Discussion
Pegasystems Inc.
PL
Last activity: 16 May 2025 11:06 EDT
Constellation hands-on
Hi and welcome to Constellation hands-on. Series of articles about Constellation architecture. Me and my colleagues will share our knowledge and experience implementing new Pega UI architecture, Constellation. We will start from basics, explaining architectural building blocks, discussing new parading of building apps. Then we will delve into more advanced topics.
This post will be updated with links to new articles being published. In this post we invite you to join discussion about articles and topics from Constellation that interest you most.

- Introduction to Constellation Architecture - https://community.pega.com/blog/introduction-constellation-architecture - Kamil Janeczek
- Why Constellation - two giant leaps at the same time - https://community.pega.com/blog/why-constellation-two-giant-leaps-same-time - Maciej Dybał
- Characteristics of Constellation Architecture - https://community.pega.com/blog/characteristics-constellation-architecture - Paweł Moszkowski
- Constellation building blocks - https://community.pega.com/blog/constellation-building-blocks - Kamil Janeczek
- Flexible UI with Constellation - https://community.pega.com/blog/flexible-ui-constellation - Kamil Janeczek
- Prescribed and flexible UI with Constellation - https://community.pega.com/blog/prescribed-and-flexible-ui-constellation - Kamil Janeczek
- How Constellation works - from authoring to rendering - https://community.pega.com/blog/how-constellation-works-authoring-rendering - Piotr Jurkowski
-
Reply
-
Piotr Kupczyk Marissa Rogers Xiaomin Liu Archana Ganesan Daigo Muto and 13 More -
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
X
IN
@Kamil Janeczek Its better to give video series,as What ever small things we could do earlier those things are becoming complicated. Simple launching a pop up with Respected Data using Data Reference Case Reference and Embedded data
Pegasystems Inc.
PL
Thank you for your comment. We will publish a series of short how-to videos. This series of posts is about the architecture of Constellation and the paradigm shift. It is necessary to understand the story behind Constellation and its major principles to be effective in building robust and high-performing applications. I understand the challenge as in Constellation things are achieved differently but clients can achieve the same business outcomes as previously, having many benefits. Benefits that we are describing in detail in this series.
If you have some particular use cases to be covered please put them in a comment or PM me. I will make sure your voice is heard.
Pegasystems Inc.
AU
@AcharyaMVS8878 when using query field type you have an option to configure the field to appear as a link. this would work well if your refered object is a data or case object. When using embeded data you would get facility to open modal when the field is used in Form View and partial view.
Updated: 20 Jun 2024 6:32 EDT
SoftServe
DE
@Kamil Janeczek@Kamil Janeczekwow, thank you all for the wonderful series .
Kindly share some notes on migration from older UI to constellation like major issues being faced, key takeaways etc.
Thanks again and can't wait for the next in list.👌
Pegasystems Inc.
PL
Hi Archana, thanks for the comment. I would love to provide you with some more guidance on migration right away but we need to wait a little bit more. We are working on a tool to help with migrations. Work in progress but looks very promising. There will be also best practices published together with key takeaways.
I would like to mention here that migration to Constellation shall be a deliberate choice of weighting effort and potential gain. It depends on the use case as in the end, all that matters is the outcome. Let's stay tuned.
Booking Holdings
IN
@Kamil Janeczek These articles are really great to understand the Constellation in detail. A big thanks for sharing these details.
I have a few very specific questions on the architecture?
1. What contents are stored in CDN sever? Could you please share a few very specific examples?
2. What contents are stored in app-static server? Could you please share a few very specific examples?
3. Who initiates a call to the CDN server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
4. Who initiates a call to the App-static server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
5. How the does the browser process the metadata of the UI and render it? Does it use the Pega Constellation JS libraries which are loaded when the constellation portal is loaded for the first time during a user session?
HCL
NL
@AnupamPegaCLSA Hi , I will share my overview for some of the questions on a high level with single line.
1. CDN server consists of UI components that you would expect that pega has to have. - house of Pega UI components and design patterns.
2.App static server is a house of non- Pega - customer side UI services and components, it can be any tech, core react, core angular or web components or custom UI tech combinations and flavours.
3. Who initiates a call to the CDN server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
The call to the CDN server happens when you first browse the pega application- open the network and observer the prbootstrap - 2nd transaction in the network trace. this Js code redirects to the CDN url and loads the JS to the browser.
4.Who initiates a call to the App-static server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
Same - prbootstrap JS initiates the call to App static server when you hit the Pega server.
5.How the does the browser process the metadata of the UI and render it? Does it use the Pega Constellation JS libraries which are loaded when the constellation portal is loaded for the first time during a user session?
this point I am not 100 % sure. someone may correct it.
