Question
Pegasystems Inc.
IN
Last activity: 4 Oct 2018 13:54 EDT
How to horizontal align a button to centre of the screen in a Dynamic Layout
Hi,
In Pega 7, How to align a button to centre of the screen in a Dynamic Layout.
I have tried by adding a label, button and label in a Dynamic Layout with Format: Inline grid Triple in order to put that button to horizontal centre of the screen. But the button is aligned little left of the screen not completely horizontally aligned to centre of the screen.
Please suggest.
**Moderation Team has archived post**
This post has been archived for educational purposes. Contents and links will no longer be updated. If you have the same/similar question, please write a new post.
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Accepted Solution
Pegasystems Inc.
IN
We have two solutions here.
We need to include below snippet to either UserWorkForm or CSS file which need to add to application.
.centered .field-item
{ text-align: center; }
and just need
1) Add the CSS class 'centered' to Field which is in the Dynamic Layout (Dynamic Layout - Default & Button with class ) for 'Cell read-write classes' and 'Cell read-only classes' in the presentation tab of the Field
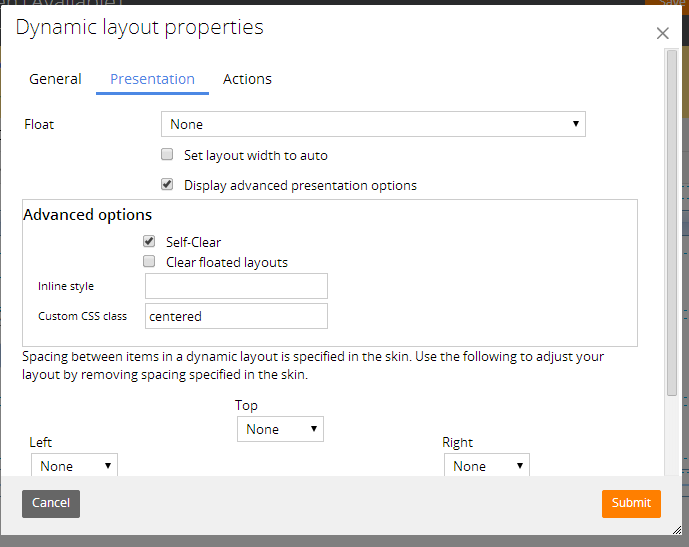
2) Add the CSS class 'centered' to the Dynamic Layout in the presentation tab --> Advanced options --> Custom CSS class
Both will work.
Vinay (kamav) is correct but CSS class 'centered' did not worked for me as it is not available for the application. So I included the snippet in my application to make available to my application.
Scotiabank
CA
Hi Raj
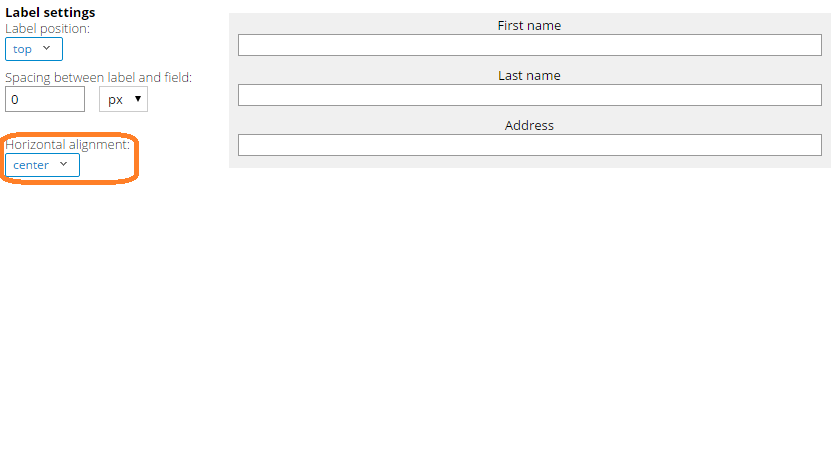
Open Skin rule -> Create a new style format for Dynamic Layout -> Change Horizontal alignment to 'Center'.
Open your section rule, add a dynamic layout then under the presentation tab set the style format to the one you created in the above step.
Regards,
Sandeep
Cognizant
IN
Hello Sandeep,
In the dynamic layout format settings; we found an option to center the labels and this did not have any effect on the alignment of our buttons. Please verify and advise...

infosys Ltd
IN
Hi Sandeep,
i have created new style format in skin rule, and i have applied this format in dynamic layout. but still my label position appear left.
please help on the same.
Regards,
Manohar
Pegasystems Inc.
IN
Hi Sandeep,
Vigensh is correct, we have option only to virtically align lables not the fields.
Please suggest.
Regards,
Raj
Cognizant
IN
When we tried to address this issue; we initially verified the 2 skin components dynamic layouts and buttons.
Apart from these there is one more component called button area however it does not provide an option/configuration to do align a button to left/center/right.
HCLTech
US
Not Sure how to acheive this in skin rule, however we can achieve this requirement with daynamic layout itself.
1. Create a dynamic layout (Inline grid double)
2. Add two dymanic layout(Default) to the inline grid double
3. In 1st layout add a hidden content with float right
4. In 2nd layout add your button with float auto
Cognizant
IN
Thanks Dharanidharan. We did similar tweaks to achive this post upgrading to 7.1.9
Its possible to somehow achive this in any application however this should not be the case. Its hard to setup and even harder to maintain.
So we are looking for a straight forward solution now.
If PRPC 7.2.1 does not have a solution yet then this is a 'gap' pega could address in a future ML ?
Pegasystems Inc.
US
Hi,
There is an out of the box class that will allow you to do that. Attach the class 'centered' to the dynamic layout that the button is in. That should center the button. This is something we plan to add to the model in a coming release, but until then use the class.
Cognizant
IN
We have been looking for an OOTB configuration to center the buttons in Pega7.
We verified PRPC 7.3.1 and no OOTB options were found.
Pegasystems Inc.
IN
Hi kamav,
Can you tell us the configuration details for the class 'centered', where we have to set exactly in Dynamic Layout?
HCLTech
US
Hi,
Pls refer the below screenshot
-
Nicola Gazzilli
Pegasystems Inc.
IN
Hi,
I have tried this but not working. button is aligning to left. Working in PRPC v7.2.

Myknowtech B.V
NL
Hi Dharani,
I achieved the same in Pega 7.1.8. Thanks :)
Prem
Pegasystems Inc.
IN
Hi kamav,
I tried adding the Custom CSS class as 'centered' in Presentation tab of Dynamic Layout, but still the button in the Dynamic layout is aligning to left. Can you please suggest. PRPC version is 7.2.
Pegasystems Inc.
US
Hi Raj,
Please add inline-style : margin-left : 20px !important and share me the result. You can also give 20, 30 or 40 depending upon your requirement.
Regards,
Rachit
-
Ramana Reddy
Accepted Solution
Pegasystems Inc.
IN
We have two solutions here.
We need to include below snippet to either UserWorkForm or CSS file which need to add to application.
.centered .field-item
{ text-align: center; }
and just need
1) Add the CSS class 'centered' to Field which is in the Dynamic Layout (Dynamic Layout - Default & Button with class ) for 'Cell read-write classes' and 'Cell read-only classes' in the presentation tab of the Field
2) Add the CSS class 'centered' to the Dynamic Layout in the presentation tab --> Advanced options --> Custom CSS class
Both will work.
Vinay (kamav) is correct but CSS class 'centered' did not worked for me as it is not available for the application. So I included the snippet in my application to make available to my application.
-
Rida Tami
