Question
Pegasystems Inc.
IN
Last activity: 16 Oct 2018 12:03 EDT
Conditionaly calling finish assignment
Hi,
I want to call finish assignment from a button. Before that I need to check the value of a property to determine whether it needs to be called or not.
***Updated by moderator: Lochan to add Categories***
**Moderation Team has archived post**
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
BUPA
AU
Hi Praveen,
I think you can define an action set for the button and call one custom activity. In that activity check your required condition and call OOTB Finish assignment activity.
Roche Services APAC
MY
Please let me know , If you have found a solution to this. I tried using activity but this is not refreshing my screen. I want my screen to move back to review harness.
Pegasystems Inc.
IN
Hi Harish,
Which version of pega are you using? Pega 7.3 is providing OOTB feature for this.
Roche Services APAC
MY
Hi Praveen
I am using 7.2.2. By the way what's the option that's available in 7.3
Thanks
Harish
Pegasystems Inc.
IN
Hi Praveen,
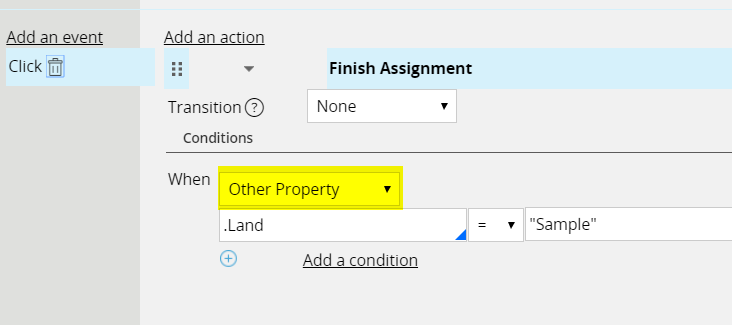
You can also try including a when condition for that action on the button as below:

Thanks.
-
Mayur Bhagwat
Capgemini India
IN
Hello Team,
I have a similar requirement where I need to call Create Work action of click of button. The button actions also contain refresh section in which an activity is called. This activity has a certain validation. If the validation fails, the create work action, which is present after this activity should not execute. Can this be achieved? Please let me know the solution. Below is the order of rules applied on click of the button in the button actions.
Refresh-Section[Consists of validation activity]->if validation passes->Create Work action should be executed otherwise
if validation fails, the error message in the validation activity should be triggered.
The validation activity also makes a call to service to fetch some user data.
Please provide a solution for the above.
Thanks and Regards,
Chaitanya
Roche Services APAC
MY
Hi @ChaitanyaJ
Pega's OOTB when rule in actions will work fine , if the value for the property used is already avialable in DOM. I have implemented this by implementing a custom javascript function to clear the actions queue based on the when rule.
1) Update the results of your validation executed in the activity into a property.
2) Configure RunScript as an action for the button as below and call CreateNewWork after it.
function CreateWorkConditionally(){
var test = "<pega:reference name=".ResultProperty" mode="javascript"/>";
if(test == "true"){
pega.control.actionSequencer.clearQueue();
}
}
Let me know , In case you need any more info
Thanks
Harish
Capgemini India
IN
Thanks Harish, I will try this approach
Bank of America
US
Is this working for anyone... i tried using whenrule... and it is not working ( unless whenrule is "Always" or if it put true=false inside it)
Roche Services APAC
MY
Bank of America
US
conditionally checking value of a property and expectation is FinishAssignment should be run only if it is true
also tried when rule..same result (unless whenrule is"always")
Roche Services APAC
MY
Can you try the approach as suggested by me above using a run script.