@AnupamPegaCLSA Hi , I will share my overview for some of the questions on a high level with single line.
1. CDN server consists of UI components that you would expect that pega has to have. - house of Pega UI components and design patterns.
2.App static server is a house of non- Pega - customer side UI services and components, it can be any tech, core react, core angular or web components or custom UI tech combinations and flavours.
3. Who initiates a call to the CDN server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
The call to the CDN server happens when you first browse the pega application- open the network and observer the prbootstrap - 2nd transaction in the network trace. this Js code redirects to the CDN url and loads the JS to the browser.
4.Who initiates a call to the App-static server and at what point during a transaction? Is it initiated by the browser? What's the protocol for this communication?
Same - prbootstrap JS initiates the call to App static server when you hit the Pega server.
5.How the does the browser process the metadata of the UI and render it? Does it use the Pega Constellation JS libraries which are loaded when the constellation portal is loaded for the first time during a user session?
this point I am not 100 % sure. someone may correct it.
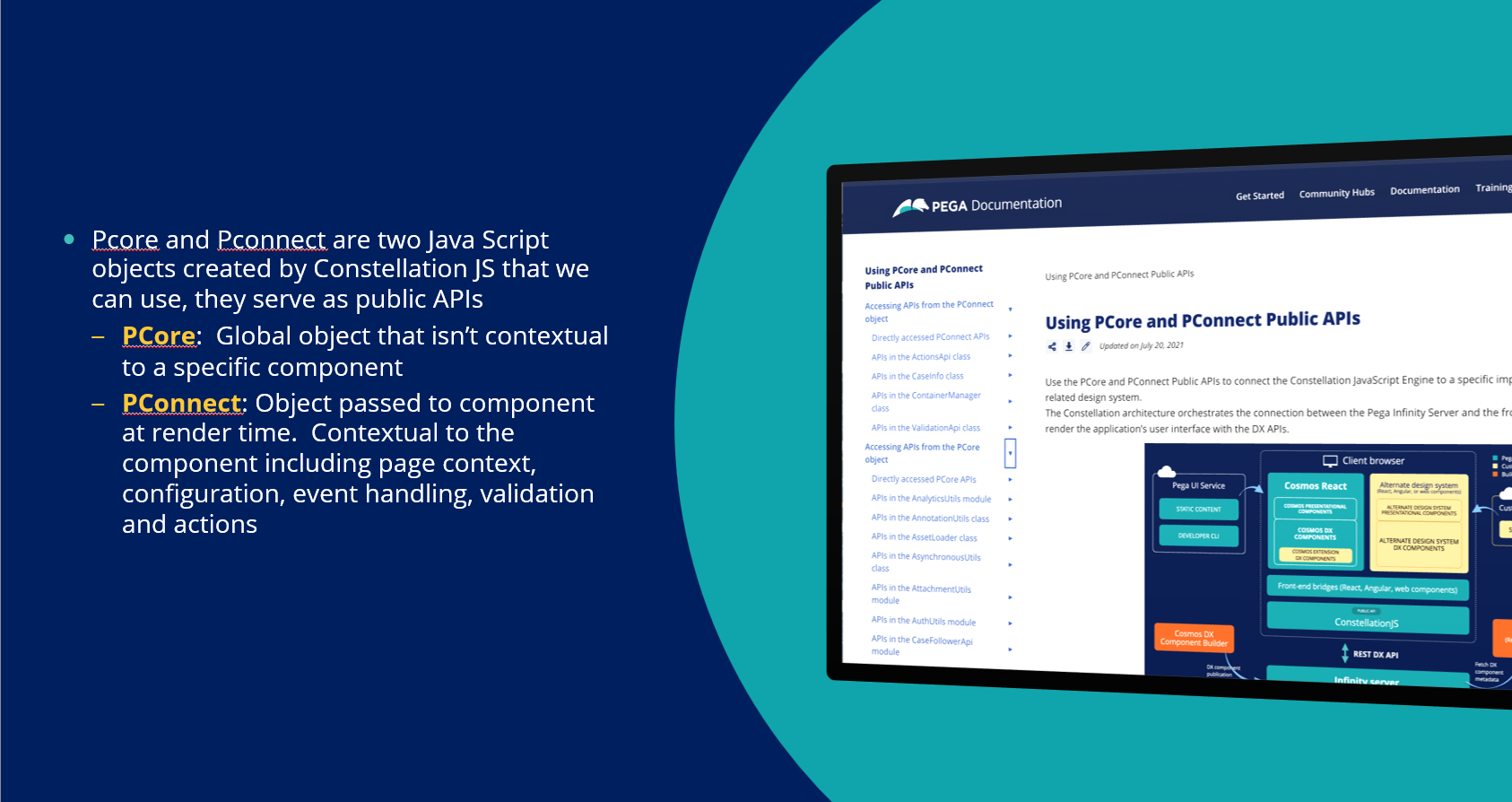
yes Pega constellation JS libraries has two public APIs ,pCore and pConnect the JS code in these APIS are responsible to load the metadata .
