Question
Scotiabank
CA
Last activity: 8 Jul 2021 12:56 EDT
Render/Display UI Issue on Chrome 91.0.4472.77
After updating Google Chrome on version 91.0.4472.77 there are problems with the display of the UI.
The interface goes all the way down the screen and I'm unable to scroll down to see the information.
However it works fine on Internet Explorer / Edge.
Has anyone else faced a similar issue?
Thanks & regards!
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 8 Jul 2021 12:56 EDT
Pegasystems Inc.
IN
Pegasystems Inc.
FR
Is it specific to your application? How about if you login with [email protected]? Still the same issue?
Scotiabank
CA
Yes, even if I Iogin with [email protected] I still get the same issue.
Pegasystems Inc.
FR
Do you mind sharing a screen shot or two? Any obvious error when running your browser developer tool?
Scotiabank
CA
Hello @MarcLasserre_GCS
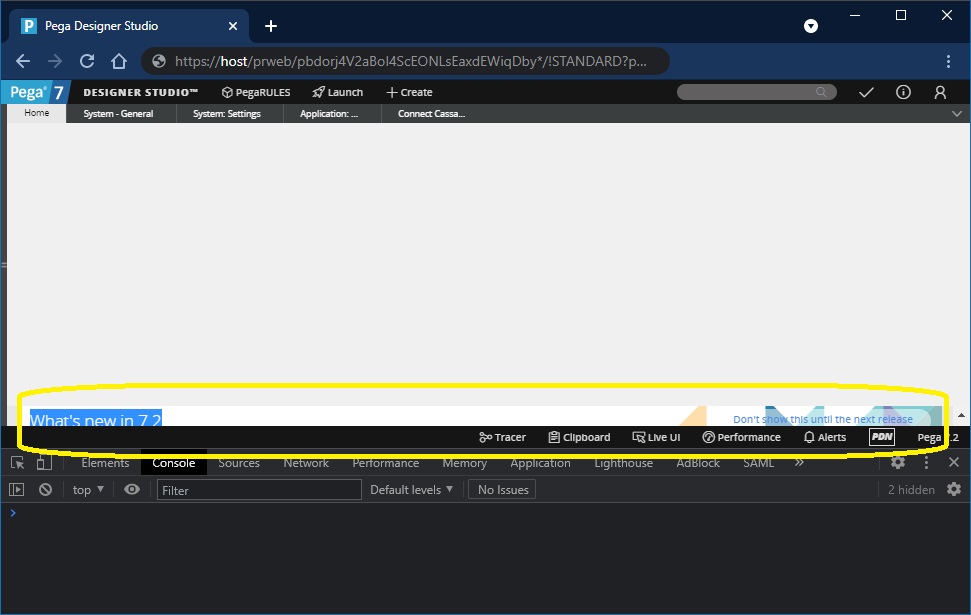
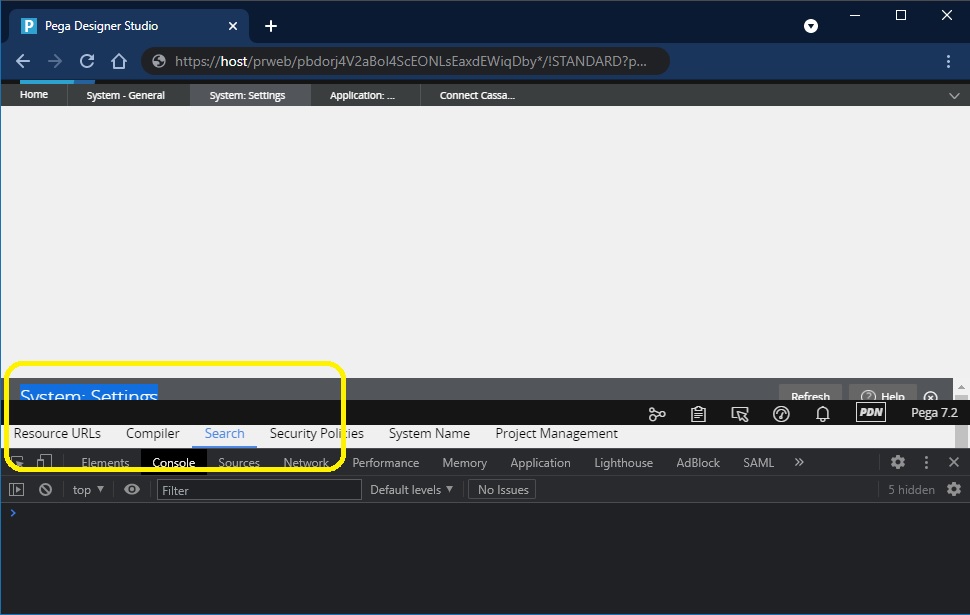
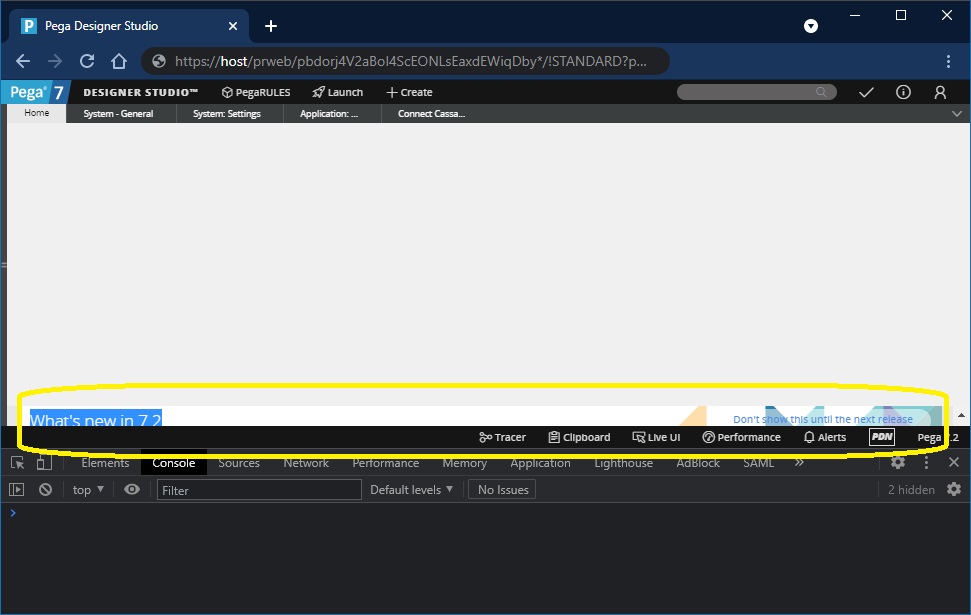
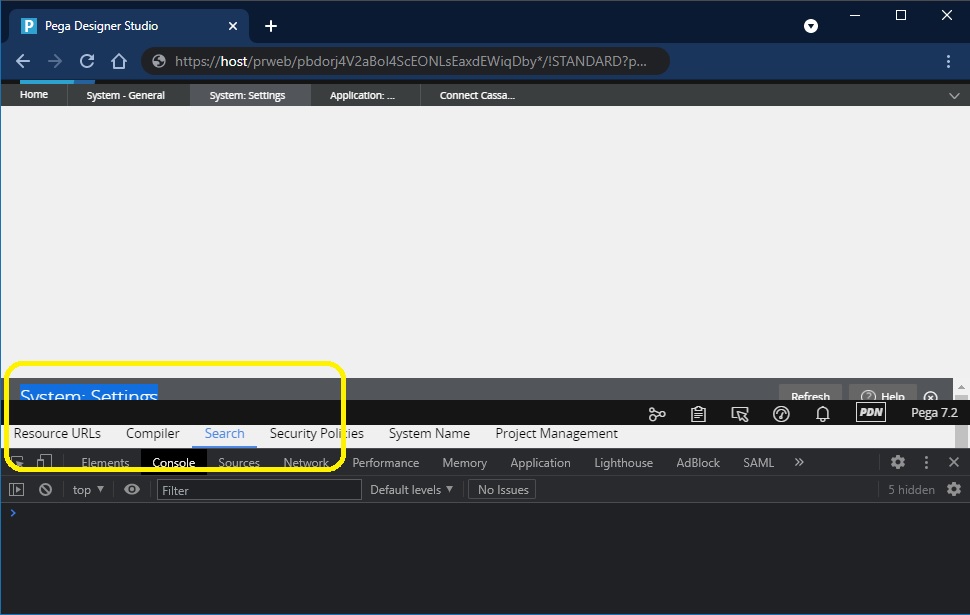
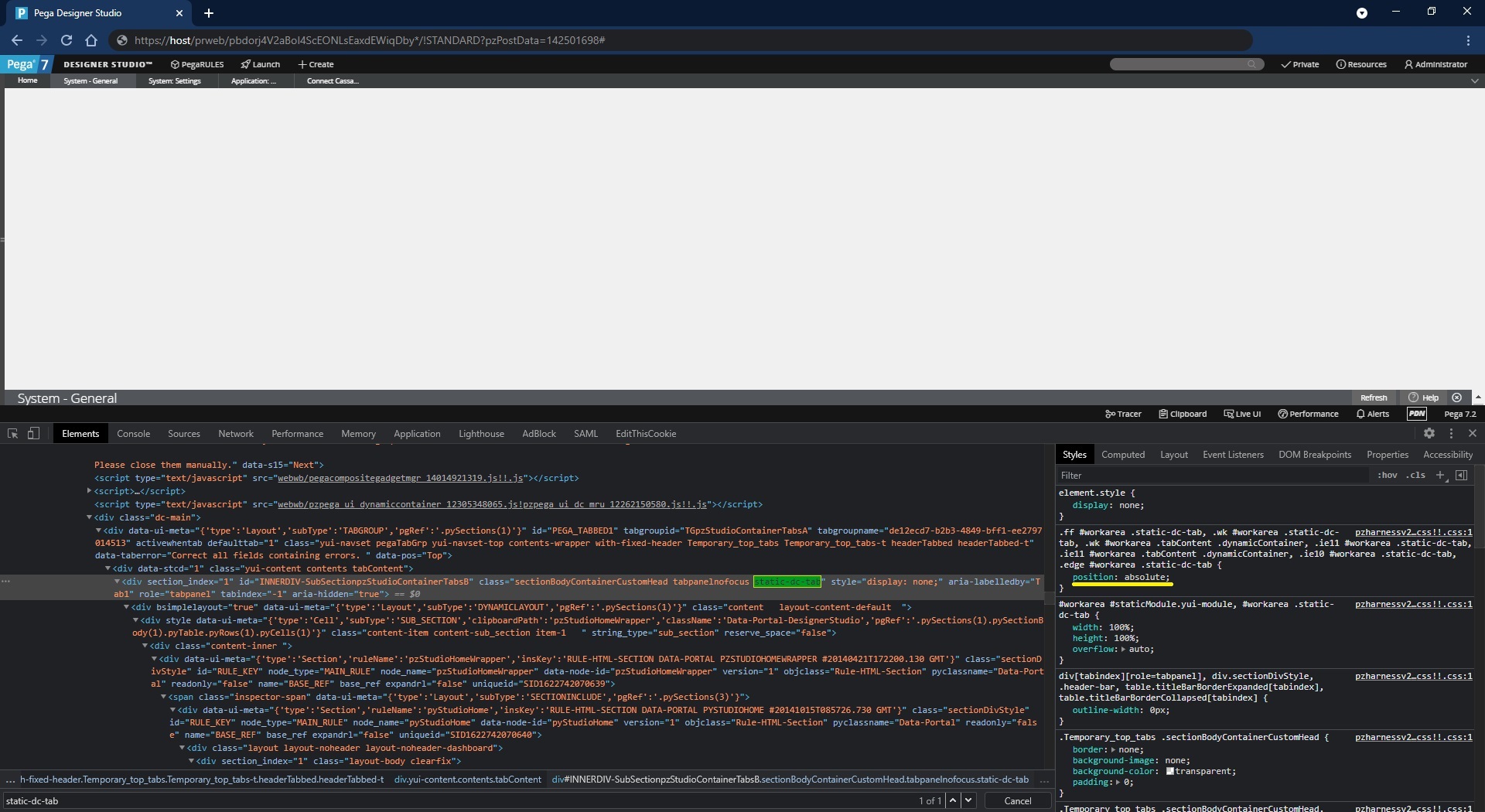
