Question
CVS CareMark
US
Last activity: 4 Sep 2015 13:53 EDT
Optimize Performance of UI
Hi,
I have a section with Tree Grid embeded and the Tree grid will have up to 4 levels ( Functional Area --> Instance(Optional) --> Work Assignment--> Task) with no pagination as business did not like the pagination feature. This tree grid is called as a Project Plan
In the Action Top section of the Tree Grid , I have included a button ( VIEW LEVEL) as a Menu with 2 options ( Functional Area , Work Assignment) . With this button user can view all the Work Assignment of a Functional Area.
The source of the Tree grid is page list and it can have upto 39,000 rows ( Sum of Functional Areas + Instance + Work Assignments + Tasks) and we are facing performance issues for below scenarios
1) When View Level option is used to view Work assignments
2) When we try to expand a Functional Area with large no. of Work assignments)
3) When we try to edit the details at WA and Task
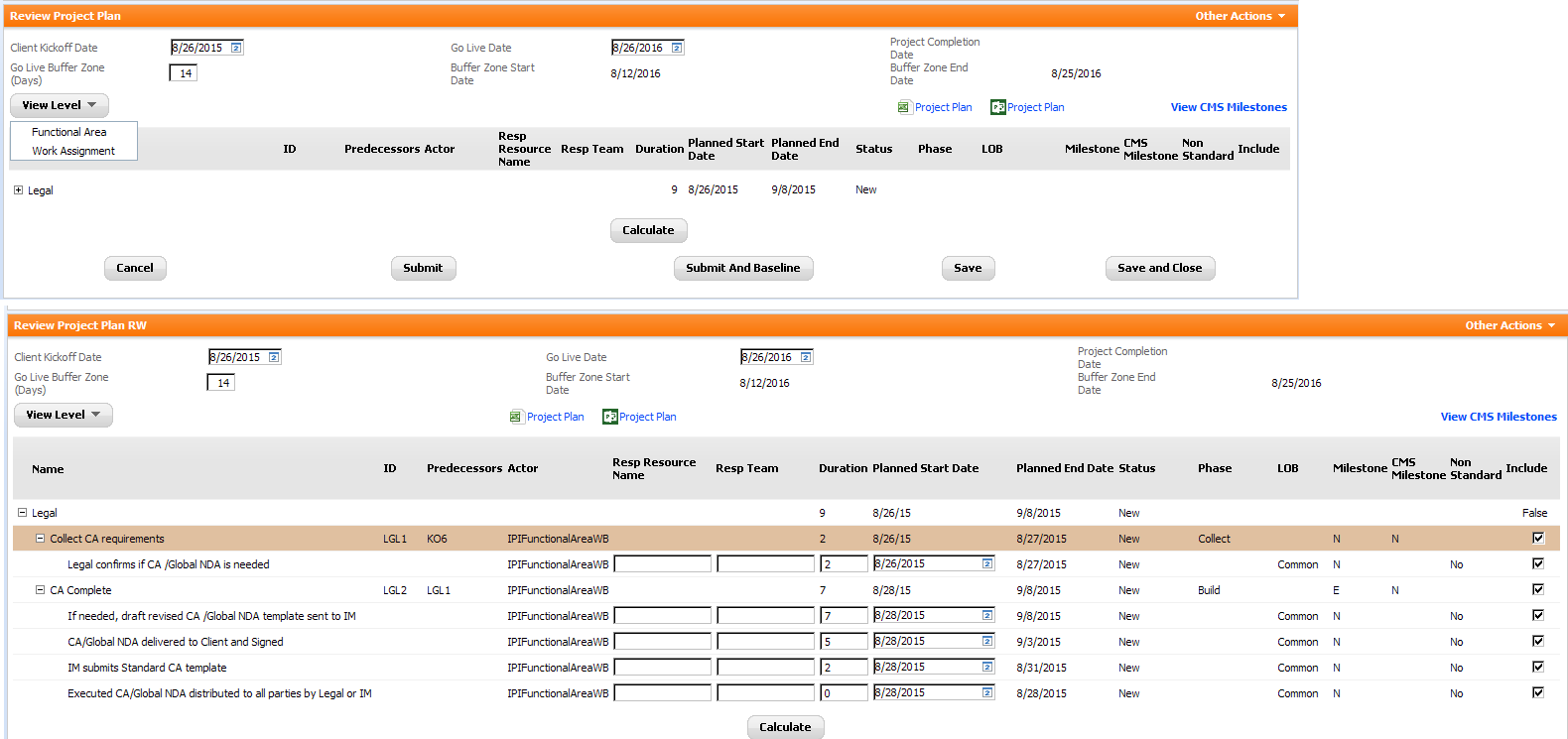
I would like to know if there are best practices or methods to optimize the UI performance with the Tree Grid feature and below are the screen shots of the Tree Grid
FYI - The size of the of work object with largest project plan is 178 MB.
Thanks,
Suman