Booking Holdings
IN
@JBRaghuraammThanks for taking time and sharing your thoughts.
I think pcore and pconnect are the APIs to access the metadata and debug. May be they also render the UI based on the metadata. Will try to explore.
Pegasystems Inc.
PL
@AnupamPegaCLSA regarding PCore and PConnect. Here is more info.
Pegasystems Inc.
PL
@JBRaghuraamm thank you for chiming in. Perfectly described!
@AnupamPegaCLSA: the last article in series will build on theoretical knowledge presented in series to show how it really works. Hope this will give some more clarity how the building blocks works together.
Updated: 6 Sep 2024 4:45 EDT
Labb Consulting
GB
@Kamil Janeczek Thanks for these articles they are great. One topic I would like to see if how we would embed a web analytics tool (such as Google Tag Manager) into a constellation app.
Pegasystems Inc.
PL
@Phill99JAs far as I know there is no elegant solution for this. DX Component will not make it as you need to have GTM loaded on every page, let me ask internally what options we have.
Labb Consulting
GB
@Kamil Janeczek Thanks that would be helpful - the best option I could think of so far would be a DX component that can be added to each page which isn't very efficient
Capgemini
IN
@Kamil Janeczek 1. In the article - https://community.pega.com/blog/how-constellation-works-authoring-rendering - it is mentioned
"When creating Cases and displaying assignments in an application, users are sending requests from their browser to the Infinity Server through the DX API. The Infinity Server requests information from the App-Static UI service, where the JSON definition of the View is stored."
Aren't the JSON definition of views stored in pega data base itself? If we do not have any customer specific static asset do we really need App-Static service?
2. On receipt of the view meta data along with case data I assume the ConstellationJS interprets them with the help of contents available from CDN and renders the HTML? Please confirm on the understanding.
3. If so, when we develop a custom DX component and publish it, does it get published in the Pega CDN or else how does the ConstellationJS interpret this new implementation? Or although the component is custom but it is bound the broad syntax categories available and interpretable by ConstellationJS?
4. Now in case of SDK based implementation or Custom client implementations how does the ConstellationJS interpret the ui meta data received from Infinity server, that would not defined by the syntax available in the assets of Pega CDN?
Pegasystems Inc.
PL
Hi SomitC37, 1. You are rigth view metadata is available in Infinity and synced with App Static only in regards to custom components I will fix it in article to make it clear. 2. It is correct. 3. Custom DX Componnets sits on App Statis behind auth not on global and public CDN 4. If you can clarify this question on some example please.
Capgemini
IN
Sure let me clarify my 4th point. The interpretation of the UI meta data by constellation JS is based on pre-agreed syntax right. When we develop a custom DX component we start off with an existing template and incorporate the custom look and feel but the being based on the template the constructs are still as per syntax dictionary & hence easily interpretable by constellation js.
But for Custom SDK I assume client might want to develop some UI component which does not have a template like Field, Table etc. Let us say some fusion chart type display based on data.
1. Once they develop the react component how is that published and rendered as a configuration in pega as pega config view is again based on the constellation construct?
2. How does the default constellation js interpreters render the new UI which was not based on an existing template?
Or even for Custom SDK
- we have to follow the constellation templates and be limited by those?
Capgemini
IN
@Kamil Janeczek What I understood on further exploration of Custom SDK implementation is as below:
- For custom SDK UI meta data from infinity is not leveraged.
- using the Constellation JS API, the required data is fetched (PConnect API) or in some cases directly DX API is leveraged.
- Consuming the data from infinity the independent React/Angular etc based portal renders the data using it own structure of UI.
- So in summary for Custom SDK constellation is leveraged for data only i.e. kind of a traditional headless application.
Please confirm on the understanding.
Pegasystems Inc.
PL
Ad .1. if the UI is external to Pega then yes, otherwise you need to related on metadata to build your UI
Ad .2. Typically you would with ConstellationJS API but there might be cases when you fetch data directly via DX API
Ad .3. Please expand your question and provide some examples so I can better answer.
