Question
LTIMindtree
IN
Last activity: 3 Jan 2020 8:53 EST
How to change the pega's default busy indicator across application ?
Hello Everyone,
I need to change the pega's default busy indicator with the client provided gif file. Is binary file used for default busy indicator ? If yes pls guide me to replace with client gif.
Cheers,
Pavan
***Edited by Moderator: Pallavi to update platform capability tags***
-
Like (0)
-
Share this page Facebook Twitter LinkedIn Email Copying... Copied!
Coforge
IN
Hi Pavan,
Please refer below article,which may help you in achieving this requirement,
https://community.pega.com/support/support-articles/change-default-pega-busy-indicator-image
Yes,it is a Binary file, and can be replaced with clients requirement.
LTIMindtree
IN
Thanks Karthik,
I tried that snippet in userworkform but still busy indicator is not appearing in all the portals of our application. Pls suggest in case you have other approach.
cheers-
Pavan
PEG
GB
It might depend on your version. I'd try pyThrobber first though.
LTIMindtree
IN
Hi Laurence,
I need to achieve this pega 8.1.1. And pyThrobber contains pega 7.4 busy indicator. Can you please tell me what's the busy indicator in 8.1.1 ?
cheers-
Pavan
Pegasystems Inc.
FR
Hello,
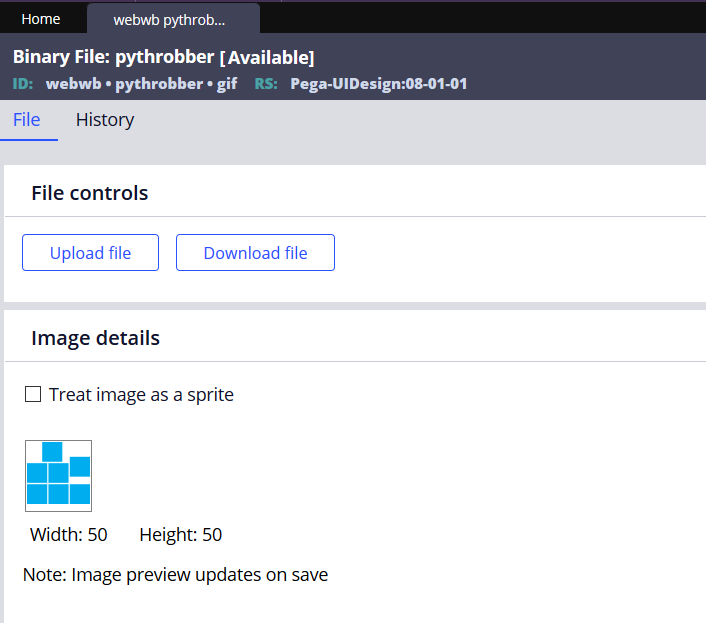
I can still see it on 8.1.1:

LTIMindtree
IN
Hello,
But busy indicator showing up in 8.1.1 is like infinity symbol not thorobber.
thanks,
Pavan
LTIMindtree
IN
hi,
Need assistance on this.
Cisco Systems
IN
any help is appreciated on the same as i am also stuck with Pega infinity icon as busy indicator.
Rabo Bank
NL
It is not a binary file. Infinity symbol is generated using two Square images and merging them using CSS. Code details can be found in "pzAboutHelpInc" rule.
Regards,
Dhananjay
Pegasystems Inc.
US
in Pega 8.x, the throbber is no longer using an animating gif but instead uses a CSS spinner (spinner animated by CSS animations)
Some of the details are covered in these docs
- https://community.pega.com/support/support-articles/change-default-pega-busy-indicator-image
- https://collaborate.pega.com/question/customize-default-screen-load-or-refresh-image
If you want to override the CSS spinner, Just override the function ‘pega.ui.busyIndicator.prototype.createIndicatorImage’ in a JS file attached to your portal harness or in userworkform
For example this site has example of generating CSS spinner https://loading.io/css/
in Pega 8.x, the throbber is no longer using an animating gif but instead uses a CSS spinner (spinner animated by CSS animations)
Some of the details are covered in these docs
- https://community.pega.com/support/support-articles/change-default-pega-busy-indicator-image
- https://collaborate.pega.com/question/customize-default-screen-load-or-refresh-image
If you want to override the CSS spinner, Just override the function ‘pega.ui.busyIndicator.prototype.createIndicatorImage’ in a JS file attached to your portal harness or in userworkform
For example this site has example of generating CSS spinner https://loading.io/css/
pega.ui.busyIndicator.prototype.createIndicatorImage = function() {
if (this.oSpan == null)
this.initialize(this._sNode);
var oSpan = this.oSpan;
var oLoading = "loading";
if (typeof(strLoadingMsg) != "undefined" && strLoadingMsg)
oLoading = strLoadingMsg;
if (this._message && this._message.length > 0) oSpan.innerHTML =
"<div class='throbber' role='progressbar' aria-valuetext='Loading content' tabindex='0'>" + "<div class='loader'></div><div class='lds-heart'><div></div></div></div></div>" + this._message;
else oSpan.innerHTML =
"<div class='throbber' role='progressbar' aria-valuetext='Loading content' tabindex='0'>" + "<div class='loader'><div class='lds-heart'><div></div></div></div></div>";
}
Add the CSS selectors to an override file attached to your skin and you will be all set
