Question
Knowledge Experts SA
FR
Last activity: 15 Mar 2016 12:08 EDT
Is it possible to fixe the header of a grid layout ?
Hello,
We want to fixe the header of a grid layout so if we scroll down we don't lost the column headers.
How can we do that?
Thanks,
Wassim Jrad
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Knowledge Experts SA
FR
Hi,
Yes it's not possible to freeze the grid header when the grid is dynamic
Pegasystems Inc.
GB
Hi Wassim,
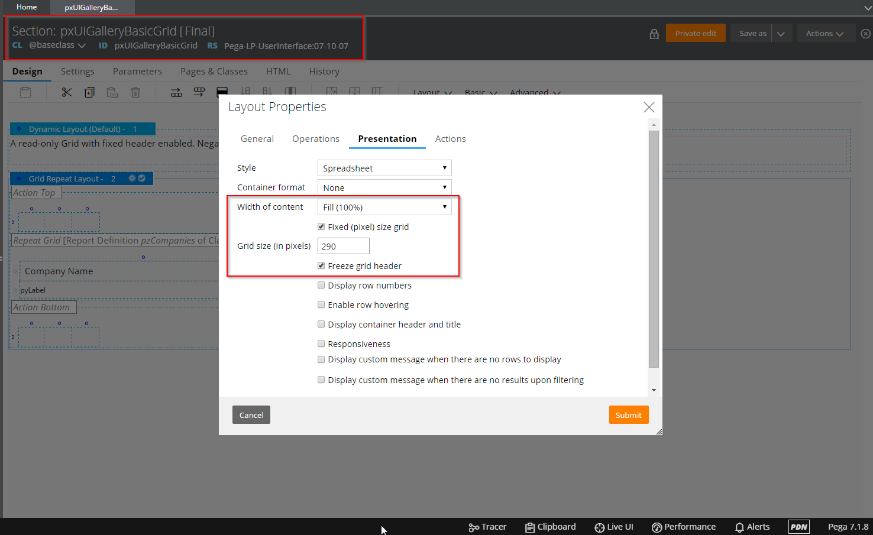
Have you tried setting a progressive pagination format? It keeps the column when you scroll inside the grid.
You can see example in the UI Gallery: Grid.
Pegasystems Inc.
IN
Pegasystems Inc.
US
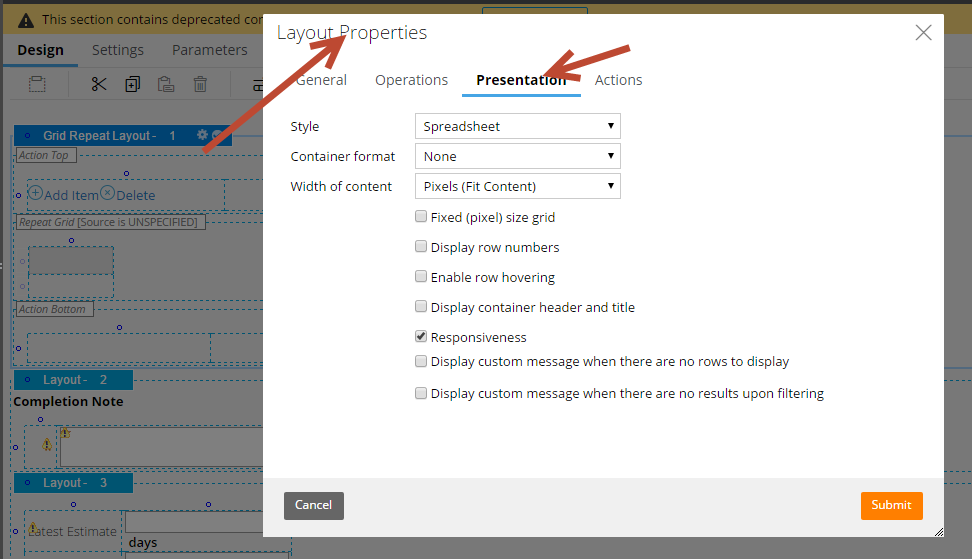
I was looking for this option in the Grid's presentation tab, but could not find it. ( I checked on 7.1.9) . What version was your screenshot from ?
Updated: 8 Mar 2016 11:28 EST
Pegasystems Inc.
IN
Pegasystems Inc.
GB
Krithigassree, to see this option you need to first check "Fixed (pixel) size grid".
Accepted Solution
Knowledge Experts SA
FR
Hi,
Yes it's not possible to freeze the grid header when the grid is dynamic
Pegasystems Inc.
US
Thanks for the clarification Ewa Godzik !
Jrad Wassim are you all set with respect to this thread ?