Ad .4. You want to use SDK for interacting with cases, when you want "just" fetch data (like question data type) from Pega you can go directly via DX API
Updated: 20 Mar 2025 5:55 EDT
Capgemini
IN
Ad. 3 - It wasn't question rather a statement related to the understanding. Let me elaborate further. In the enterprise portal a list of spare parts and its details needs to be displayed. If we use Constellation design, we will create a List View with Simple table in Pega and constellation JS on receiving the spare parts list data and the UI meta data will accordingly render the UI as per standard. Instead for Custom SDK, the front end designer would only invoke the PConnect JS API (getData....) to retrieve the data but no associated ui meta data. The front end designer implements specifically how to make use of the data retrieved and render at the front end. Hence there is no dependency on views configured in Pega. Can you confirm on this understanding.
Ad. 4 - Here when I mentioned "just data" my intention was to highlight no dependency on the ui meta data based on pega view. Interacting with cases would be leveraging the JS API provided by PConnect library.
Pegasystems Inc.
PL
Thanks SomitC37 for clarification.
You can do both ways. You can directly call DX APIs (or use method from Constellation JS) to get the data you need. In this situation you don't depend on metadata as you don't use it. In this scenario you don't need to user SDK.
Other option is to leverage SDK and what they give you for free (quite a lot). You leverage metadata and SDKs renders the screen. Developers need to implement controls according the design system.
Solution number 2 is the recommended approach in most cases (more complex situations that take some data and render in on screen for example process case)
Pegasystems Inc.
PL
@SomitC37 take a look on series of articles that goes deep around SKDs; https://support.pega.com/discussion/constellation-flexible-ui
Capgemini
IN
@Kamil Janeczek Thanks, I will go through this article and come back for any doubts.
Delta Dental of California
US
Hi @Kamil Janeczek,
I understand that, according to the current product design, landing pages can only support list views and not form/partial views. However, I’d like to present a scenario: imagine needing a simple search functionality from an external system or the Pega database containing 20-30 million records. In this case, I wouldn’t want the data page to retrieve all 30 million records through the list view and then filter them using the prompt filter.
This is a common use case in most of enterprise suite of Pega applications, which are implemented using Theme-Cosmos/ui-kit. We typically have a simple search button that queries the system of record with a large volume of data and displays the results to the user. Unfortunately, this limitation is forcing us to reconsider some of our apps in Pega Constellation.
It would be very helpful if Pega Constellation could offer the capability to query the database based on user-entered data and fetch the relevant records for display, without fetching the entire dataset.
Please let me know if you have any questions
Pegasystems Inc.
PL
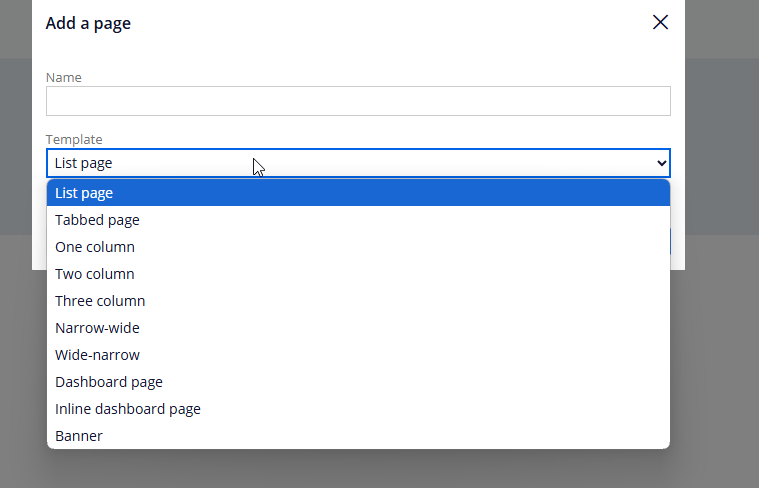
@Satya Bollenkulalanding pages supports list view but also a lot more:

so you can have One column template that will allow you adding a Widget that can cover for wide range of functionality.
Although for your use case the way to go is with out of the box Either list view or Insight with promoted filter configured.

Constellation support progressive load so 20-30 millions of records is not a concern as those records are not fetched at once.
Capgemini
IN
- The OOTB list display patters are like displaying tabular view with predefined actions like Add, Edit, delete, search etc.
