Interogating Jquery dynatree nodes in Siebel web aplication
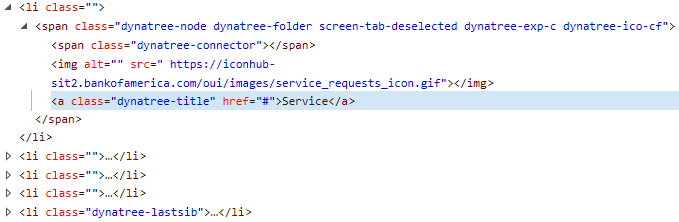
Alright, so I need to interrogate a DYNATREE! The HTML looks something like this:

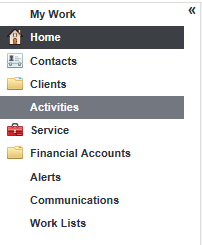
and this joker looks like this on load:

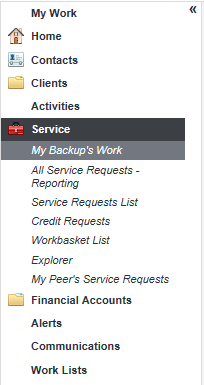
and like this when one expands a section:

The contents are dynamic in that a node becomes a UL when one clicks it, but I know the future contents of each node when the website loads, so I could make controls for it normally.
The issue is that This is a Siebel web app and I am using the Siebel libraries. Siebel is "smart" enough to know that this menu is for navigation, so when I interrogate it, I can only select the entire menu and add nav items. Pega will not add nav items for the child nodes because it matches them with the same data as the parent node. Furthermore, I cannot add the child nodes with list web controls. They are not listed in web controls even though I know they are there because I can see them in DOM Explorer.
Any ideas?
***Edited by Moderator Marissa to update platform capability tags****