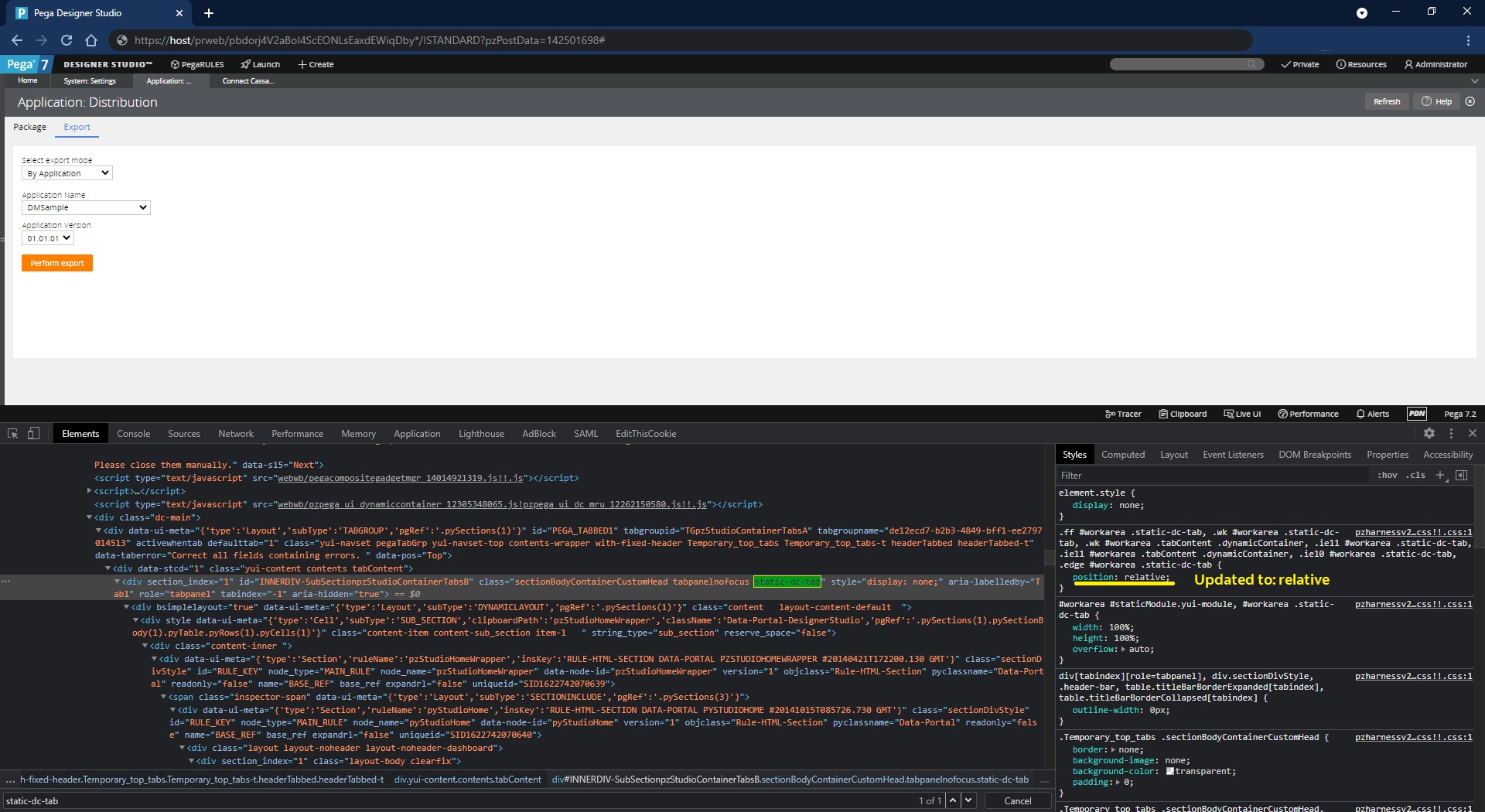
Please find the following screenshots. In the first to screenshots you will see the behavior. Then two screenshots with a workaround, which was suggested here: https://collaborate.pega.com/question/ui-problem-chrome-7603809100
There are no errors in Chrome dev console, just the content seems to be displaced.