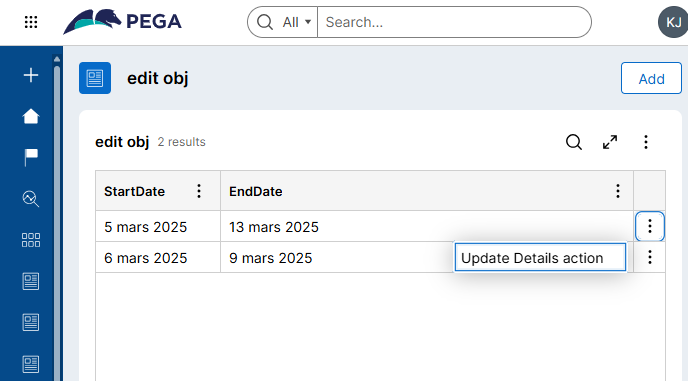
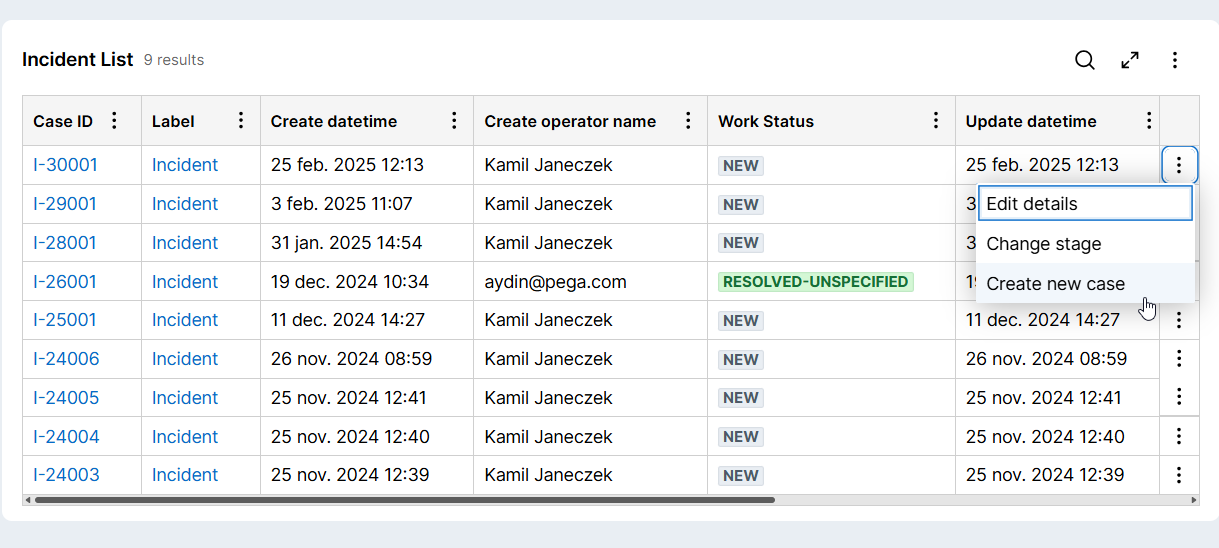
Now consider a view in Traditional UI, where with each rows in the result table there is an action icon on-click of which user gets couple of menu options like - Attach File, Change Stage, Update Data etc. In OOTB constellation, we cannot incorporate these actions, so how do you recommend to implement these UI options in constellation, actions are needed against each row record ?
Capgemini
IN
Ok will check in 24.2 but the use case I wanted to replace was a functionality in an existing support portal, where support users are performing searches on different case types of an application along with additional criteria and upon getting the list of cases choosing appropriate actions to perform (eg: change stage, attachment etc) on those work objects.
Carrollton Enterprise Services
US
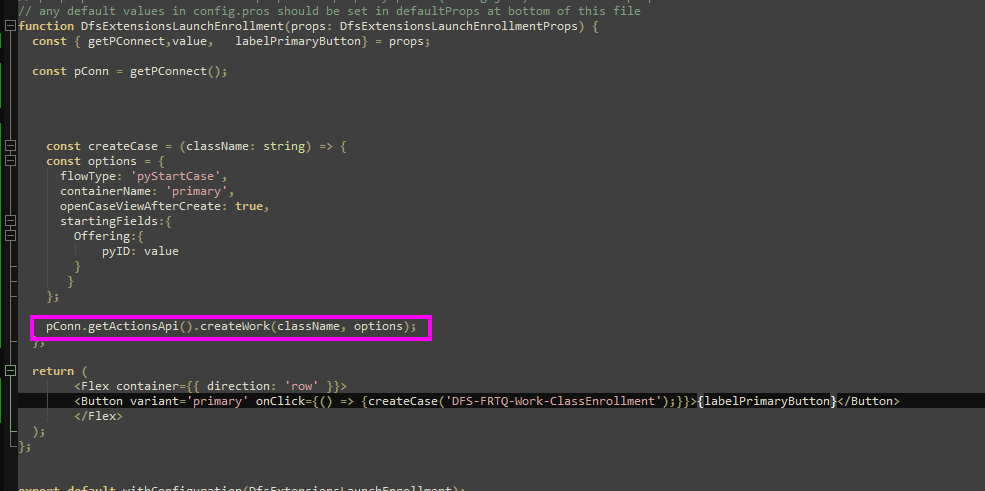
@Kamil JaneczekThank you for providing this resource. I have a requirement where I need to add a button to a table row which would create another case based on the row context. This was very easy in Cosmos, but I can't see to find the best way to do this in constellation. On the right side of the table, we need a button for each row to launch a new case
Pegasystems Inc.
