Question
Accenture
IN
Last activity: 29 Dec 2015 1:40 EST
what is the best funtion to validate that the given string is an integer
What is the best method to validate that the given string is an integer
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Pegasystems
US
The best method is to associate the field in which the string is being typed with a property rule whose type is declared to be "integer" and then make sure validation is allowed on that field. /Eric
Accenture
IN
Nice , Let me add a constraint it is a string variable then what would be the best function?
Pegasystems Inc.
IN
There is a isInteger function in String library for this purpose.
Accenture
IN
It is 10 digit number so is integer fails, as it accept integer only upto a certain range
Accenture
IN
is there any library function similar to regex?
CVS Health
US
Hi Rasaiya,
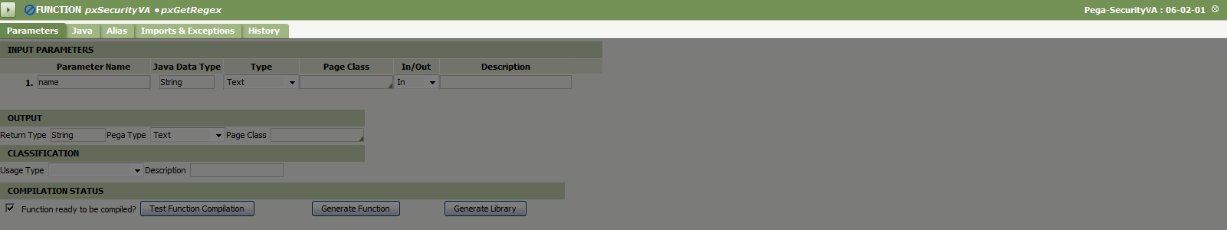
There is an OOTB function:pxGetRegex in V62 but is blocked in the system right now. Here is the code used for this function and is being used in a blocked activity:Data-SecurityVAUtility.createJssearchPage Check, if this info helps you.
Java Code:
return "(?:((?>\\b\\w+\\b))(?:(?:(?>\\s)*\\+?=)|\\.append\\()(?![^;]*\\b(?:parseLong|parseInt|createPage|findPage|crossScriptingFilter))[^\\n\\r]*(?:getParamValue|getActiveValue|getSaveValue|getActive\\(\\)\\.getStringValue)(?![^;]*(?:equals|length|intValue|longValue|booleanValue|startsWith|endsWith))[^;]*;(?=(?>.|\\n|\\r)*(<%=\\s*(\\1)\\s*%>|appendString\\([^()]*(?:\\([^()]*\\)[^()]*)*\\b(?:\\1)\\b)))|(?:(?:<%=|appendString\\()(?![^;]*\\b(?:parseLong|parseInt|createPage|findPage|crossScriptingFilter))[^\\n\\r;%]*(?:getParamValue|getActiveValue|getSaveValue|getActive\\(\\)\\.getStringValue)(?![^;]*(?:equals|length|intValue|longValue|booleanValue|startsWith|endsWith)).*)";
Hi Rasaiya,
There is an OOTB function:pxGetRegex in V62 but is blocked in the system right now. Here is the code used for this function and is being used in a blocked activity:Data-SecurityVAUtility.createJssearchPage Check, if this info helps you.
Java Code:
return "(?:((?>\\b\\w+\\b))(?:(?:(?>\\s)*\\+?=)|\\.append\\()(?![^;]*\\b(?:parseLong|parseInt|createPage|findPage|crossScriptingFilter))[^\\n\\r]*(?:getParamValue|getActiveValue|getSaveValue|getActive\\(\\)\\.getStringValue)(?![^;]*(?:equals|length|intValue|longValue|booleanValue|startsWith|endsWith))[^;]*;(?=(?>.|\\n|\\r)*(<%=\\s*(\\1)\\s*%>|appendString\\([^()]*(?:\\([^()]*\\)[^()]*)*\\b(?:\\1)\\b)))|(?:(?:<%=|appendString\\()(?![^;]*\\b(?:parseLong|parseInt|createPage|findPage|crossScriptingFilter))[^\\n\\r;%]*(?:getParamValue|getActiveValue|getSaveValue|getActive\\(\\)\\.getStringValue)(?![^;]*(?:equals|length|intValue|longValue|booleanValue|startsWith|endsWith)).*)";
Thanks,
Ravi Kumar.
Updated: 26 Dec 2015 21:57 EST
Pegasystems Inc.
IN
Check out the below logic and let us know if this works.
@pxContainsViaRegex(.IntegerProp, "[-+]?\\d+(\\.\\d+)?", false)
This pattern takes into account any "." or even +-
-
Anirban Guha Ignatius Steven
Accenture
IN
Will try and share the result âº