However if I update manually in Chrome the style position to relative for the snippet below, it seems to fix the issue at least for the duration of the session.
This is the css snippet:
.ff #workarea .static-dc-tab, .wk #workarea .static-dc-tab, .wk #workarea .tabContent .dynamicContainer, .ie11 #workarea .static-dc-tab, .ie11 #workarea .tabContent .dynamicContainer, .ie10 #workarea .static-dc-tab, .edge #workarea .static-dc-tab {
position: relative;
}


Hello @MarcLasserre_GCS
Please find the following screenshots. In the first to screenshots you will see the behavior. Then two screenshots with a workaround, which was suggested here: https://collaborate.pega.com/question/ui-problem-chrome-7603809100
There are no errors in Chrome dev console, just the content seems to be displaced.
However if I update manually in Chrome the style position to relative for the snippet below, it seems to fix the issue at least for the duration of the session.
This is the css snippet:
.ff #workarea .static-dc-tab, .wk #workarea .static-dc-tab, .wk #workarea .tabContent .dynamicContainer, .ie11 #workarea .static-dc-tab, .ie11 #workarea .tabContent .dynamicContainer, .ie10 #workarea .static-dc-tab, .edge #workarea .static-dc-tab {
position: relative;
}




Thanks & regards!
NASCO
US
@JesusS23 I am having the same issue. It seems like the current version of Chrome just released is not playing nice with Pega 7.2.2. Is there any fix? I am able to continue with Edge for now, but I prefer Chrome.
Macquarie
IN
Hi @JesusS23 ,
We were also facing a similar issue with Pega 7.2.2. We added the below snippet in the bottom of pz-designer-studio-layout-overrides CSS File which did resolve the issue temporarily for us.
.iframe-wrapper {
top:24px;
}
But the home still renders blank. We may still need some help to fix this issue permanently.
Hope this helps!!!
-
Jesus Solis
TCS
IN
@DeepakT5575, @JesusS23 , NascoMan
I had raised this issue with Pega. Post Chrome update to 91, most of the clients were facing the same problem. I was given the following resolution which has corrected the issue for me -
Below are the following steps on how to fix it:
1. Log in to your Pega Dev Studio platform with another browser where you can work without disruption or Chrome using lower than 91 major version.
2. Use the search box from the top right side and find the "UserWorkForm" HTML rule name then click on and open it
3. Save as with the same name "UserWorkForm" rule to the appropriate ruleset you are using in your app
4. Add the following line code like shown in the attached screen shot, save the rule and verify the behavior.
@DeepakT5575, @JesusS23 , NascoMan
I had raised this issue with Pega. Post Chrome update to 91, most of the clients were facing the same problem. I was given the following resolution which has corrected the issue for me -
Below are the following steps on how to fix it:
1. Log in to your Pega Dev Studio platform with another browser where you can work without disruption or Chrome using lower than 91 major version.
2. Use the search box from the top right side and find the "UserWorkForm" HTML rule name then click on and open it
3. Save as with the same name "UserWorkForm" rule to the appropriate ruleset you are using in your app
4. Add the following line code like shown in the attached screen shot, save the rule and verify the behavior.
<style> body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > .sectionDivStyle, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > span.inspector-span, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > span.inspector-span > .sectionDivStyle { height: auto; } </style>
Screenshot -
<style>
body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > .sectionDivStyle, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > span.inspector-span, body.with-fixed-header .screen-layout-region-main-middle > .screen-layout-region-content > .sectionDivStyle > span.inspector-span > .sectionDivStyle {
height: auto;
}
</style>-
Jesus Solis
Scotiabank
CA
@AparnaGopakumarExcellent! Thank you!!!
Accepted Solution
Updated: 8 Jul 2021 12:56 EDT
Pegasystems Inc.
IN
-
Jesus Solis
Updated: 8 Jul 2021 12:56 EDT
Scotiabank
CA
@Dipti AggarwalExcellent! Thank you!
Pegasystems Inc.
US
Hi @JesusS23!
Did the link that @aggad sent over resolve this for you? If so, please mark their reply as the Accepted Solution!
Thank you!
-
Jesus Solis
