Question
Auto-Owners Insurance
US
Last activity: 20 Jul 2017 2:42 EDT
Function to convert delimited string into a value list?
We're looking at creating a function that converts a comma delimited list into a value list. Are there any OOTB functions/activities that might meet this need or has anyone created something similar to this?
Thanks,
Sam
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Updated: 6 Aug 2015 23:26 EDT
Pegasystems Inc.
IN
Pegasystems Inc.
IN
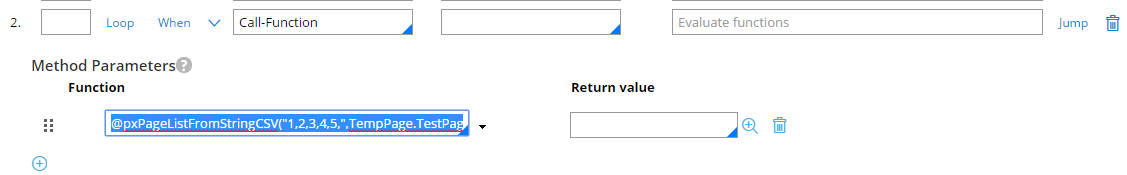
There is one for converting to PageList "pxPageListFromStringCSV"
Hope this helps to some extent
Auto-Owners Insurance
US
This appears to do what I want, but I'm not sure how this works. Do you by chance have a sample?
Accepted Solution
Updated: 6 Aug 2015 23:26 EDT
Pegasystems Inc.
IN
-
Vindula Illankoon Madhu Gaddam Pragga kar
Virtusa
IN
this is useful if we need to set one property. But how can we use it for multiple property in a pagelist.
Consider the following
Input Text (1,2,3,4,5,6,)
.TestPageList(1).pyLabel = 1
.TestPageList(1).ABC = 2
.TestPageList(1).DEF = 3
.TestPageList(2).pyLabel = 4
.TestPageList(2).ABC = 5
.TestPageList(2).DEF = 6
How can we achieve the above result
TATA Consultancy Services Ltd
IN
Thank you so much, it's worked for me
Infosys Ltd
IN
Hi Rawap,
Could you please specify what is parameter "@baseclass" is for ? is it the class of the pageList or the class of the string value ?
Pegasystems
IN
Looks like there are two discussion for this - https://mesh.pega.com/thread/48146
Pegasystems
US
Since you are always setting pyLabel,ABC, and DEF, how about using a list of strings:
myIndices = ("pyLabel", "ABC", "DEF");
You would then use an inner loop to traverse myIndicies, using each one as your index into your output list. /Eric