PL
@Rushabh Shah (CES) can we step back? what is the outcome based requirement and what is UI centric requirement? Constellation propose to concentrate on outcome based requirements (create associated case) rather than on UI centric requirements.
What is really the requirement?
Pegasystems Inc.
PL
To solve the business requirement we can use case wide local actions, here "Create new case"

Carrollton Enterprise Services
US
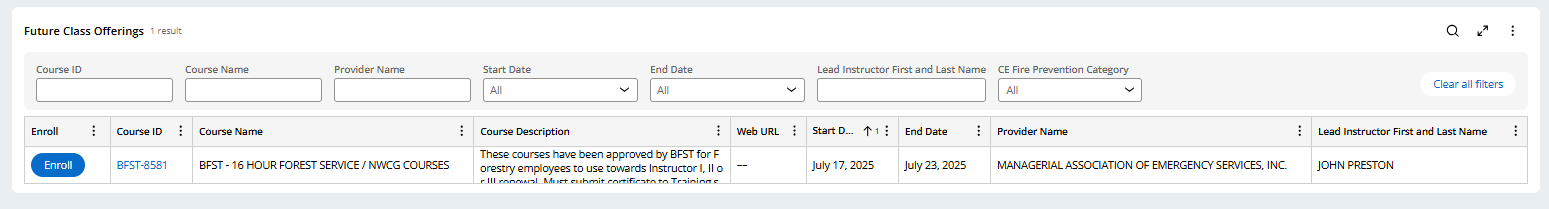
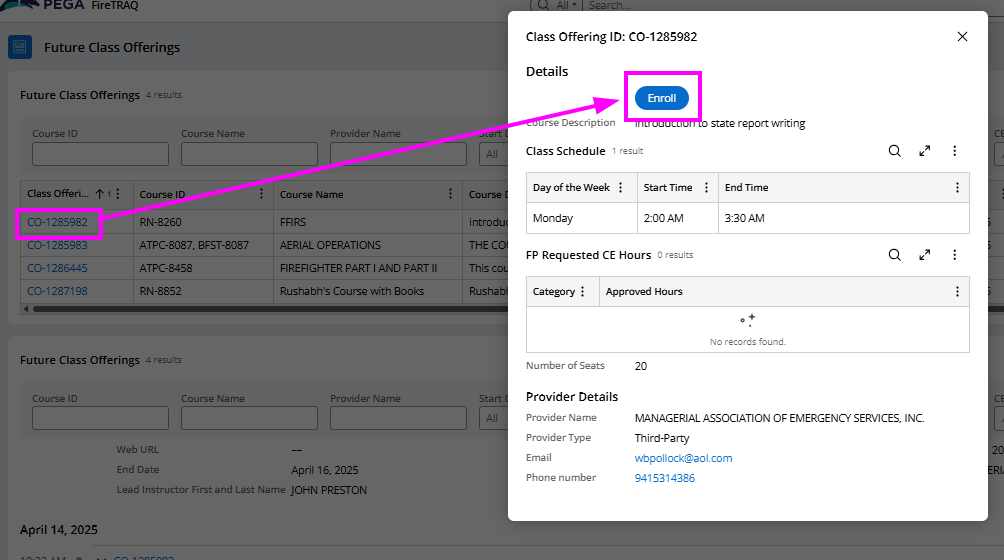
@Kamil JaneczekThe requirement is that a student searches for classes that they can enroll in. The student does not spend a lot of time in the app so the case wide local action within the 3 dots is not as clear as seeing an "ENROLL" button that visible on the table.
Pegasystems Inc.
PL
@Rushabh Shah (CES)I understand now, thank you. How many results will be returned on average? I am assuming that maximum 10, 20 maybe 30. If this is true maybe repeating dynamic layout would be better?
Pegasystems Inc.
US
@RushabhS4971 The 3-dot menu is the "lowest time to value" option if the users can adapt to it. Another possibility, and please @Kamil Janeczek, correct me if this goes against best practice (or isn't even feasible), is the Actionable button component in Constellation UI Gallery , which hooks the button to a local action.
