Question
BPM Company
NL
Last activity: 17 Feb 2021 10:12 EST
How to get values of published channel page
Hi all,
Whenever I create a dynamic layout and subscribe it for a channel, I can see only possibility to filter channel's messages by its property value.
But how could I get other values from channel's message?
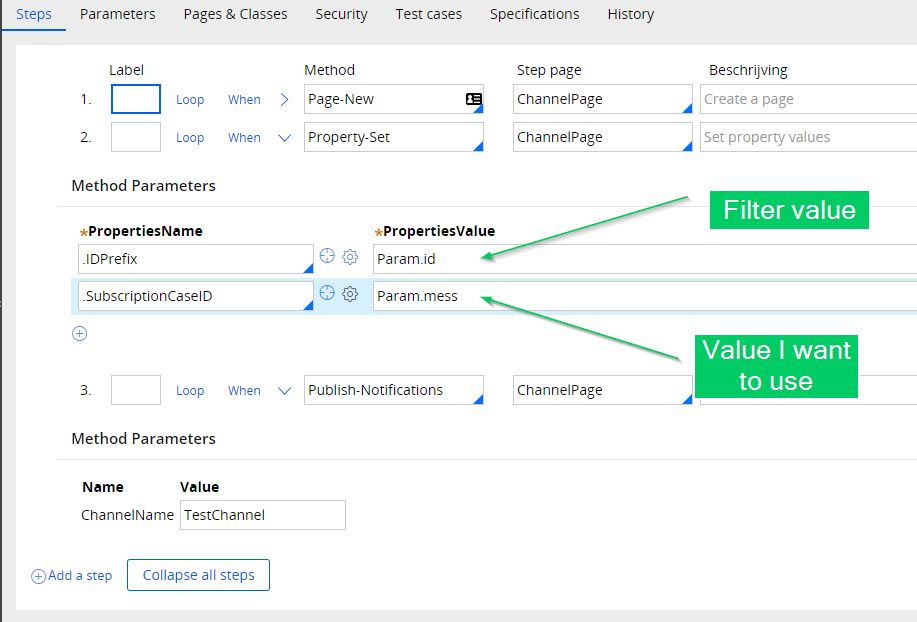
Lets say, I have an activity which publishes notification:

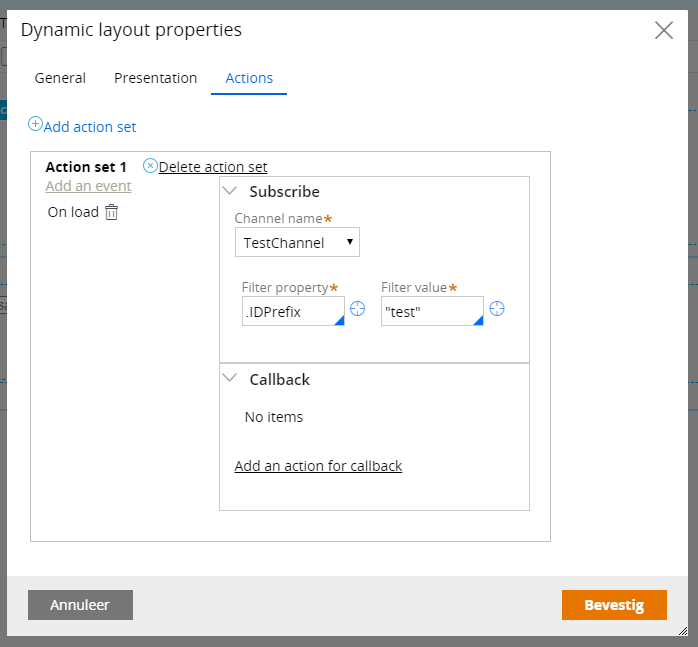
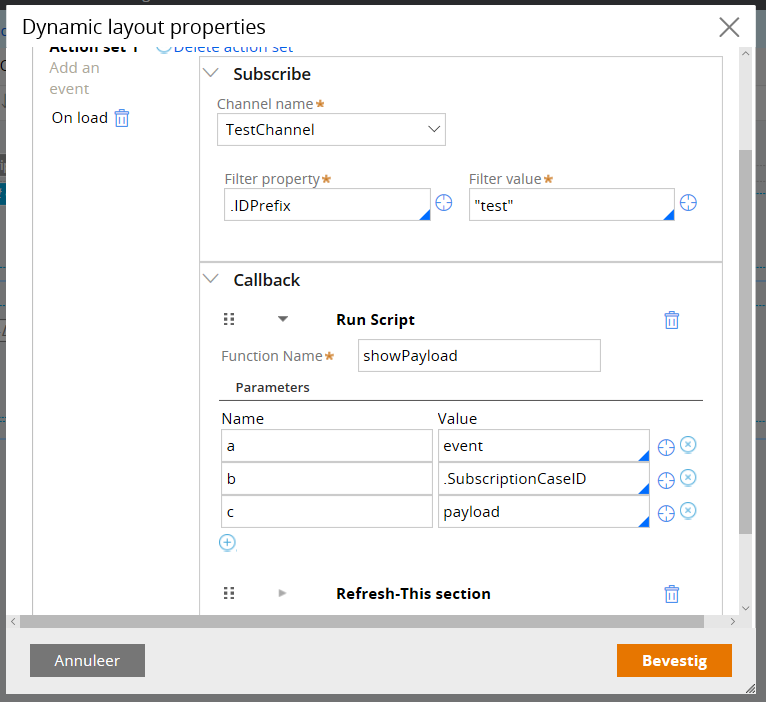
And in another case I have a section with the dynamic layout:

How could I get the second property (SubscriptionCaseID) from the channel TestChannel (let's say, to assign it to other work object's property)?
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
BPM Company
NL
yiiihaaaa, I found it! :)
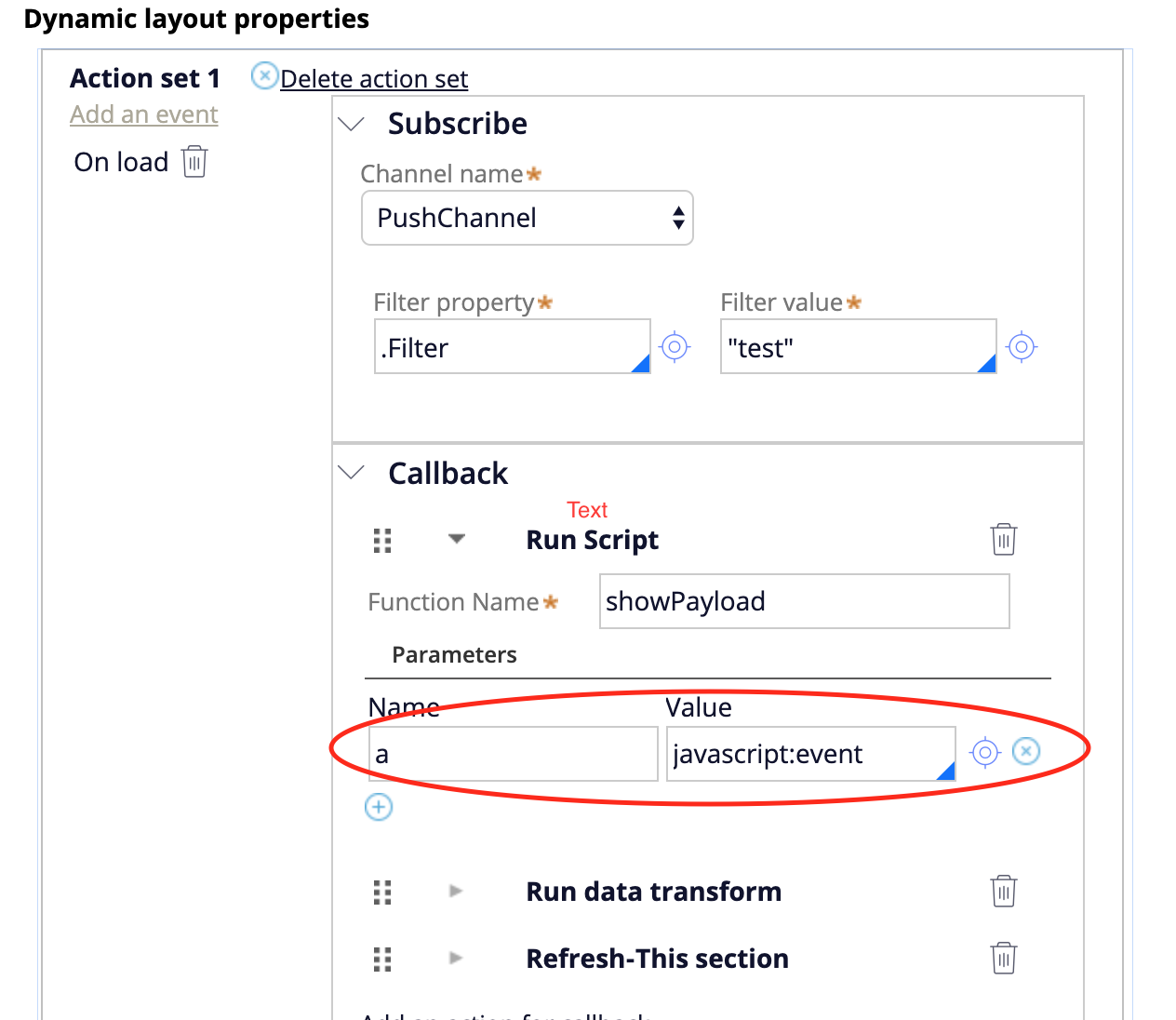
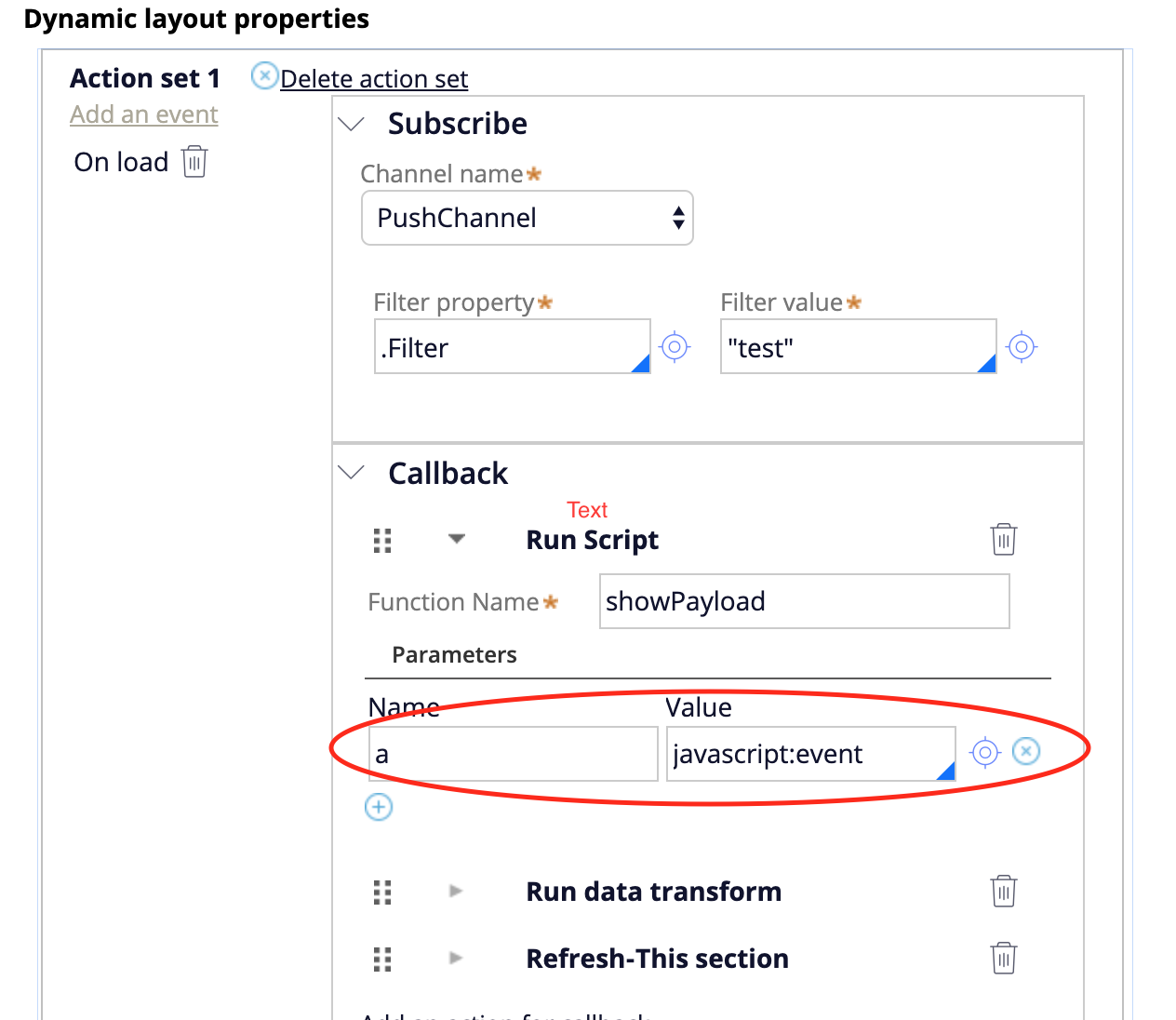
the problem is solved by providing to the callback an event in a form "javascript:event"
That's how it should looks like:

Pegasystems Inc.
US
When you eventually implement your callback action/activity, did you try referencing SubscriptionCaseID then?
-
Krzysztof Lenarcik
BPM Company
NL
Hi Rett,
First of all, that makes no sense - I don't have a clipboard page with that property in my thread/requestor/node. It must be a property on Channel's page, right?
Second - yes, I tried it :)
-
Jose Navas
Pegasystems Inc.
US
You are correct, I overlooked this fact. You will not be able to guarantee it will be the same thread/clipboard context at that point in time (and in the majority of cases it will never be)
BPM Company
NL
any other suggestions?
BPM Company
NL
My thoughts so far:
since it's a push notification, it uses WebSockets to notify the subscriber. That's why it will not be reflected on Clipboard because Clipboard represents the server's memory, which is not accessible from a client (without refreshing).
Thus, the only way to access the payload of a message is through JS.
But even though I created a JS function with several input parameters, I see that the callback does not push an event object to it.
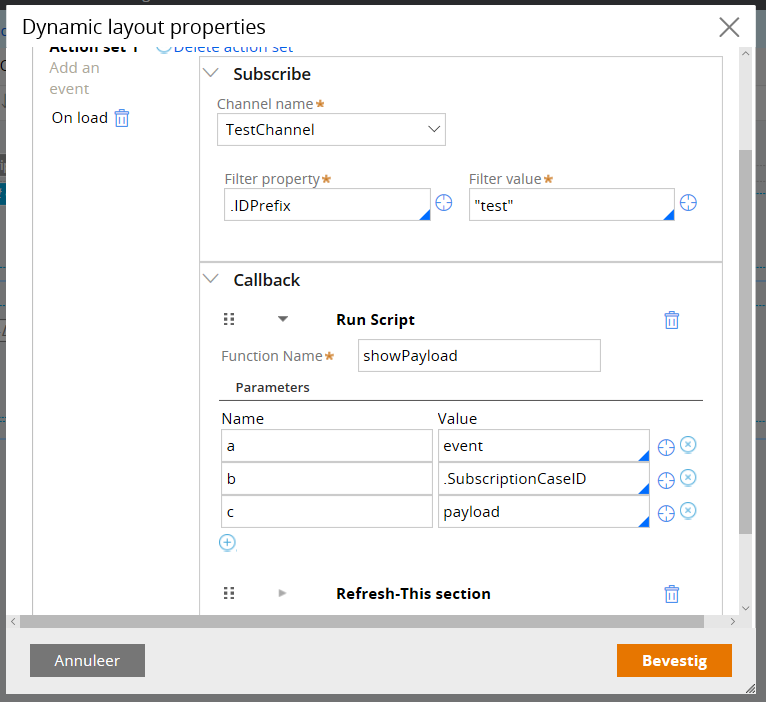
Here's the callback's configuration:

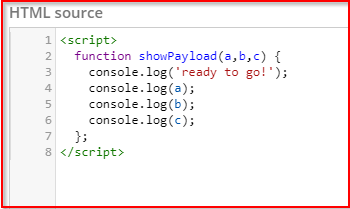
Here's my JS function:
My thoughts so far:
since it's a push notification, it uses WebSockets to notify the subscriber. That's why it will not be reflected on Clipboard because Clipboard represents the server's memory, which is not accessible from a client (without refreshing).
Thus, the only way to access the payload of a message is through JS.
But even though I created a JS function with several input parameters, I see that the callback does not push an event object to it.
Here's the callback's configuration:

Here's my JS function:

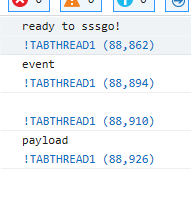
And here's the output in the console:

As you may see - nothing. Seems that "event" and "payload" are not keywords. If I leave it blank, also no effect. If I'd not provide it at all - again no results :\
Would appreciate any suggestions
Accepted Solution
BPM Company
NL
yiiihaaaa, I found it! :)
the problem is solved by providing to the callback an event in a form "javascript:event"
That's how it should looks like:

-
Rosangela Valenzuela
OCBC
IN
BPM Company
NL
Unfortunately, I was able to use the channel's properties only in the callback function. In it, I run a data transform, where I propagate the page with all content. Byt this DT, you could set all needed values on the clipboard and use it afterwards
OCBC
IN
BPM Company
NL
Not exactly, it will be in a.details.response. Here's the function (instead of 'a' I use 'event'):
function migrationNewDeploy(event) {
// i have 4 properties in the channel:
// - pyID
// - pxReturnCode
// - pxHostName
// - pxReturnValue
var payload = event.detail.response;
console.log(payload); //to check what's in the channel
// here's how can u use properties from the channel
var options = {
name: 'AddNewJobToMigrationList', // data transform name
parameters: [
{
name: "id",
value: payload.pyID,
isProperty: false
},
{
name: "code",
value: payload.pxReturnCode,
isProperty: false
},
{
name: "hostname",
value: payload.pxHostName,
isProperty: false
},
{
name: "message",
value: payload.pxReturnValue,
isProperty: false
}
],
event: this.event
};
pega.api.ui.actions.runDataTransform(options);
};
-
Snehasis Panda Ketan Deshmukh Satish Ananthuni
OCBC
IN
Hi, Thanks brother. It works :)
