Question
Vodafone India Ltd
Vodafone India Ltd
IN
Vodafone India Ltd
Posted: Oct 24, 2024
Last activity: Feb 3, 2025
Last activity: 3 Feb 2025 10:36 EST
Solved
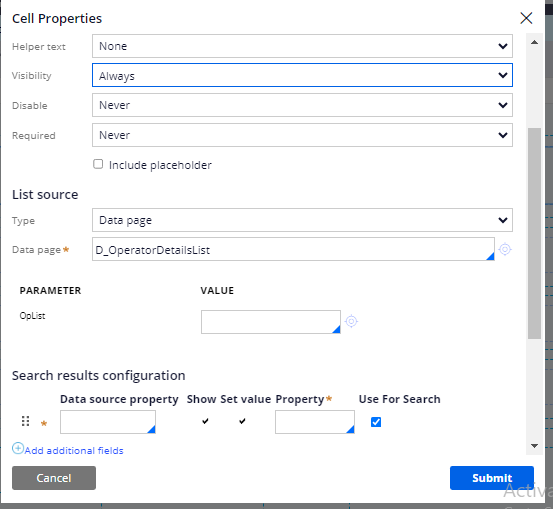
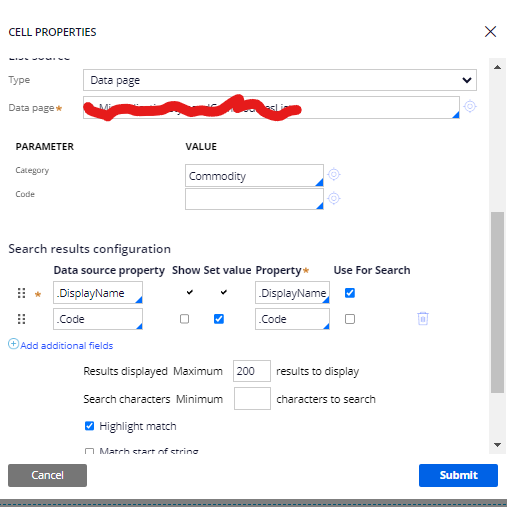
How to pass parameters in Multiselect sourced with pagelist type Datapage
we have requirement where we need to add Multiselect control and source it with datapage type pagelist
am not able to pass current search parameters in data page so that it only fetch related data instead it always getting whole data which is impacting the performance.
Can someone guide me how to pass parameter in datapage sourced in multiselect.
**
***Edited by Moderator Marije to add Capability tags***
To see attachments, please log in.
***Edited by Moderator Marije to add Capability tags***