Educational Aside ;)
If you haven't worked with Extension DX Components before, there is a little bit of a learning curve, but the process of implementing them is well documented here. (In this case, you need to publish, not create one from scratch.) Also, there is a reasonably new DX Components Academy mission. And I would be remiss if I did not point you to the Constellation Bootcamp Extending Constellation video, especially "When to create a DX Component" starting at ~ 9:00, featuring Kamil!
Carrollton Enterprise Services
US
@DianeSK I did end up creating a custom dx component, but I still cannot add it to the table format. From what I have tried, you can only add the custom dx component to a view and not a row in the table. Right now I use the show additional details to launch a view and in that view, I added my custom dx component. Not ideal, but it works.


Carrollton Enterprise Services
US
@DianeSK Also that actionable button launches a local action on an existing case, where as i need to create a new case. The Library has a case launcher widget which i rigged into a "text" component so that I can use it in the view.
Pegasystems Inc.
PL
@Rushabh Shah (CES)Button from UI gallery (https://github.com/pegasystems/constellation-ui-gallery) lanuches local action. You can create case on submitting such local action.
If case needs to be created directly on button click it is different implementation.
To be able to place dx component in table call you need to create custom formatter. See here for details: https://support.pega.com/discussion/how-add-custom-dx-component-listview-table-constellation-application
Carrollton Enterprise Services
US
Pegasystems Inc.
PL
@Rushabh Shah (CES) Good stuff! In future releases it is expected to have more low code configuration of dx components in tables, without the need to write formatter and the need to manually update JSON config of a View
Updated: 21 Apr 2025 9:30 EDT
Capgemini
IN
Consider the simple use case:
Parent Case
---- Child Case
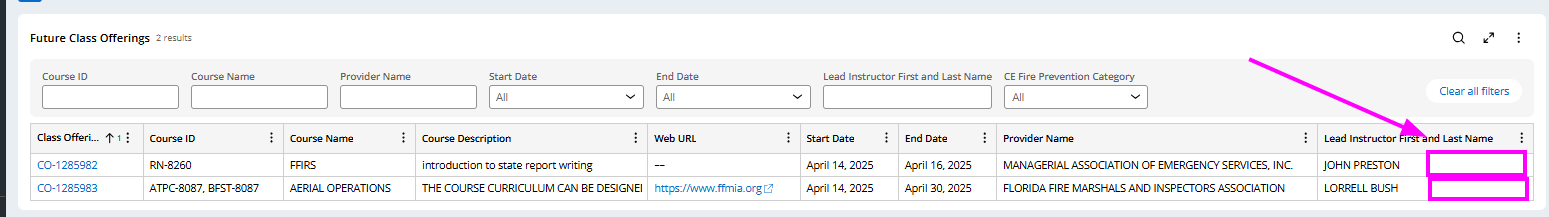
A lisview for the child case needs to be created where one of the column needs to display the parent case id and parent case label.
Approach:
A list data page was created which gets loaded based on a report definition defined on child class. The report definition includes an inner join with parent class and the parent pyID and pyLabel are fetched. Using a response data transform parent Id and labels are mapped to child level attributes Primary Case ID and Primary Case Label.
Now, when in the list view the above data page is referred the attributes Primary Case ID and Label never appears and hence those values cannot be included in the table.
Question:
Is the only option for this use case is to copy parent data during child creation or use a case reference field for this use case? If yes, how to use case reference while using a list data page for a table view
Capgemini
IN
@Kamil Janeczek JOINING data isn't working and hence I raised the query. Populating every other data is not good practice where we can easily refer data using JOIN.
A list data page was created which gets loaded based on a report definition defined on child class. The report definition includes an inner join with parent class and the parent pyID and pyLabel are fetched. Using a response data transform parent Id and labels are mapped to child level attributes Primary Case ID and Primary Case Label.
Now, when in the list view the above data page is referred the attributes Primary Case ID and Label never appears and hence those values cannot be included in the table.
Carrollton Enterprise Services
US
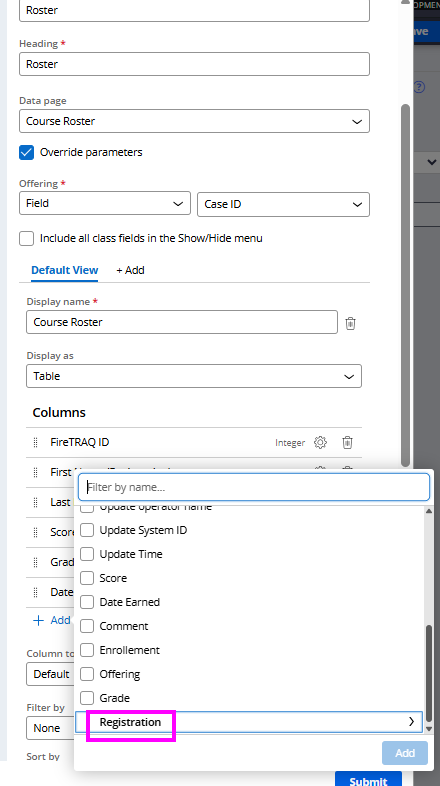
@SomitC37 Did you try using an association? After adding the association to the RD of the report def, remove it and re add it to the view.
