. But when and how we will use the remaining types of the section?
- Workarea widget
- Design template
- Dashboard layout
- Dashboard widget
- Email template

-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
US
Hello Raj,
I found some more information on the Settings tab of the Section Form here:
Specifically, the following items from that page (copied/pasted below) address your remaining questions. Please let us know if this is enough to go off of or if you need more guidance.
Best of luck!
Carlos
-------------
Dashboard layout
This type uses layout templates for personalization of dashboards. A template is a section that has been marked as a dashboard template; it can have any name and be defined in any class.
You can configure any section to be used as a template or widget inside a personalized dashboard.
- A portal can have multiple dashboards
- Each dashboard in the portal can be personalized by the user
- The contents of each slot in the dashboard can be personalized
Dashboard widget
This type uses widgets for personalization and to define the run time widget configuration options of a widget.
Hello Raj,
I found some more information on the Settings tab of the Section Form here:
Specifically, the following items from that page (copied/pasted below) address your remaining questions. Please let us know if this is enough to go off of or if you need more guidance.
Best of luck!
Carlos
-------------
Dashboard layout
This type uses layout templates for personalization of dashboards. A template is a section that has been marked as a dashboard template; it can have any name and be defined in any class.
You can configure any section to be used as a template or widget inside a personalized dashboard.
- A portal can have multiple dashboards
- Each dashboard in the portal can be personalized by the user
- The contents of each slot in the dashboard can be personalized
Dashboard widget
This type uses widgets for personalization and to define the run time widget configuration options of a widget.
You can classify any section, so you are not restricted to maintaining all widgets in one class. A set of configurable options can be associated to a widget using a flow action and you can define default templates with pre-configured widgets.
- Widget title – Enter a title for your dashboard widget.
- Widget description – Enter a description of your widget to display.
- Category – Select a category for your widget.
- Widget icon – Click the Show Image Viewer icon to open the Image Catalog (a pop-up version of the Image Library landing page ) and select the image file. The recommended icon size is 50 x 50 px.
- Flow action class – To define the flow action to be used as the Property panel UI for the widget, select a class value for the widget or click the Open icon to create a new flow action class.
- Flow action name – Select a name or click the Open icon to create a new flow action name.
Email template
You can select an icon for the email template.
- Template icon – Click the Show Image Viewer icon to open the Image Catalog (a pop-up version of the Image Library landing page ) and select the image file.
Coforge Technologies (Erstwhile Incessant Technologies)
GB
Hi,
As sections can be used in many places, these types will define the quicker configuration of a section sutiable to a right situation. By selecting the right type of section it is easier to configure the section with predefined layout and relevant sub sections. By selecting the type the section will be limited to right situation like dashboard, widgets and templates etc., By selecting the type as Standard section it can be used anywhere without any predefined layouts.
-
Azaharuddin Mohammad
Pegasystems Inc.
US
Hi, You can get more information on section setting tab from the following post:
https://collaborate.pega.com/discussion/how-configure-section-runtime-authoring
Hope it helps!
Pegasystems Inc.
IN
Thank You Chithra. That is is useful. Can you please provide the details for the following types also ?
- Dashboard layout
- Dashboard widget
- Email template
Accepted Solution
Pegasystems Inc.
US
Hello Raj,
I found some more information on the Settings tab of the Section Form here:
Specifically, the following items from that page (copied/pasted below) address your remaining questions. Please let us know if this is enough to go off of or if you need more guidance.
Best of luck!
Carlos
-------------
Dashboard layout
This type uses layout templates for personalization of dashboards. A template is a section that has been marked as a dashboard template; it can have any name and be defined in any class.
You can configure any section to be used as a template or widget inside a personalized dashboard.
- A portal can have multiple dashboards
- Each dashboard in the portal can be personalized by the user
- The contents of each slot in the dashboard can be personalized
Dashboard widget
This type uses widgets for personalization and to define the run time widget configuration options of a widget.
Hello Raj,
I found some more information on the Settings tab of the Section Form here:
Specifically, the following items from that page (copied/pasted below) address your remaining questions. Please let us know if this is enough to go off of or if you need more guidance.
Best of luck!
Carlos
-------------
Dashboard layout
This type uses layout templates for personalization of dashboards. A template is a section that has been marked as a dashboard template; it can have any name and be defined in any class.
You can configure any section to be used as a template or widget inside a personalized dashboard.
- A portal can have multiple dashboards
- Each dashboard in the portal can be personalized by the user
- The contents of each slot in the dashboard can be personalized
Dashboard widget
This type uses widgets for personalization and to define the run time widget configuration options of a widget.
You can classify any section, so you are not restricted to maintaining all widgets in one class. A set of configurable options can be associated to a widget using a flow action and you can define default templates with pre-configured widgets.
- Widget title – Enter a title for your dashboard widget.
- Widget description – Enter a description of your widget to display.
- Category – Select a category for your widget.
- Widget icon – Click the Show Image Viewer icon to open the Image Catalog (a pop-up version of the Image Library landing page ) and select the image file. The recommended icon size is 50 x 50 px.
- Flow action class – To define the flow action to be used as the Property panel UI for the widget, select a class value for the widget or click the Open icon to create a new flow action class.
- Flow action name – Select a name or click the Open icon to create a new flow action name.
Email template
You can select an icon for the email template.
- Template icon – Click the Show Image Viewer icon to open the Image Catalog (a pop-up version of the Image Library landing page ) and select the image file.
Pegasystems Inc.
IN
Thank you Carlos.
I got the link for the v7.4 also that is helpful, thanks for the help.