Capgemini
IN
@Rushabh Shah (CES) No haven't tried with association. Will check and update. But with association as well the reference in the report definition would be through alias i.e. ABC.pyID and so we have to use response data transform to map it to a top level scalar property in the data page, which is kind of the same approach as JOIN.
But still would give it a try and post the update.
Carrollton Enterprise Services
US
@SomitC37 once the association is made... you should be able to just add it to the report definition. Once it is added to the report definition, remove and readd the data page to your view and it shows up. see the screen shot
Pegasystems Inc.
PL
@Rushabh Shah (CES) thanks for sharing solution.
There is also another solution possible, I will create a separate article under Constellation 101: https://support.pega.com/discussion/constellation-101
Updated: 30 Apr 2025 3:40 EDT
Capgemini
IN
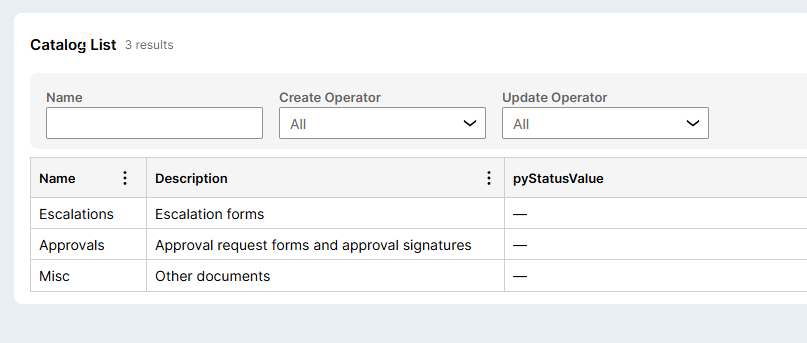
@Rushabh Shah (CES) Thanks . With association the columns are available for display in the list view but it is still limited. Apart from table columns those attributes are not usable in things like "Group by", "Filter" etc.
Carrollton Enterprise Services
US
@SomitC37The way we implemented this was to create a database View that contained the aggregates (group by) we needed. Then we mapped a class to it. After the class was mapped we created another association and everything worked
Capgemini
IN
@Rushabh Shah (CES) Ok understood but that seems to be a very specific use case involving aggregates and creating a separate db view makes sense in that case. But the use I referred was pretty simple - a list on child class showcasing some information from the parent object and hence I created a Self-join association named "ParentCase" and used it in the report definition of the child case and I was not able to use any attributes from ParentCase.* for filter and group by.
Updated: 3 May 2025 18:47 EDT
Capgemini
IN
@Rushabh Shah (CES) - We followed your suggestion of creating association rule and then using it in the Report definition for the data page.
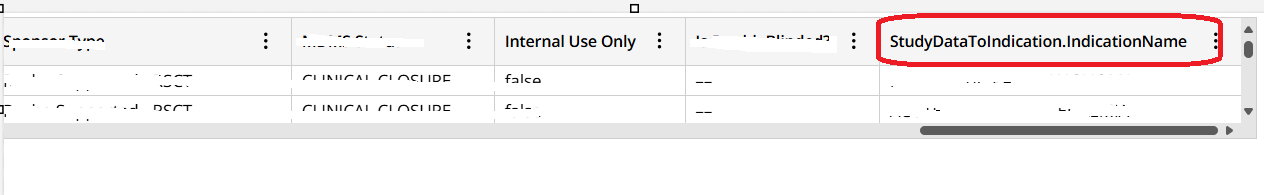
Now when we use the same data page in Explore data landing page, we are able to see the joined column in the drill down view of the Insight. So, thanks for that.
However it seems that even if we change the label of the column in the Report definition or the short description of the property, in the drill down view of the Insight it still takes the full property name along with the alias (e.g. A.pyid). For properties which are directly referenced from the applies to class, changing the short description works, but in case of joined columns not sure what needs to be changed as there is no property called A.pyid
Is there a recommended approach to changing such labels?

Capgemini
IN
@Kamil Janeczek - Do you have suggestions on this one?